https://github.com/unacorbatanegra/tie_picker
Minimal Picker, Filter, Date, Time
https://github.com/unacorbatanegra/tie_picker
clean-code dart flutter flutter-ui
Last synced: 3 months ago
JSON representation
Minimal Picker, Filter, Date, Time
- Host: GitHub
- URL: https://github.com/unacorbatanegra/tie_picker
- Owner: unacorbatanegra
- License: mit
- Created: 2022-07-06T01:29:39.000Z (about 3 years ago)
- Default Branch: master
- Last Pushed: 2024-06-12T00:56:27.000Z (about 1 year ago)
- Last Synced: 2025-03-28T02:24:37.178Z (4 months ago)
- Topics: clean-code, dart, flutter, flutter-ui
- Language: Dart
- Homepage:
- Size: 325 KB
- Stars: 4
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
[](https://pub.dev/packages/tie_picker)
# Tie Picker
Tie picker is a minimalist opinionated helper for custom selectors and Calendars that support Theme Colors (only light mode supported right now) and internationalization.

## Index
- [Calendar](#calendar)
- [TimePicker](#timepicker)
- [ModalPicker](#modalpicker)
- [MiniPicker](#minipicker)
## Using TiePicker
1. [Install](https://pub.dev/packages/tie_picker/install)
2. To support internationalization add the following to your `MaterialApp`
```dart
import 'package:tie_picker/tie_picker.dart';
```
```dart
MaterialApp(
locale: const Locale('en'),
/// Add the supported locales
supportedLocales: TiePickerLocalizations.supportedLocales,
localizationsDelegates: const [
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
GlobalCupertinoLocalizations.delegate,
/// Add the localizations delegate
TiePickerLocalizations.delegate
],
);
```
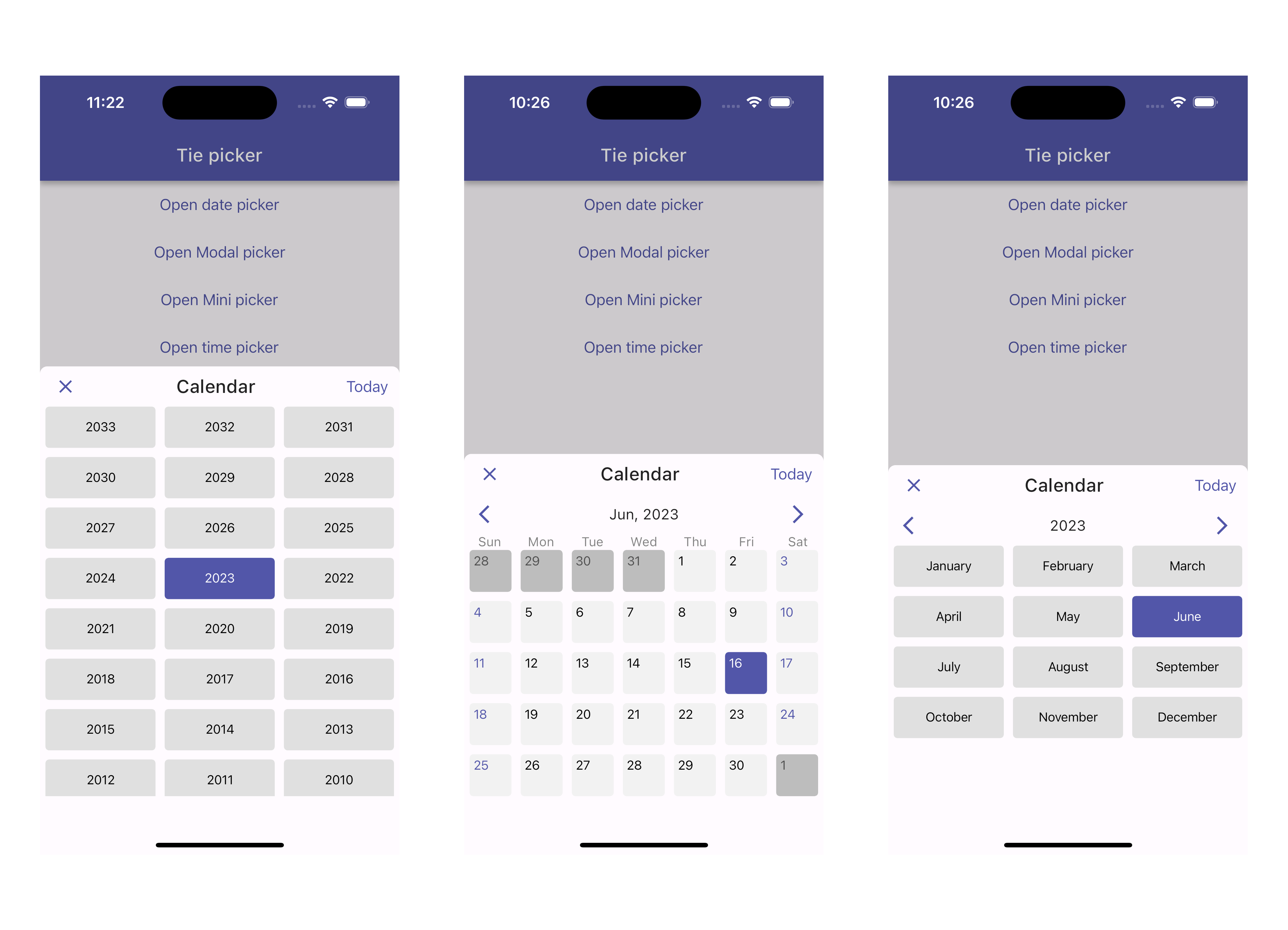
### Calendar
To use the calendar pass the actual Date on the Date argument. Localizations are used and required to have a proper format for the dates.
You can set the selector from one of the following modes:
``` dart
enum CalendarMode {
day,
month,
year,
}
```
Usage:
```dart
date = await ModalPicker.datePicker(
context: context,
date: date,
mode: CalendarMode.day,
);
```
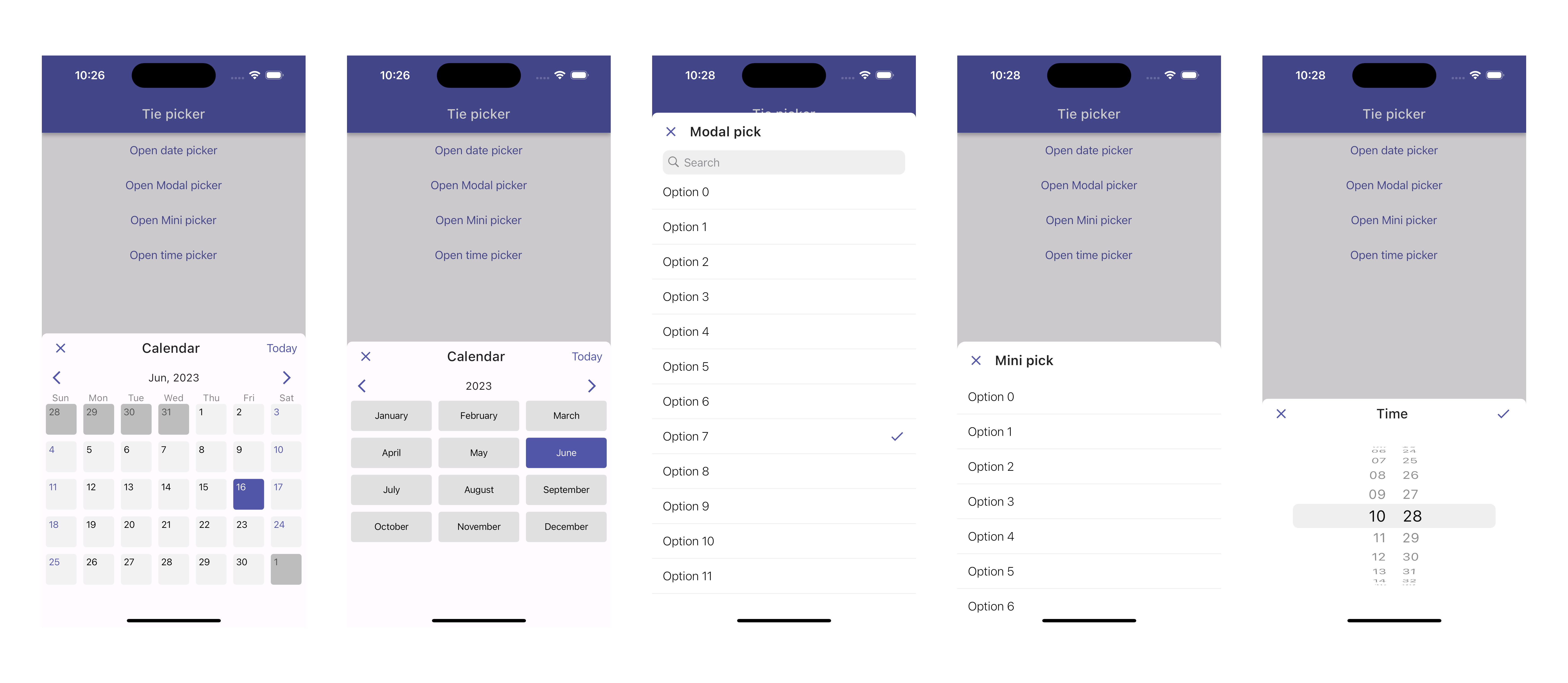
Showcase:

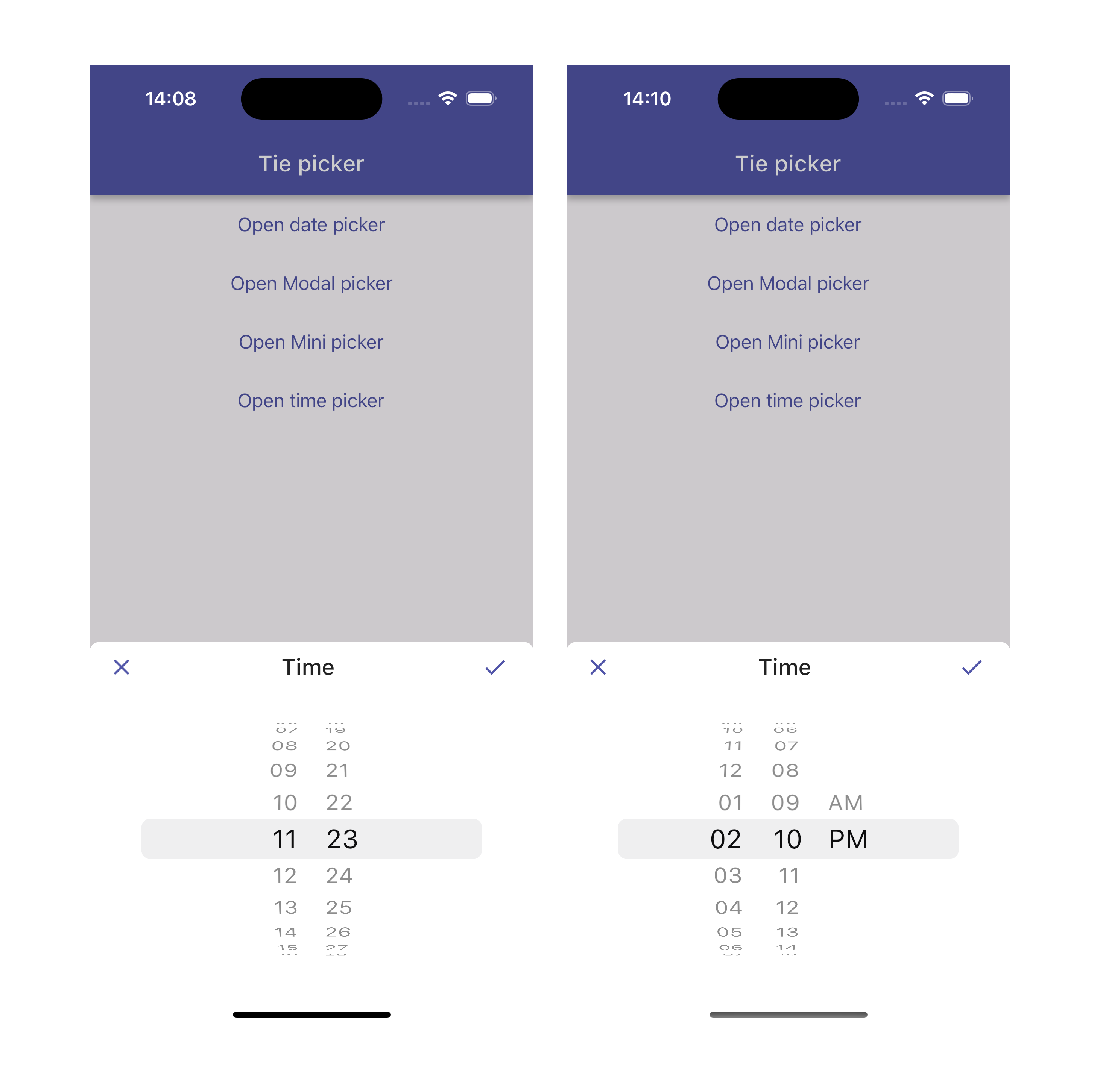
### TimePicker
The time picker follows the same principle that the [Calendar](#calendar). You can pass the currentTime as argument and it returns the new selected time. `24hs` format is configurable.
Usage:
```dart
void openTimePicker() async {
date = await ModalPicker.timePicker(
context: context,
date: date,
use24hFormat: false,
);
}
```
Showcase:

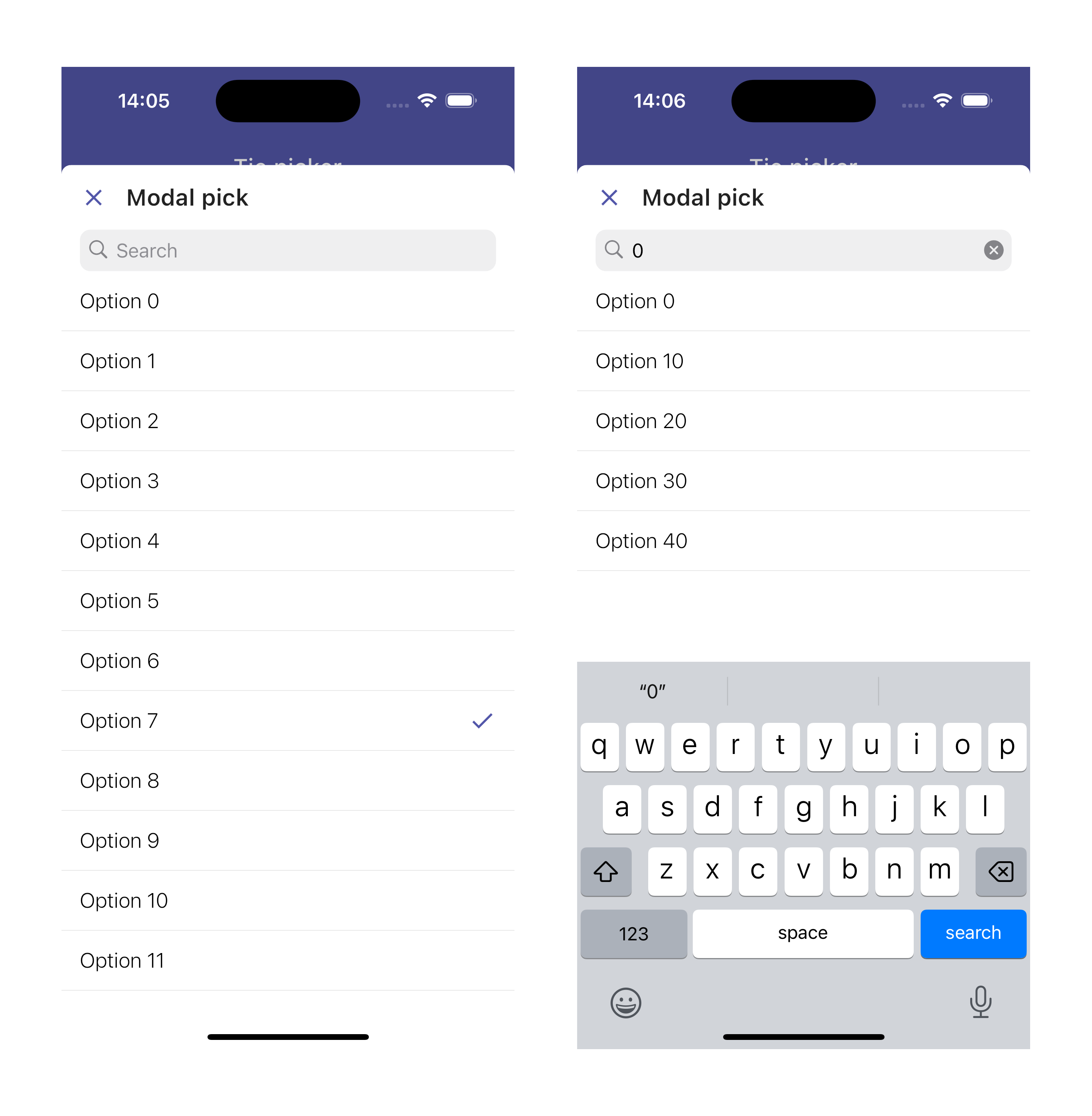
### ModalPicker
The modal picker accepts any `List` argument with any `T` argument using the equality of the hashes for comparing the data.
Example:
```dart
class MyClass {
final int id;
final String value;
MyClass({
required this.id,
required this.value,
});
@override
bool operator ==(covariant MyClass other) {
if (identical(this, other)) return true;
return
other.id == id &&
other.value == value;
}
@override
int get hashCode => id.hashCode ^ value.hashCode;
}
```
The `toText()` function allows parsing correctly any label from any `T` value. To perform a search, `TextField` uses the labeled result of the `toText()` function to lookup through the items.
Usage:
```dart
int? item = 0;
void openModalPicker() async {
final result = await ModalPicker.modalPick(
context: context,
label: 'Modal pick',
list: List.generate(50, (index) => index),
item: item,
toText: (value) => 'Option $value',
);
if (result == null) return;
item = result;
}
```
Showcase:

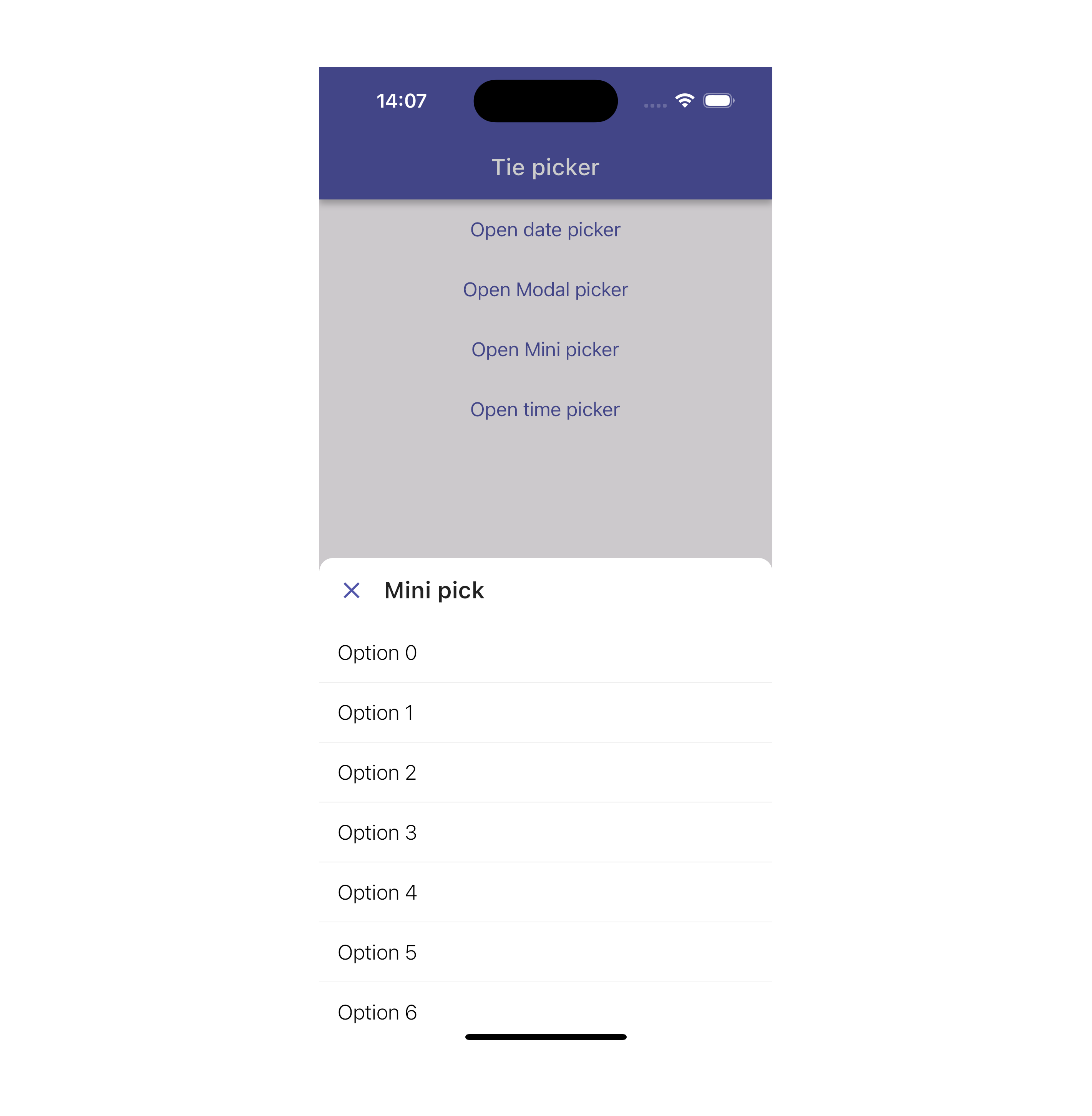
### MiniPicker
The MiniPicker is as the name said, a tiny version of the picker to choose between a tiny number of items. It behaves the same way as the [ModalPicker](#modalpicker).
Usage:
```dart
MyClass? data;
void openMiniPicker() async {
final result = await ModalPicker.miniPick(
context: context,
label: 'Mini pick',
list: List.generate(
50,
(index) => MyClass(id: index, value: "Option $index"),
),
item: data,
toText: (value) => 'Option $value',
);
if (result == null) return;
data = result;
}
```
Showcase:

## TODO
- [ ] Unit & Integration test
- [x] FilterPicker