https://github.com/ultimate-ttt/ultimate-ttt
Play "Ultimate Tic-Tac-Toe" in the browser 🚀
https://github.com/ultimate-ttt/ultimate-ttt
css-grid react redux tic-tac-toe typescript ultimate-tic-tac-toe web-game
Last synced: 7 months ago
JSON representation
Play "Ultimate Tic-Tac-Toe" in the browser 🚀
- Host: GitHub
- URL: https://github.com/ultimate-ttt/ultimate-ttt
- Owner: ultimate-ttt
- License: mit
- Archived: true
- Created: 2018-02-23T15:51:28.000Z (almost 8 years ago)
- Default Branch: main
- Last Pushed: 2021-09-11T09:00:00.000Z (about 4 years ago)
- Last Synced: 2024-11-19T23:37:38.104Z (about 1 year ago)
- Topics: css-grid, react, redux, tic-tac-toe, typescript, ultimate-tic-tac-toe, web-game
- Language: TypeScript
- Homepage: https://ultimatettt.netlify.com
- Size: 11.6 MB
- Stars: 28
- Watchers: 2
- Forks: 9
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- License: LICENSE
- Codeowners: CODEOWNERS
Awesome Lists containing this project
README

Ultimate Tic-Tac-Toe
A browser game implementation of ultimate tic-tac-toe using React, Redux and CSS Grid.
[](https://github.com/ultimate-ttt/ultimate-ttt/issues)
[](https://github.com/ultimate-ttt/ultimate-ttt/actions/workflows/main.yml)
## Demo
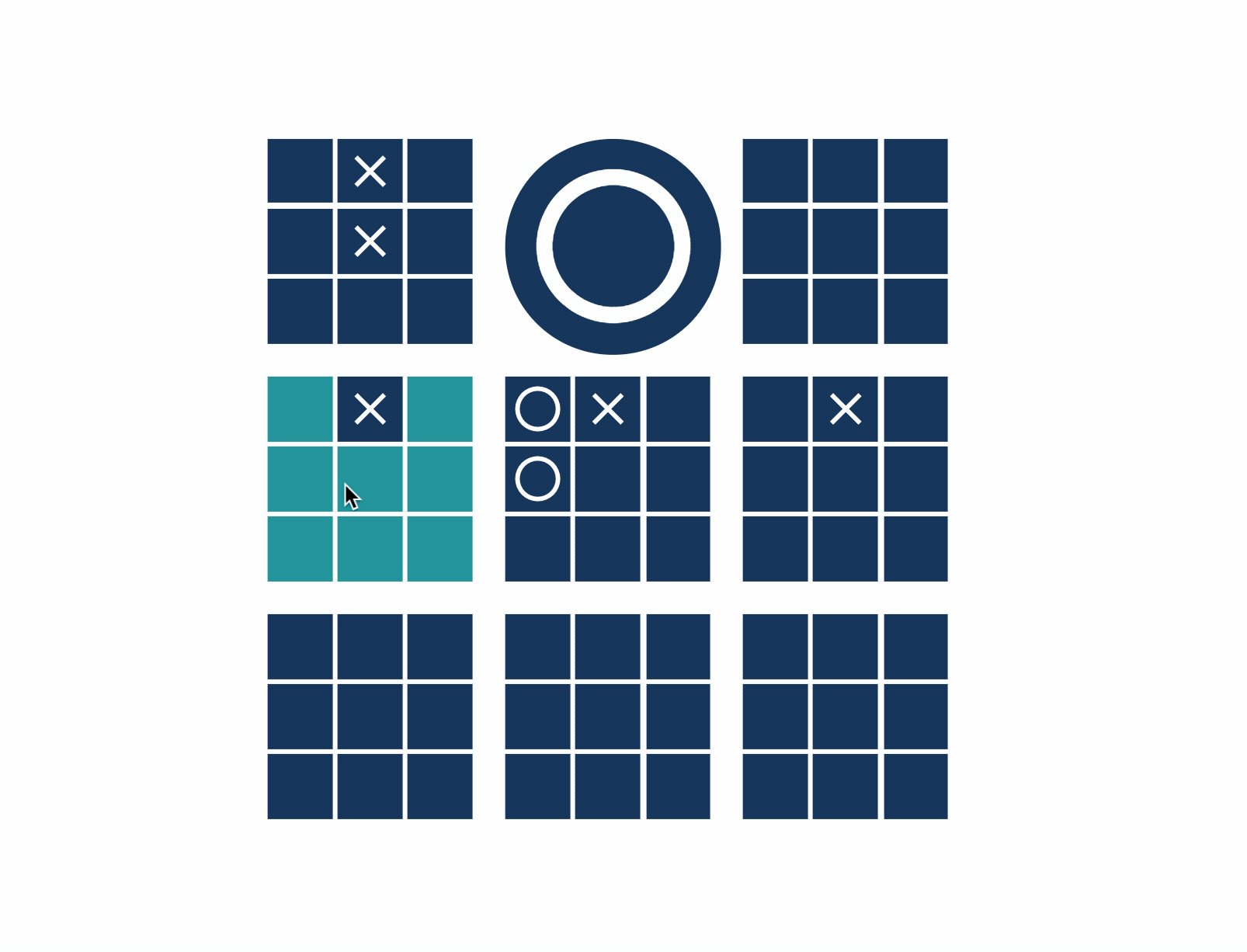
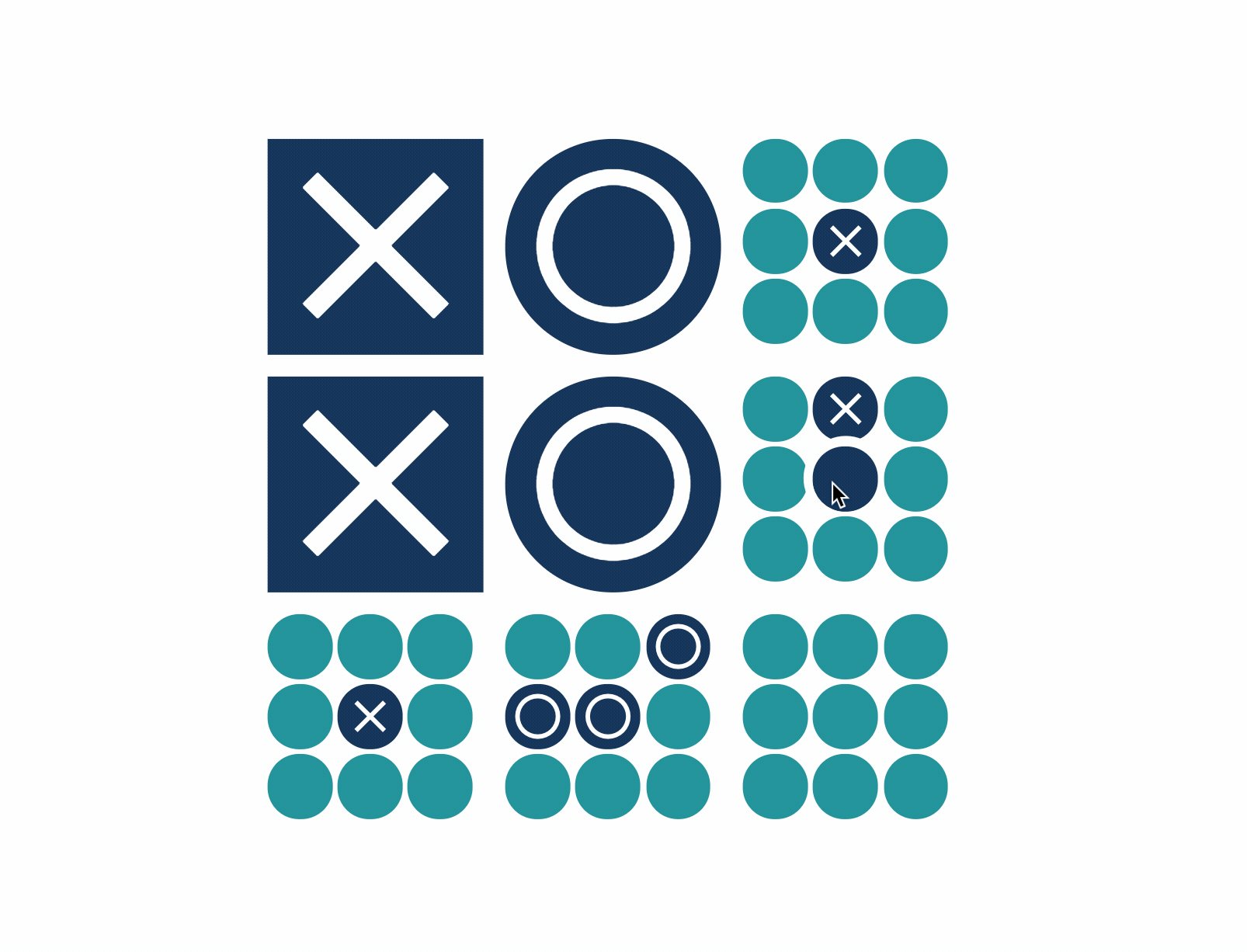
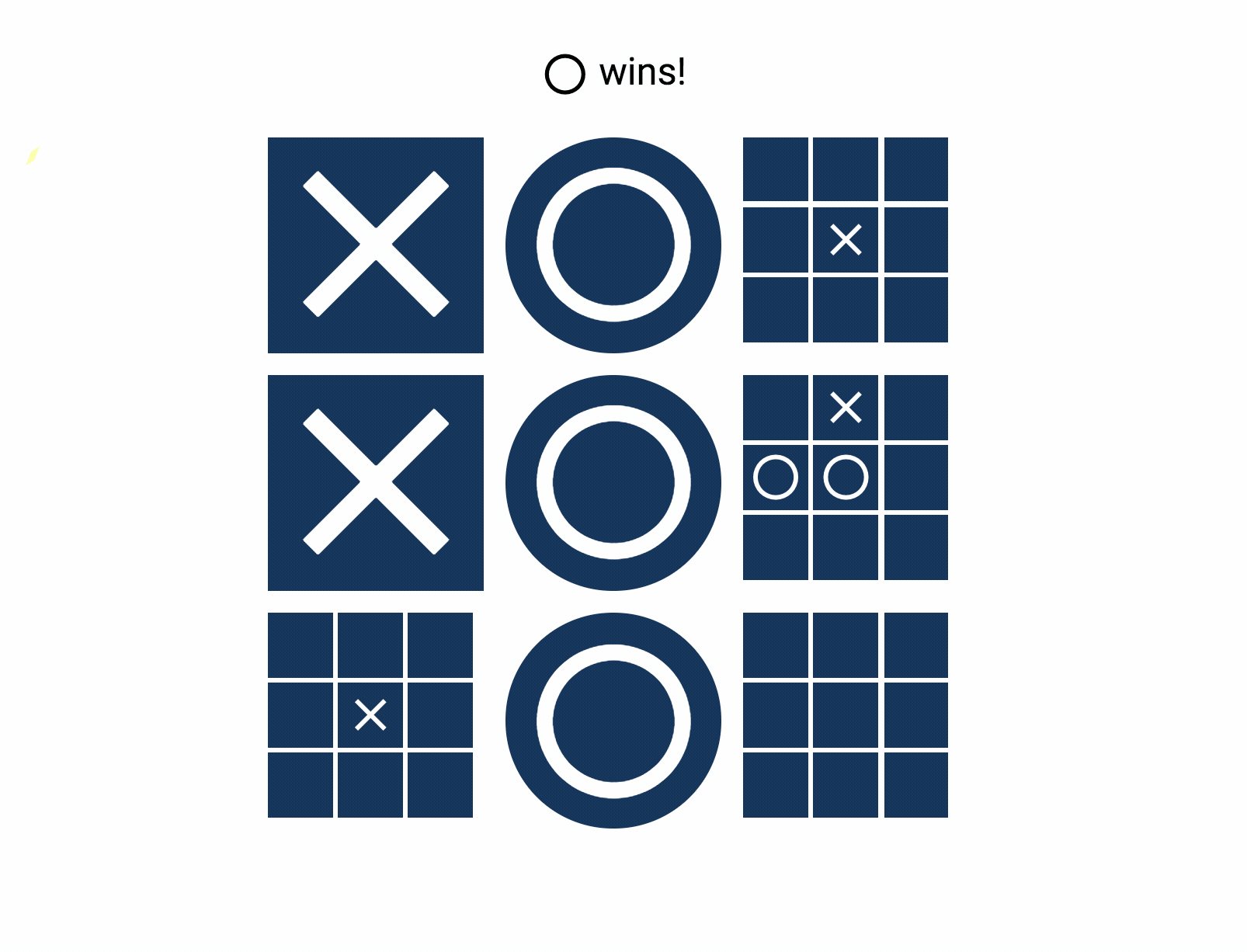
Below you see a quick demo of the game mechanics.
You can test it out yourself [here](https://ultimatettt.netlify.com/)

## Game Rules
> For an interactive explanation you can go to our [how to play page](https://ultimatettt.netlify.com/how-to-play).
Ultimate Tic-Tac-Toe is played with 9 small tic-tac-toe boards.
Each turn a player marks a field. When you get three signs in a row (diagonal, vertical or horizontal) on a small board, you’ve won that board.
To win the game, you need to win three small boards in a row.
But here's the **twist:**
Each turn the previous move of your opponent dictates in which board you can move next.
For example the first player makes this move in one of the small boards:
```
[ ][X][ ]
[ ][ ][ ]
[ ][ ][ ]
```
The second player can in the next turn only play in the tiles that are marked with a `!`. These are tiles from the small board that are equivalent to the position of the last move.
```
[ ][ ][ ] [!][!][!] [ ][ ][ ]
[ ][ ][ ] [!][!][!] [ ][ ][ ]
[ ][ ][ ] [!][!][!] [ ][ ][ ]
[ ][ ][ ] [ ][ ][ ] [ ][ ][ ]
[ ][ ][ ] [ ][ ][ ] [ ][ ][ ]
[ ][ ][ ] [ ][ ][ ] [ ][ ][ ]
[ ][ ][ ] [ ][ ][ ] [ ][X][ ]
[ ][ ][ ] [ ][ ][ ] [ ][ ][ ]
[ ][ ][ ] [ ][ ][ ] [ ][ ][ ]
```
If your opponent sends you to a board that's already won, you can make your move on **any** of the other boards.
If one of the small boards results in a tie, the board counts for neither X nor O.
## Supported browsers
All browser versions that support CSS Grid layout are supported. For an exact overview of which browser versions that are [click here](https://caniuse.com/#feat=css-grid). If you detect an issue with a behaviour in a particular browser version: [let us know](https://github.com/ultimate-ttt/ultimate-ttt/issues/new?template=bug_report.md)!
## Run locally
It's easy to run a local instance of this game - just clone the repository, run `yarn` ([installation instructions for yarn](https://yarnpkg.com/en/docs/install)) and use:
- `yarn test` for tests in watch mode
- `yarn test:int` for executing browser tests (currently requires bash)
- `yarn start` to run
- `yarn storybook` to test the components with [Storybook](https://github.com/storybooks/storybook)
- `yarn prettier` to format the code with [Prettier](https://github.com/prettier/prettier)
## Contribute
Any type of feedback, pull request or issue is welcome. Follow the "Run locally" section of this documentation to learn how to debug the project.
## License
[MIT](https://tldrlegal.com/license/mit-license)