https://github.com/unbug/codelf
A search tool helps dev to solve the naming things problem.
https://github.com/unbug/codelf
atom-plugin chrome-extension codelf naming vscode-extension
Last synced: 8 months ago
JSON representation
A search tool helps dev to solve the naming things problem.
- Host: GitHub
- URL: https://github.com/unbug/codelf
- Owner: unbug
- License: other
- Created: 2015-12-13T15:58:19.000Z (about 10 years ago)
- Default Branch: master
- Last Pushed: 2023-04-24T12:51:13.000Z (over 2 years ago)
- Last Synced: 2025-04-30T08:51:44.258Z (9 months ago)
- Topics: atom-plugin, chrome-extension, codelf, naming, vscode-extension
- Language: JavaScript
- Homepage: https://unbug.github.io/codelf/
- Size: 22.2 MB
- Stars: 14,157
- Watchers: 252
- Forks: 971
- Open Issues: 36
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome - unbug/codelf - A search tool helps dev to solve the naming things problem. (JavaScript)
- awesome-list - CODELF - A search tool helps dev to solve the naming things problem. (Programming Language Tutorials / JavaScript)
- Awesome-GitHub-Repo - codelf - 一个帮助开发者解决变量命名烦恼的工具: CodeIf。[<img src="https://tva1.sinaimg.cn/large/008i3skNly1gxlhtmg11mj305k05k746.jpg" alt="微信" width="18px" height="18px" />](https://mp.weixin.qq.com/s?__biz=MzUxNjg4NDEzNA%3D%3D&chksm=f9a229a1ced5a0b75b8cf784306e502530c1a6229371c4c99ecdf9ea89a04bfb65cf1c2ac347&idx=1&mid=2247498344&scene=21&sn=764f8b7c5ab7336d0161ff3fee27c56f#wechat_redirect) [<img src="https://tva1.sinaimg.cn/large/008i3skNly1gxlldddjwlj305k05kwed.jpg" alt="1网站建站" width="18px" height="18px" />](https://unbug.github.io/codelf/) (开源工具 / 好用工具)
- awesome-starred-test - unbug/codelf - A search tool helps dev to solve the naming things problem. (JavaScript)
- awesome-devops - CodeLF - Search over projects from GitHub, Bitbucket, GitLab to find real-world usage and variable names. (Others)
- my-awesome - unbug/codelf - plugin,chrome-extension,codelf,naming,vscode-extension pushed_at:2025-06 star:14.2k fork:1.0k A search tool helps dev to solve the naming things problem. (JavaScript)
- awesome - unbug/codelf - A search tool helps dev to solve the naming things problem. (JavaScript)
- awesome-github-star - codelf
- awesome-hacking-lists - unbug/codelf - A search tool helps dev to solve the naming things problem. (JavaScript)
README

CODELF(变量命名神器)
=================
A search tool helps dev to solve the naming things problem.
Search over projects from Github, Bitbucket, Google Code, Codeplex, Sourceforge, Fedora Project, GitLab to find real-world usage variable names.
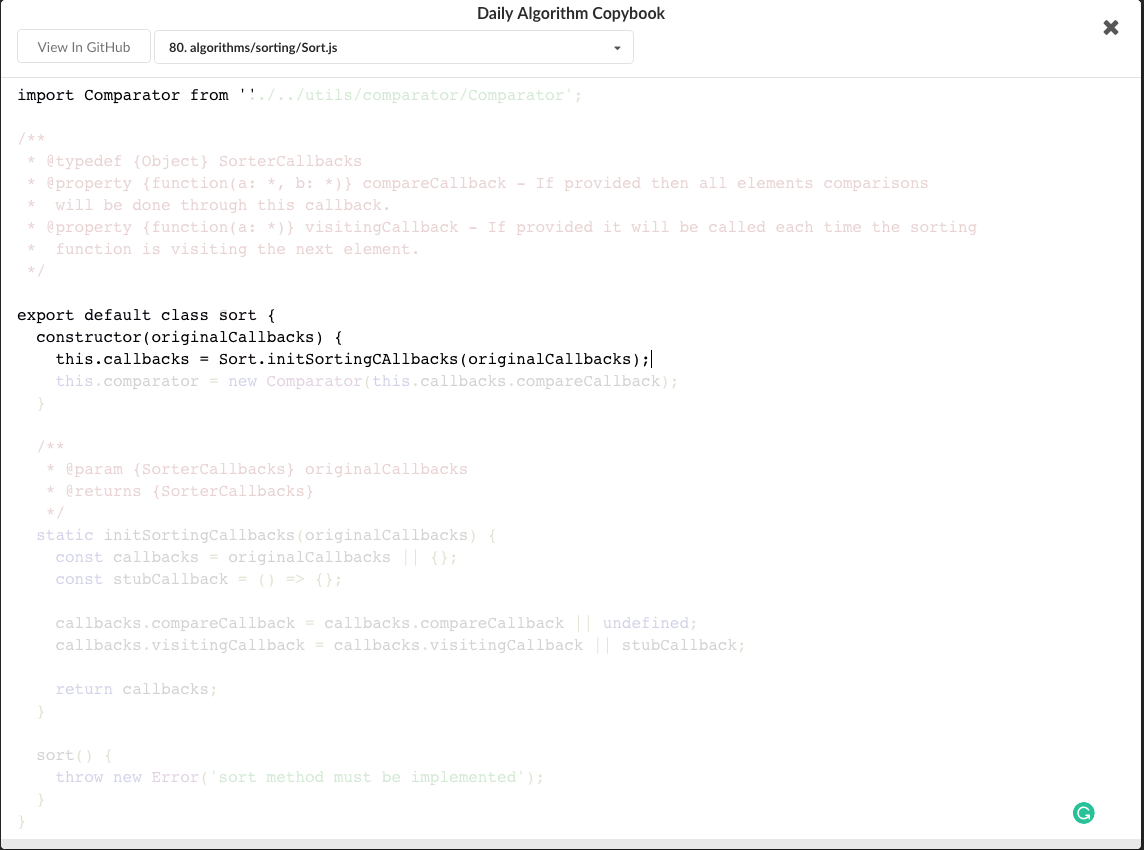
Also a daily Algorithm Copybook.
Also a GitHub stars, repositories tagger and organizer tool.
>There are only two hard things in Computer Science: cache invalidation and naming things.-- Phil Karlton
>
>

WIKI
=================
[简体中文](https://github.com/unbug/codelf/wiki)
Plugins
=================
### Codelf for VS Code
##### Install
Codelf is on VS Code Extension Marketplace. Just search "codelf" on VS Code EXTENSIONS pane and click install.
##### Usage
1. Select text, right-click and select "Codelf".

### Codelf for Atom
##### Install
Codelf is [on Atom package](https://atom.io/packages/codelf). Search "codelf" on Atom setting pane and click install.Please see [Atom Packages in the Atom Flight Manual](http://flight-manual.atom.io/using-atom/sections/atom-packages/)
##### Usage
1. Select text, right-click and click "Codelf".
2. Open Packages menu select "Codelf"
3. Press CTRL+ALT+E to open Codelf

Also see [How to use Codelf on Atom](https://github.com/unbug/atom-codelf#usage)
### Codelf for Sublime Text
##### Install
1. [Download Codelf for Sublime](https://github.com/unbug/codelf/archive/st-0.0.5.zip) or [Select a "st-" version to download](https://github.com/unbug/codelf/tags)
2. Unzip and rename the folder to `Codelf`
3. Copy the folder into `Packages` directory, which you can find using the menu item `Sublime Text -> Preferences -> Browse Packages...`
4. Restart Sublime Text
##### Usage
1. Select text, right-click and click "Codelf".

2. Open Command Palette using menu item Tools -> Command Palette... --> Type "E" or "Codelf" -->Select "Search Selection" or "Search From Input"

Apps
=================
[Codelf Chrome App](https://chrome.google.com/webstore/detail/codelf-best-github-stars/jnmjaglhmmcplekpfnblniiammmdpaan)
Find me
=================
* Twitter [@unbug](https://twitter.com/unbug)
* 微博 [@听奏](http://weibo.com/unbug)
Videos
===============
[](https://youtu.be/Uqg8HWaa-2c)
Screenshots
================
### Search variable


### Daily Algorithm Copybook


### GitHub stars, repositories tagger and organizer tool

