https://github.com/uncss/grunt-uncss
:scissors: A grunt task for removing unused CSS from your projects.
https://github.com/uncss/grunt-uncss
Last synced: 2 months ago
JSON representation
:scissors: A grunt task for removing unused CSS from your projects.
- Host: GitHub
- URL: https://github.com/uncss/grunt-uncss
- Owner: uncss
- License: mit
- Created: 2013-09-13T22:56:45.000Z (almost 12 years ago)
- Default Branch: main
- Last Pushed: 2023-07-18T21:07:56.000Z (almost 2 years ago)
- Last Synced: 2025-04-13T20:17:49.491Z (3 months ago)
- Language: HTML
- Homepage:
- Size: 1.52 MB
- Stars: 3,818
- Watchers: 99
- Forks: 173
- Open Issues: 9
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# grunt-uncss
[](https://gruntjs.com/) [](https://github.com/uncss/grunt-uncss/actions?workflow=Tests)
>A grunt task for removing unused CSS from your projects with [UnCSS](https://github.com/uncss/uncss).
## Getting Started
If you haven't used [Grunt](https://gruntjs.com/) before, be sure to check out the
[Getting Started](https://gruntjs.com/getting-started) guide, as it explains how to create
a [Gruntfile](https://gruntjs.com/sample-gruntfile) as well as install and use Grunt plugins.
Once you're familiar with that process, you may install this plugin with this command:
```shell
npm install grunt-uncss --save-dev
```
Once the plugin has been installed, it may be enabled inside your Gruntfile with this line of JavaScript:
```js
grunt.loadNpmTasks('grunt-uncss');
```
**Issues with the output should be reported on the UnCSS [issue tracker](https://github.com/uncss/uncss/issues).**
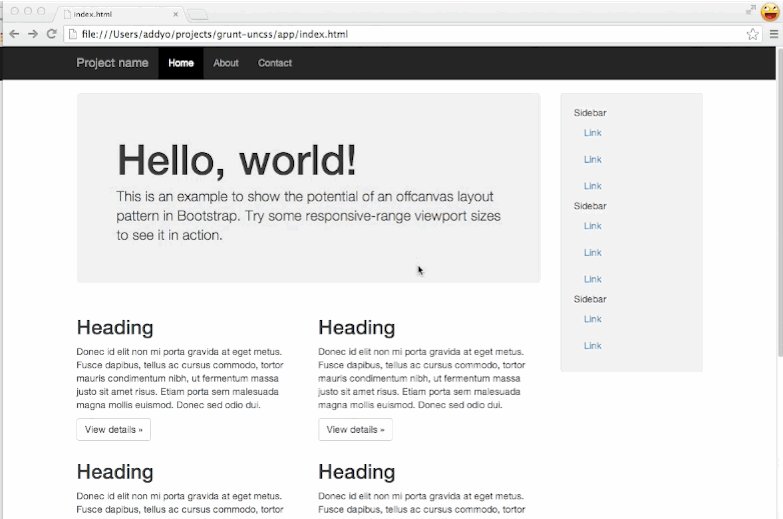
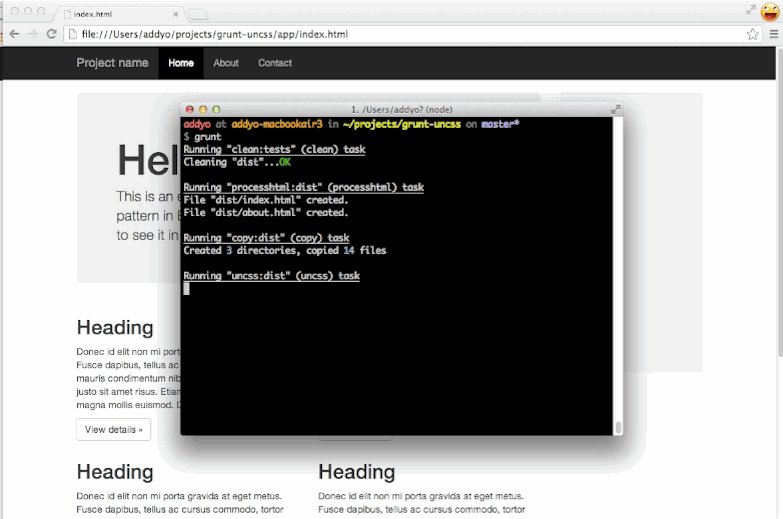
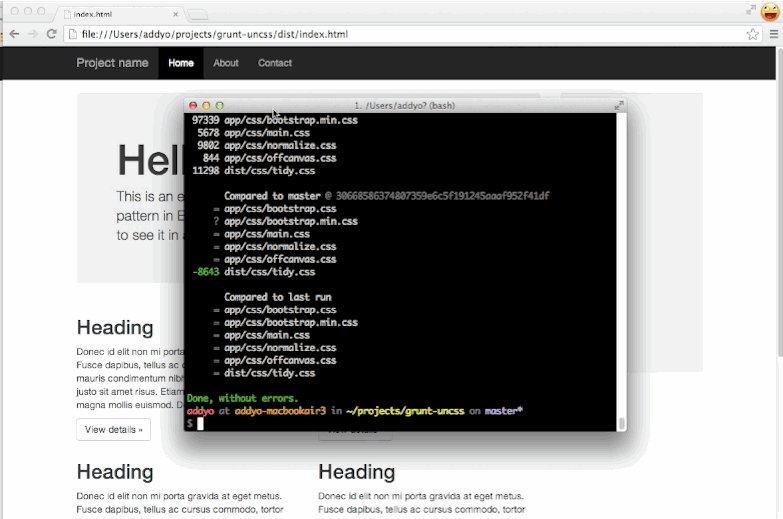
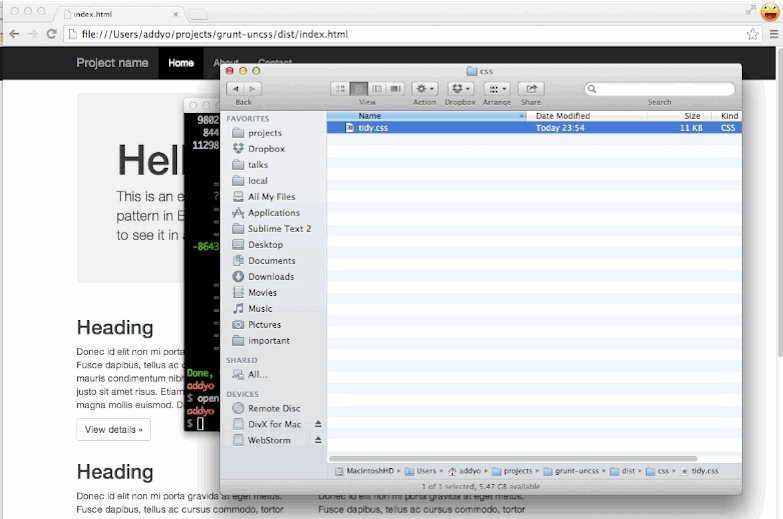
## Preview
Taking a multi-page project using Bootstrap with >120KB of CSS down to 11KB.

## Uncss task
*Run this task with the `grunt uncss` command.*
Task targets, files and options may be specified according to the grunt [Configuring tasks](https://gruntjs.com/configuring-tasks) guide.
## Options
Options are passed to [UnCSS](https://github.com/uncss/uncss#within-nodejs). In addition this task defines an extra option:
### report
* Choices: `'min'`, `'gzip'`
* Default: `'min'`
Report minification result or both minification and gzip results.
This is useful to see exactly how well clean-css is performing but using `'gzip'` will make the task take 5-10x longer to complete. [Example output](https://github.com/sindresorhus/maxmin#readme).
## Usage examples
Use the `grunt-uncss` task by specifying a target destination (file) for your cleaned CSS.
Below this is `dist/css/tidy.css`.
Along-side, specify the input HTML files you would like scanned for used selectors.
In this case `app/index.html` and `app/about.html` are the two files we would like checked.
```js
uncss: {
dist: {
files: {
'dist/css/tidy.css': ['app/index.html', 'app/about.html']
}
}
}
```
Which you can then use alongside a processor like
[processhtml](https://github.com/dciccale/grunt-processhtml) to
rewrite the location of your stylesheet to `tidy.css` using a block like:
```html
```
and some configuration like:
```js
processhtml: {
dist: {
files: {
'dist/index.html': ['app/index.html'],
'dist/about.html': ['app/about.html']
}
}
}
```
```js
// Remove unused CSS across multiple files
uncss: {
dist: {
files: {
'dist/css/tidy.css': ['app/index.html', 'app/about.html']
}
}
}
```
```js
// Remove unused CSS across multiple files and ignore specific selectors
uncss: {
dist: {
options: {
ignore: ['#added_at_runtime', '.created_by_jQuery']
},
files: {
'dist/css/tidy.css': ['app/index.html', 'app/about.html']
}
}
}
```
```js
// Remove unused CSS from URLs (php, node, etc.)
// (Note that`nonull` must be true, or else Grunt
// removes remote paths that it can't find locally)
uncss: {
dist: {
files: [{
nonull: true,
src: ['http://localhost:8080/path1', 'http://localhost:8080/path2'],
dest: 'dist/css/tidy.css'
}]
}
}
```
## Examples
### Sites
* [HTML5Boilerplate.com website](https://github.com/h5bp/html5boilerplate.com)
* [Mozilla's DXR documentation viewer](https://github.com/mozilla/dxr)
* [Vanilla forums docs site](https://github.com/vanilla/vanilla-docs)
### Apps
* [GitHub Team Viewer - Angular app](https://github.com/vinitkumar/github-team-viewer)
* [Angular Todo application](https://github.com/JeremyCarlsten/grunt-uncss-angular-example)
* [CashSplitter - Angular app with PouchDB, Bootstrap](https://github.com/carlo-colombo/CashSplitter)
* [This Week's Comics Express app](https://github.com/WillsonSmith/thisWeeksComics)
* [Sample grunt-uncss in a Sass project](https://github.com/uncss/grunt-uncss-sass-example)
### Other
* [Using grunt-uncss with Wordpress](https://github.com/sboodhoo/Grunt-UnCSS-WordPress)
* [JSON Sitemap generator for grunt-uncss](https://github.com/phoenixMag00/JSON-Sitemap-Generator-for-Grunt-UnCSS-with-WordPress)
## The problem
User-interface libraries like [Bootstrap](https://getbootstrap.com), [TopCoat](http://topcoat.io)
and so on are fairly prolific, however many developers use less than 10% of the CSS they provide
(when opting for the full build, which most do). As a result, they can end up with fairly bloated
stylesheets which can significantly increase page load time and affect performance.
`grunt-uncss` is an attempt to help with by generating a CSS file containing only the CSS used
in your project, based on selector testing.
## Research and alternative solutions
There have been many efforts to try solving the problem of finding unused CSS in the past. Opera created
[ucss](https://github.com/oyvindeh/ucss), @aanand created ,
Brian Le Roux [CSS Slap Chop](https://github.com/brianleroux/css-slap-chop) and there were a number of
client-side solutions also crafted, such as [Helium-CSS](https://github.com/geuis/helium-css),
[CSSESS](https://github.com/driverdan/cssess) and the Python [mincss](https://www.peterbe.com/plog/mincss).
Unfortunately, most of these solutions don't actually generate what you're really after - a leaner build
of your project CSS containing only those rules you used. Finding that a more recent project called
[UnCSS](https://github.com/uncss/uncss) did try tackling this, I set out to share some of the problems we
need to solve in this space with the developer and build a Grunt task to enable usage of it in builds more
easily.
Huge thanks go out to Giacomo Martino for his help with the Node module this task uses.
## Coverage
* [Spring-cleaning unused CSS with Grunt, Gulp & other build systems](https://addyosmani.com/blog/removing-unused-css/)
* [Automating the removal of unused CSS - VelocityConf](https://www.youtube.com/watch?v=833xr1MyE30)
* [Foundation 5, Sass and Grunt UnCSS](https://corydowdy.com/blog/foundation-5-sass-and-grunt-uncss)
* [Automating Front-end Workflow (slides)](https://speakerdeck.com/addyosmani/automating-front-end-workflow)
* [Automatically removing unused CSS - Windows](http://deanhume.com/automatically-removing-unused-css-using-grunt/)
* [Workflow for responsive email with Grunt and UnCSS](https://medium.com/p/32d607879082)
## WordPress
While UnCSS works best (and quickest) with static HTML files, it is possible to pass in
a URL array that contains all the URLs on your website, and process all used selectors that way.
[@lgladdy](https://github.com/lgladdy) wrote a guide on how to do this
[on his blog](https://gladdy.uk/blog/2014/04/13/using-uncss-and-grunt-uncss-with-wordpress/)
## Yeoman Generator
If you're looking for a webapp starting point with grunt-uncss integrated, see [generator-webapp-uncss](https://github.com/addyosmani/generator-webapp-uncss).
## Limitations
Please note that the CSS parser used in the `uncss` module we rely on currently isn't able to work with complex selectors.
For example `[data-section=''] > section > [data-section-title] a`. This may mean that at build time you run into exceptions
such as `TypeError: Cannot convert undefined or null to object`. If this is the case, please consider moving these selectors
to a separate stylesheet which the task does not run on.
We are actively looking at how to improve the CSS parsers used and will update this notice once this problem has been solved.
## Maintainers
* [@addyosmani](https://github.com/addyosmani)
* [@XhmikosR](https://github.com/XhmikosR)
## License
(C) Addy Osmani 2020, released under the MIT license