https://github.com/unibeautify/vscode
Unibeautify for VSCode
https://github.com/unibeautify/vscode
unibeautify vscode vscode-extension
Last synced: 29 days ago
JSON representation
Unibeautify for VSCode
- Host: GitHub
- URL: https://github.com/unibeautify/vscode
- Owner: Unibeautify
- License: mit
- Created: 2017-08-07T18:34:26.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2025-03-27T07:24:57.000Z (about 1 month ago)
- Last Synced: 2025-03-29T06:08:07.504Z (about 1 month ago)
- Topics: unibeautify, vscode, vscode-extension
- Language: TypeScript
- Homepage: https://marketplace.visualstudio.com/items?itemName=Glavin001.unibeautify-vscode
- Size: 2.16 MB
- Stars: 120
- Watchers: 5
- Forks: 14
- Open Issues: 46
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
# Unibeautify for VSCode
[](https://travis-ci.com/Unibeautify/vscode) [](https://marketplace.visualstudio.com/items?itemName=Glavin001.unibeautify-vscode) [](https://renovateapp.com/)
> [Unibeautify](https://unibeautify.com/) for [Visual Studio Code](https://code.visualstudio.com/)

## :tada: Install
Search for `Unibeautify` extension and click `Install`.
See [Install an extension](https://code.visualstudio.com/docs/editor/extension-gallery#_install-an-extension) for more details.
```bash
code --install-extension Glavin001.unibeautify-vscode
```
## :books: Support
See https://github.com/Unibeautify/vscode/blob/master/src/beautifiers.ts for list of supported beautifiers.
| # | Beautifier | Documentation |
| --- | --- | --- |
| 1 | Black | https://unibeautify.com/docs/beautifier-black.html |
| 2 | CSScomb | https://unibeautify.com/docs/beautifier-csscomb.html |
| 3 | ClangFormat | https://unibeautify.com/docs/beautifier-clangformat.html |
| 4 | ESLint | https://unibeautify.com/docs/beautifier-eslint.html |
| 5 | Gofmt | https://unibeautify.com/docs/beautifier-gofmt.html |
| 6 | JS-Beautify | https://unibeautify.com/docs/beautifier-js-beautify.html |
| 7 | PHP-CS-Fixer | https://unibeautify.com/docs/beautifier-php-cs-fixer.html |
| 8 | PHP_CodeSniffer | https://unibeautify.com/docs/beautifier-php_codesniffer.html |
| 9 | Prettier | https://unibeautify.com/docs/beautifier-prettier.html |
| 10 | Pretty Diff | https://unibeautify.com/docs/beautifier-pretty-diff.html |
| 11 | TSLint | https://unibeautify.com/docs/beautifier-tslint.html |
| 12 | YAPF | https://unibeautify.com/docs/beautifier-yapf.html |
| 13 | sqlformat | https://unibeautify.com/docs/beautifier-sqlformat.html |
| 14 | stylelint | https://unibeautify.com/docs/beautifier-stylelint.html |
## :art: Usage
### :wrench: Configure
> Important: You must first configure for the extension to work properly.
Use the [Unibeautify Assistant](https://assistant.unibeautify.com/#/setup) for an interactive setup of your configuration file. Simply select the languages you want and the configuration assistant will walk you though the options available. At the end, simply download or copy to your clipboard your configuration.
#### :pencil: Example Configuration File
See https://unibeautify.com/docs/config-file.html for details.
Given the following scenario:
- [x] Enable language [JavaScript](https://unibeautify.com/docs/language-javascript.html)
- [x] Enable beautifier [Prettier](https://unibeautify.com/docs/beautifier-prettier.html)
- [x] Configure option [`indent_style`](https://unibeautify.com/docs/option-indent-style.html) to be `space`
- [x] Configure option [`indent_size`](https://unibeautify.com/docs/option-indent-size.html) to be `2`
Create a `.unibeautifyrc.yml` file in your project's root directory with the following contents:
```yaml
---
JavaScript: # Enable language
beautifiers: ["Prettier"] # Enable beautifiers
indent_style: "space"
indent_size: 2
```
Then look at https://unibeautify.com/docs/beautifier-prettier.html and https://unibeautify.com/docs/options-for-languages.html for more supported options.
#### :pushpin: Default configuration
We provide the option to set a path to a default configuration file, so whenever a project of yours has no, e.g. `.unibeautifyrc.yml`, the default configuration will be used as a fallback.
To enable this, just add this to your [VSCode settings](https://code.visualstudio.com/docs/getstarted/settings#_default-settings):
```json
"unibeautify.defaultConfig": "/path/to/your/.unibeautifyrc.yml",
```
### :zap: Keyboard Shortcut
From [Stack Overflow](https://stackoverflow.com/a/29973358/2578205):
- Windows: Shift + Alt + F
- Mac: Shift + Option + F
- Ubuntu: Ctrl + Shift + I
### :musical_keyboard: Command Palette
Open the [Command Palette](https://code.visualstudio.com/docs/getstarted/userinterface#_command-palette) (Ctrl +Shift+ P or Command + Shift + P on Mac) and search for `format`:

- `Format Document` - Formats the entire editor document.
- `Format Selection` - Formats only the selection. Only appears when text selected.
## :question: FAQ
How do I add language support for a non-standard file extension?
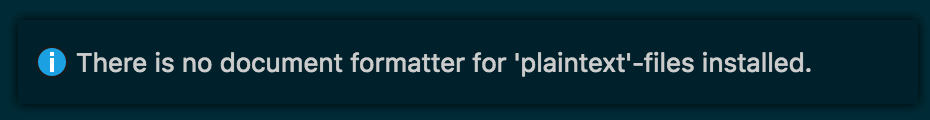
This section is for you if you are seeing the following error message after running Format Document or similar:

See https://code.visualstudio.com/docs/languages/overview#_adding-a-file-extension-to-a-language for VSCode documentation on `file.associations` [setting](https://code.visualstudio.com/docs/getstarted/settings).
For example, the `.vscode/settings.json` below adds the `.myphp` file extension to the `php` language identifier:
```json
{
"files.associations": {
"*.myphp": "php"
}
}
```
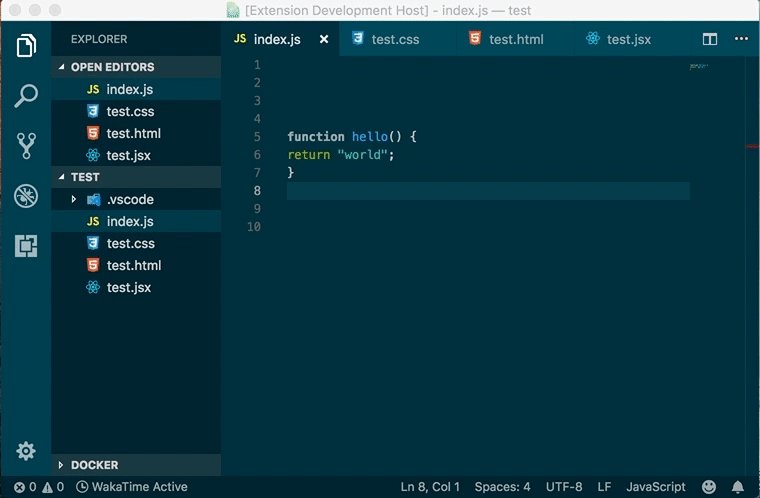
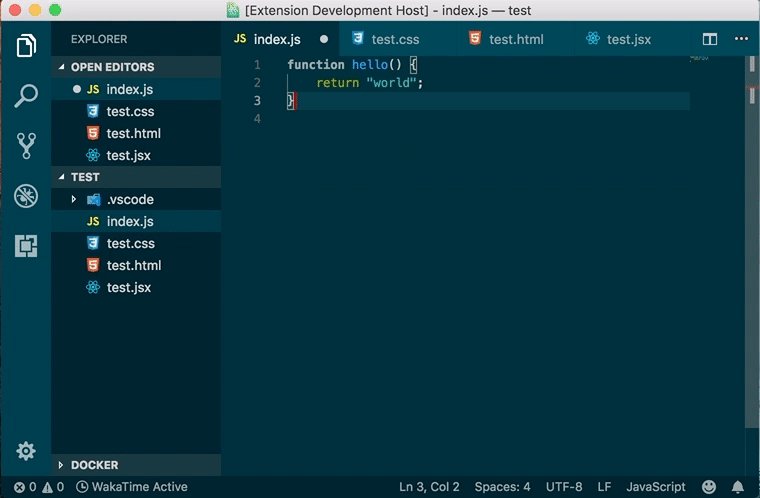
| Before | After |
| --- | --- |
|  | 
How do I disable a supported language?
By default all languages supported by Unibeautify will be enabled.
You can disable a specific language by setting the language options to `false` as shown below.
> **Important**: You must restart/reload VSCode after enabling/disabling a language.
Example `.unibeautifyrc.yml`:
```yaml
---
CSS: false # Disable CSS!
JavaScript: # Enable TypeScript
beautifiers: ["Prettier"] # Enable beautifiers
indent_style: "space"
indent_size: 2
```
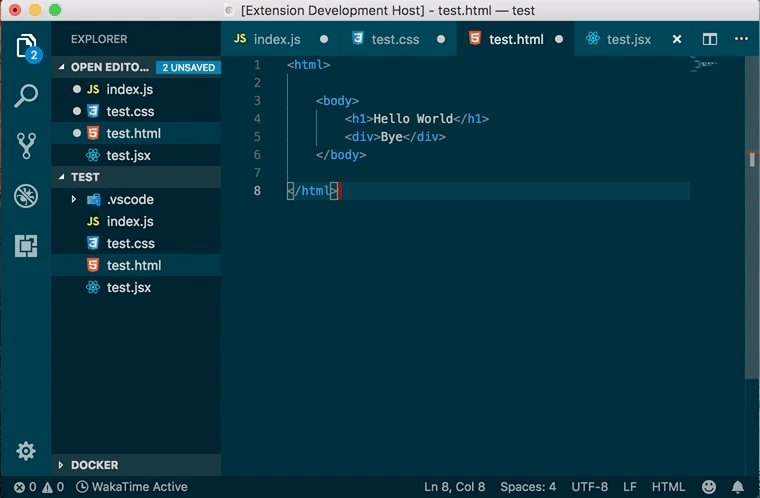
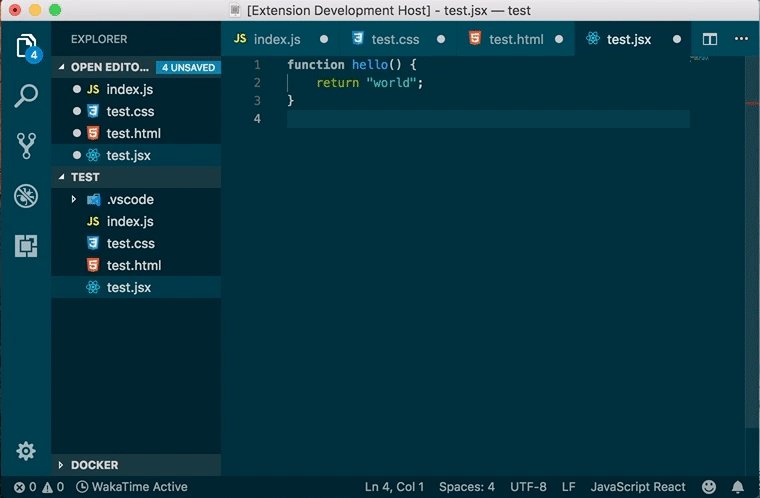
| Before | After |
| --- | --- |
| Beautified CSS files |  |
What can I do when a beautifier takes to much time formatting?
This section is for you if you are seeing the following error message in the developer console after running Format Document or similar:

Sometimes beautifiers are taking much time formatting your file, this can be caused by big files or many settings you have set for your beautifier, then you need to increase the VSCode **editor.formatOnSaveTimeout** option to give the beautifier more time formatting your file.
Just add this entry in your [VSCode settings](https://code.visualstudio.com/docs/getstarted/settings#_default-settings):
```json
"editor.formatOnSaveTimeout": 2000
```
> The time is set in milliseconds, in the example above 2000 is equal to 2 seconds
## Contributing
See [CONTRIBUTING.md](https://github.com/Unibeautify/vscode/blob/master/CONTRIBUTING.md).