https://github.com/unfolding-io/astrorante
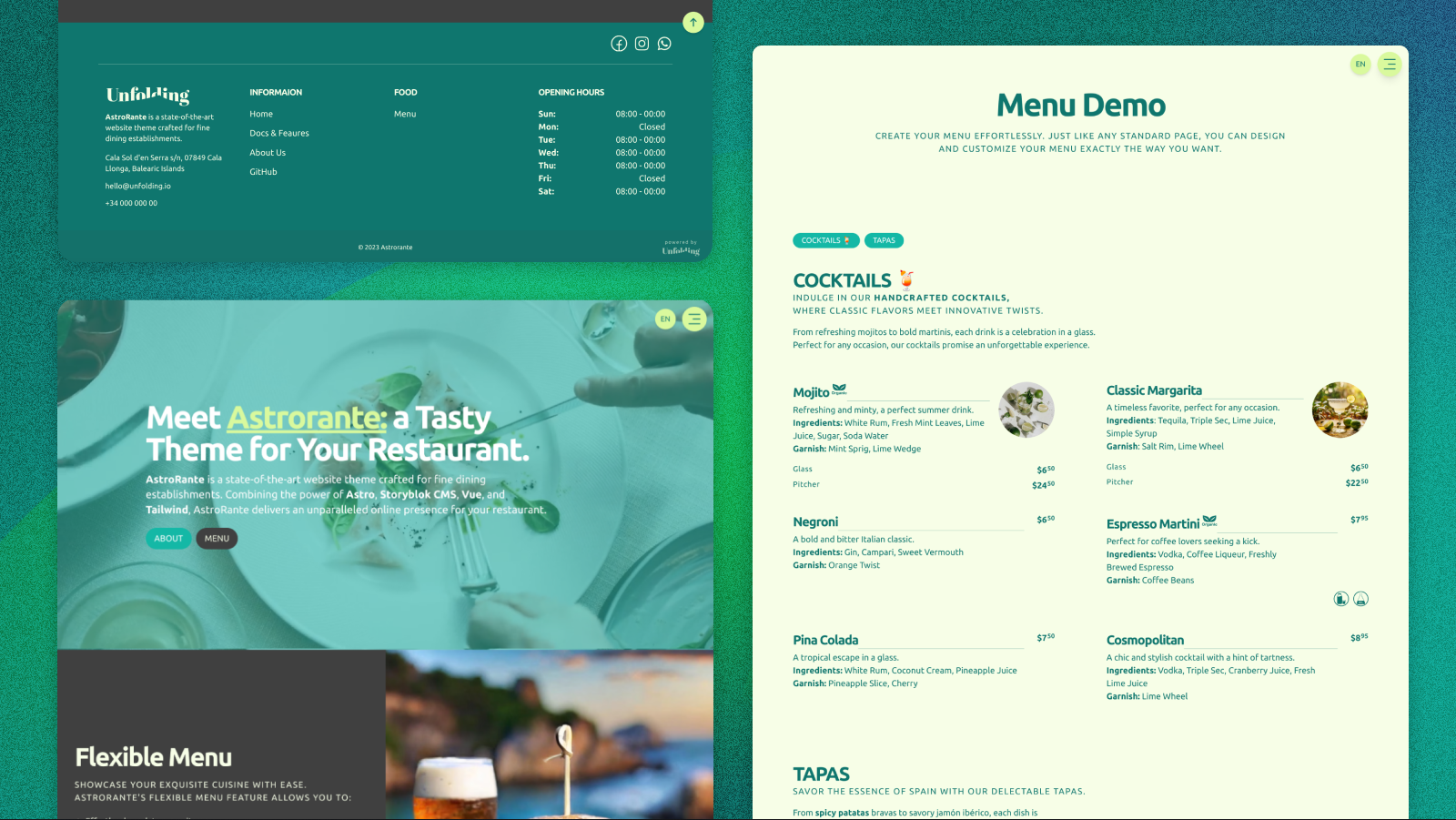
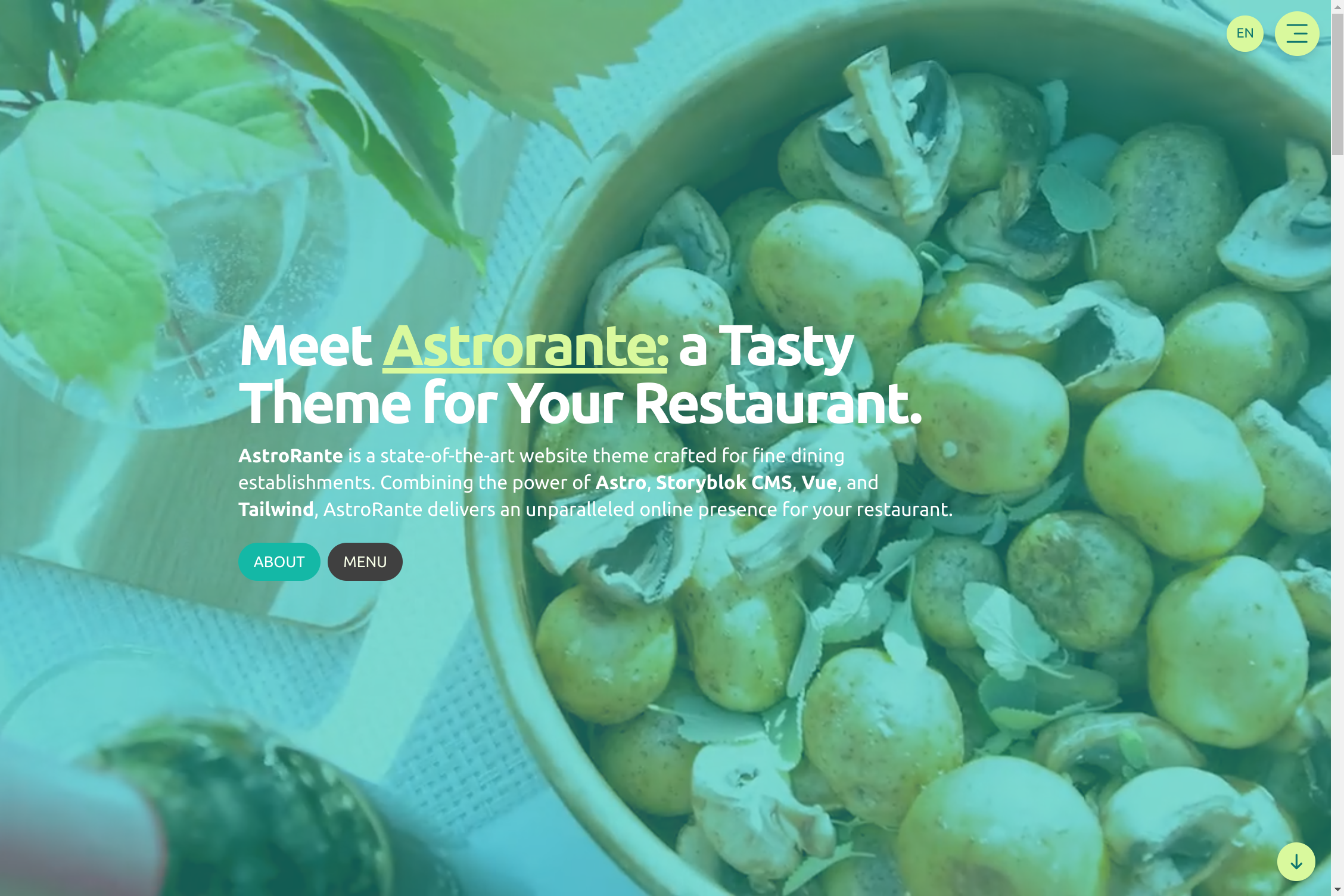
AstroRante is a state-of-the-art website theme crafted for fine dining establishments. Combining the power of Astro, Storyblok CMS, Vue, and Tailwind, AstroRante delivers an unparalleled online presence for your restaurant.
https://github.com/unfolding-io/astrorante
astro astrotheme restaurant-website storyblok tailwindcss vue
Last synced: 10 months ago
JSON representation
AstroRante is a state-of-the-art website theme crafted for fine dining establishments. Combining the power of Astro, Storyblok CMS, Vue, and Tailwind, AstroRante delivers an unparalleled online presence for your restaurant.
- Host: GitHub
- URL: https://github.com/unfolding-io/astrorante
- Owner: unfolding-io
- License: other
- Created: 2024-07-10T12:42:01.000Z (over 1 year ago)
- Default Branch: master
- Last Pushed: 2024-12-28T15:15:37.000Z (about 1 year ago)
- Last Synced: 2025-04-02T16:09:16.470Z (10 months ago)
- Topics: astro, astrotheme, restaurant-website, storyblok, tailwindcss, vue
- Language: Astro
- Homepage: https://astrorante.unfolding.io/
- Size: 6.67 MB
- Stars: 58
- Watchers: 2
- Forks: 19
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
README
# Astrorante | Astro + Storyblok CMS
[](https://creativecommons.org/licenses/by-nd/4.0/)
## 📝 1. Setting up the .env file
rename the `env.txt` to `.env` and fill in your details.
_Make sure you add your Storyblok space region `eu, us, ap, ca, cn`_
```sh
STORYBLOK_PREVIEW_TOKEN=XXX
STORYBLOK_PERSONAL_TOKEN=XXX
STORYBLOK_SPACE_ID=000000
STORYBLOK_REGION=eu
LOCALE=en-US
CURRENCY=USD
SITE_LANG=en
```
Also add this to your netlify/vercel deploy settings.
### 🧰 2. Install dependencies
```bash
npm install
```
### 🛠️ 3. Start Development server
```bash
npm run dev
```
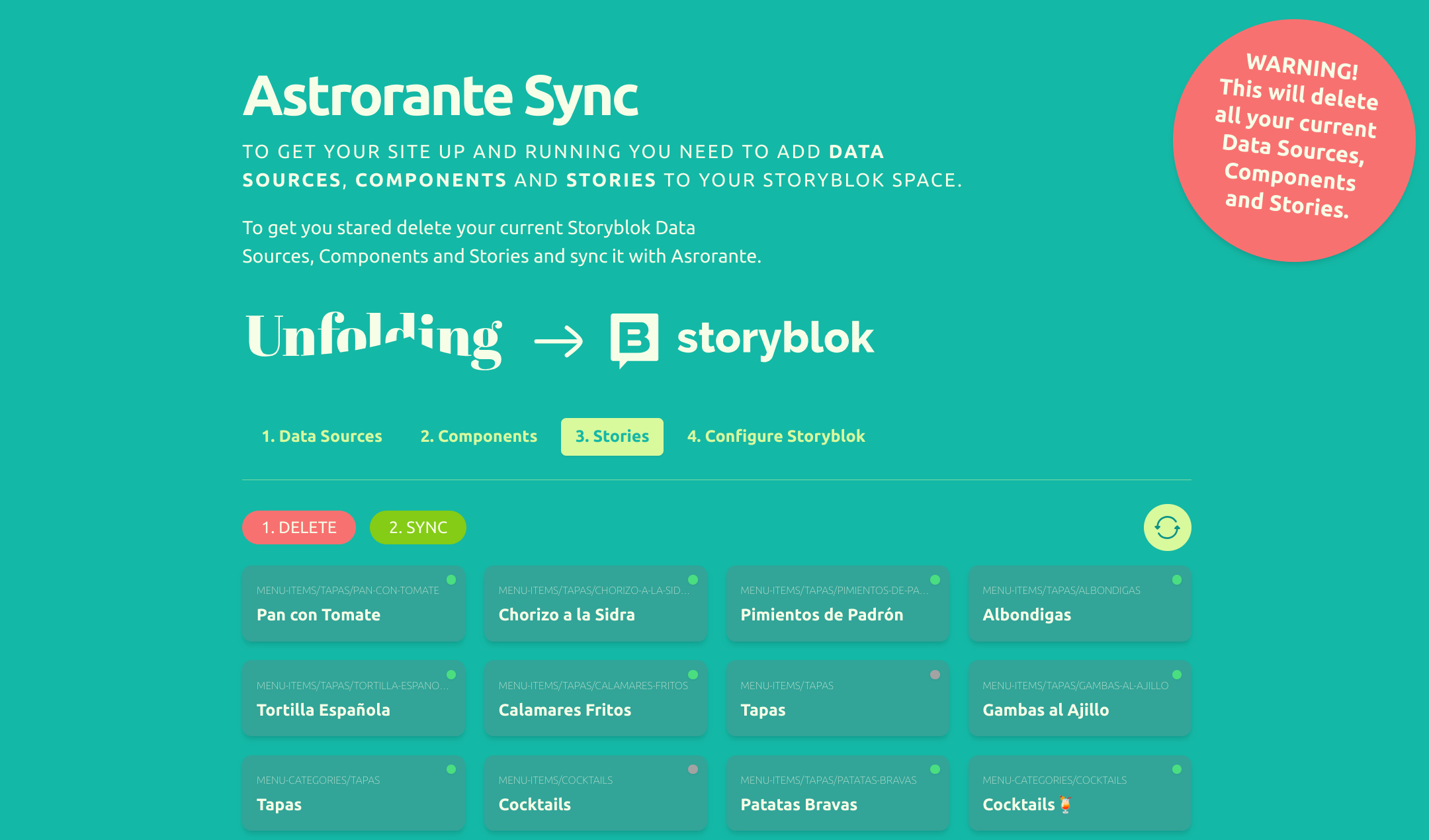
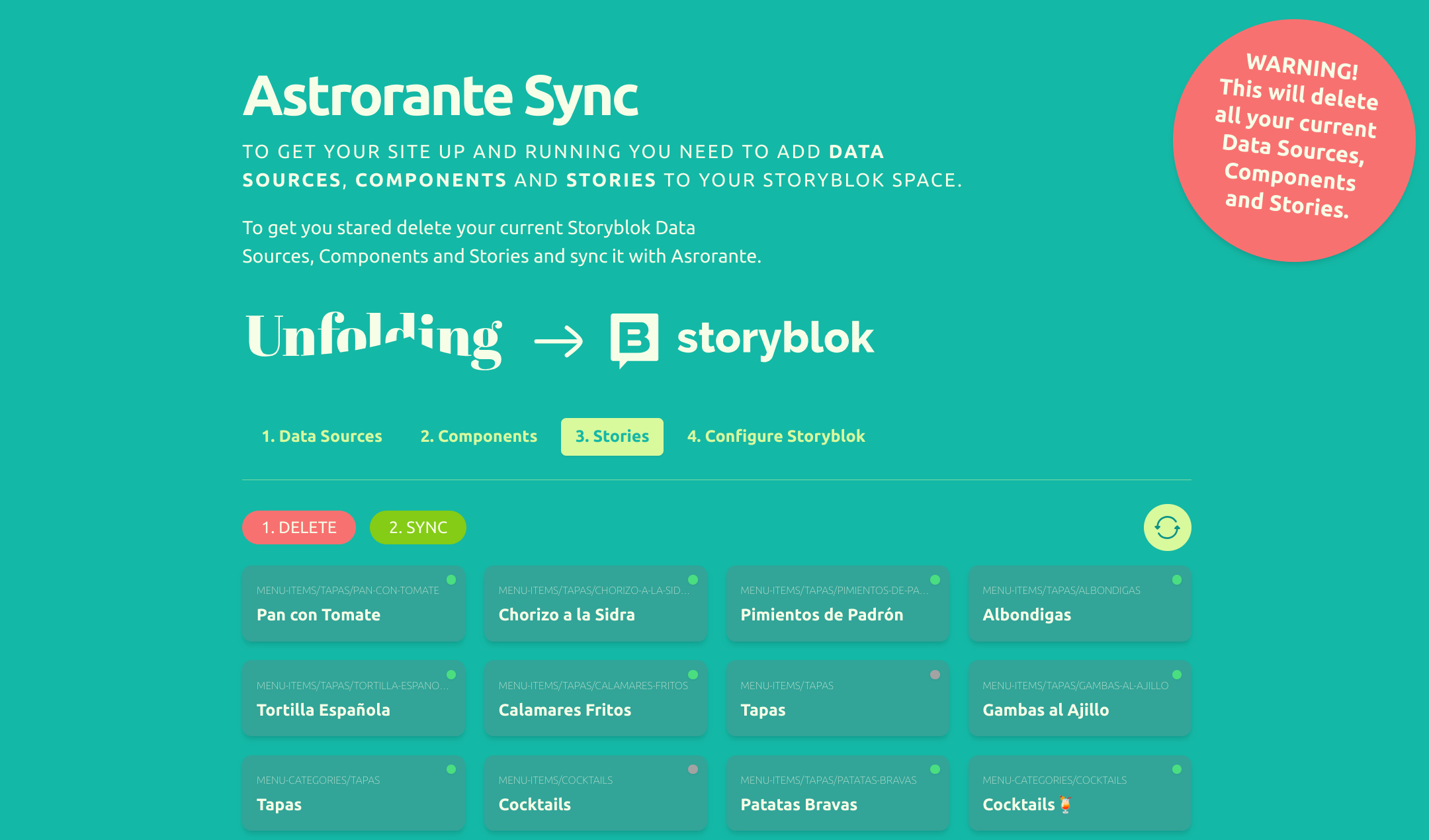
### 🔄 4. Sync your Storyblok Space
open `https://localhost:4321/setup`
And sync your Datasources, Components, and stories. it is best to first delete before syncing.

### ⚙️ 5. Add your site to the astro.config and set your adapter (vercel or netlify)
```javascript
export default defineConfig({
site: 'https://your-website.com',
adapter: vercel(), // vercel() or netlify()
....
```
### 🚀 6. Deploy to Vercel or Netlify
[](https://vercel.com/new/clone?repository-url=https%3A%2F%2Fgithub.com%2Funfolding-io%2FAstrorante&env=STORYBLOK_PREVIEW_TOKEN,STORYBLOK_PERSONAL_TOKEN,STORYBLOK_SPACE_ID,LOCALE,CURRENCY,SITE_LANG&envDescription=Configure%20your%20site%3A&envLink=https%3A%2F%2Fastrorante.unfolding.io%2Fnews%2Fgetting-started%2F)
[](https://app.netlify.com/start/deploy?repository=https://github.com/unfolding-io/Astrorante)
## 🛸 Commands
All commands are run from the root of the project, from a terminal:
| Command | Action |
| ------------------------- | ------------------------------------------------ |
| `npm install` | Installs dependencies |
| `npm run dev` | Starts local dev server at `localhost:4321` |
| `npm run build` | Build your production site to `./dist/` |
| `npm run preview` | Preview your build locally, before deploying |
| `npm run astro ...` | Run CLI commands like `astro add`, `astro check` |
| `npm run astro -- --help` | Get help using the Astro CL |
## 👀 Want to learn more about Astro?
Check out [Astro documentation](https://docs.astro.build) or jump into Astro's
[Discord server](https://astro.build/chat).
## 📚 Tech Stack
Astro, Storyblok CMS, Vue, TailwindCSS
## 🛟 Support
If you encounter any issues or bugs, we encourage you to open an issue in the repository. To help us
quickly address the problem, please provide detailed information about the bug and steps to
reproduce it.
For those seeking priority assistance, we offer premium support services. Feel free to reach out to
us by email at [hello@unfolding.io.](mailto:hello@unfolding.io.) We're here to help!
## ☕️ Want to Caffeinate your Developer?
By [caffeinating](https://www.buymeacoffee.com/unfolding.io) your developer, you're not just getting
the best out of them; you're also ensuring a cheerful and energetic work environment.😊
[](https://www.buymeacoffee.com/unfolding.io)
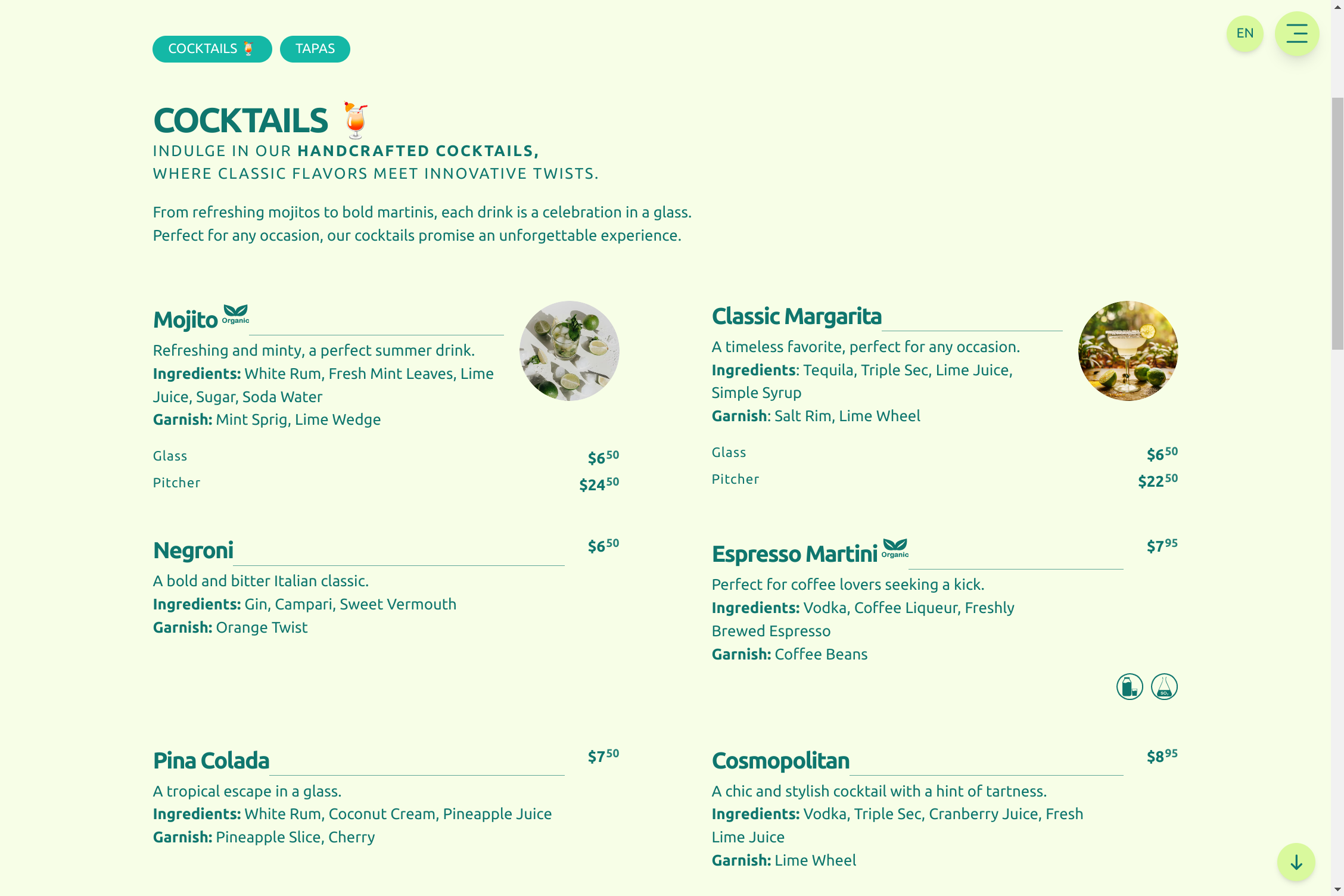
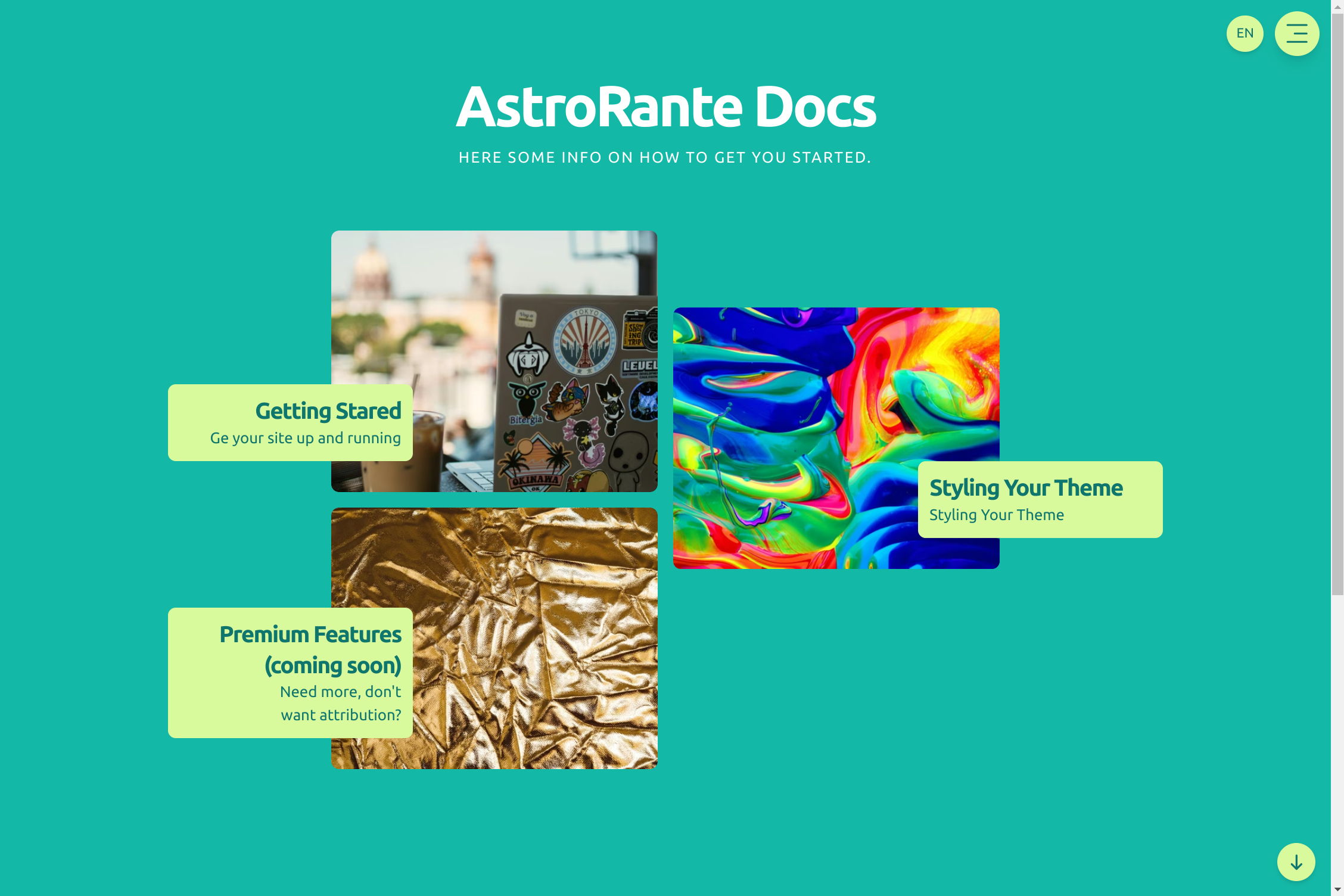
## 📸 Screenshots