Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/unic/stages
Stages, super flexible wizard and form components for React
https://github.com/unic/stages
Last synced: about 2 months ago
JSON representation
Stages, super flexible wizard and form components for React
- Host: GitHub
- URL: https://github.com/unic/stages
- Owner: unic
- Created: 2022-02-24T15:50:59.000Z (almost 3 years ago)
- Default Branch: main
- Last Pushed: 2024-09-19T16:10:32.000Z (3 months ago)
- Last Synced: 2024-11-09T23:02:42.424Z (about 2 months ago)
- Language: JavaScript
- Size: 12.1 MB
- Stars: 9
- Watchers: 5
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Stages

Stages, ultra flexible, super powerful and relatively lightweight (37.2 kb minified and gzipped as of v0.5.6) wizard and form components for React. For devs which miss advanced features like collections and deeply nested data structures from libs like React-Hook-Forms or Formik.
**Stages is currently not production ready! The API will most likely slightly change before v1 release. Use at your own risk. However, we here at Unic already do use it with success in multiple big client projects.**
- [Demos (WIP)](https://stages-demo.vercel.app/)
- [Docs (WIP)](https://stages-docs.vercel.app/)
- [Stages Studio (online form editor, coming soon)](https://stages.studio/)
## Possible Usecases:
- Forms (one stage)
- Wizards (multiple stages, linear progression)
- Dynamic Wizard (multiple dynamic stages, non linear progression)
- Text Adventure (multiple stages, free progression)
- Quiz (One or multiple stages, with custom validation and locked fields)
- Accordion Form (stages rendered inside an accordion)
- Slideshow (multiple stages, no validation, keyboard navigation)
- Router (for SPAs)
## Installation
Installation:
`npm i react-stages --save`
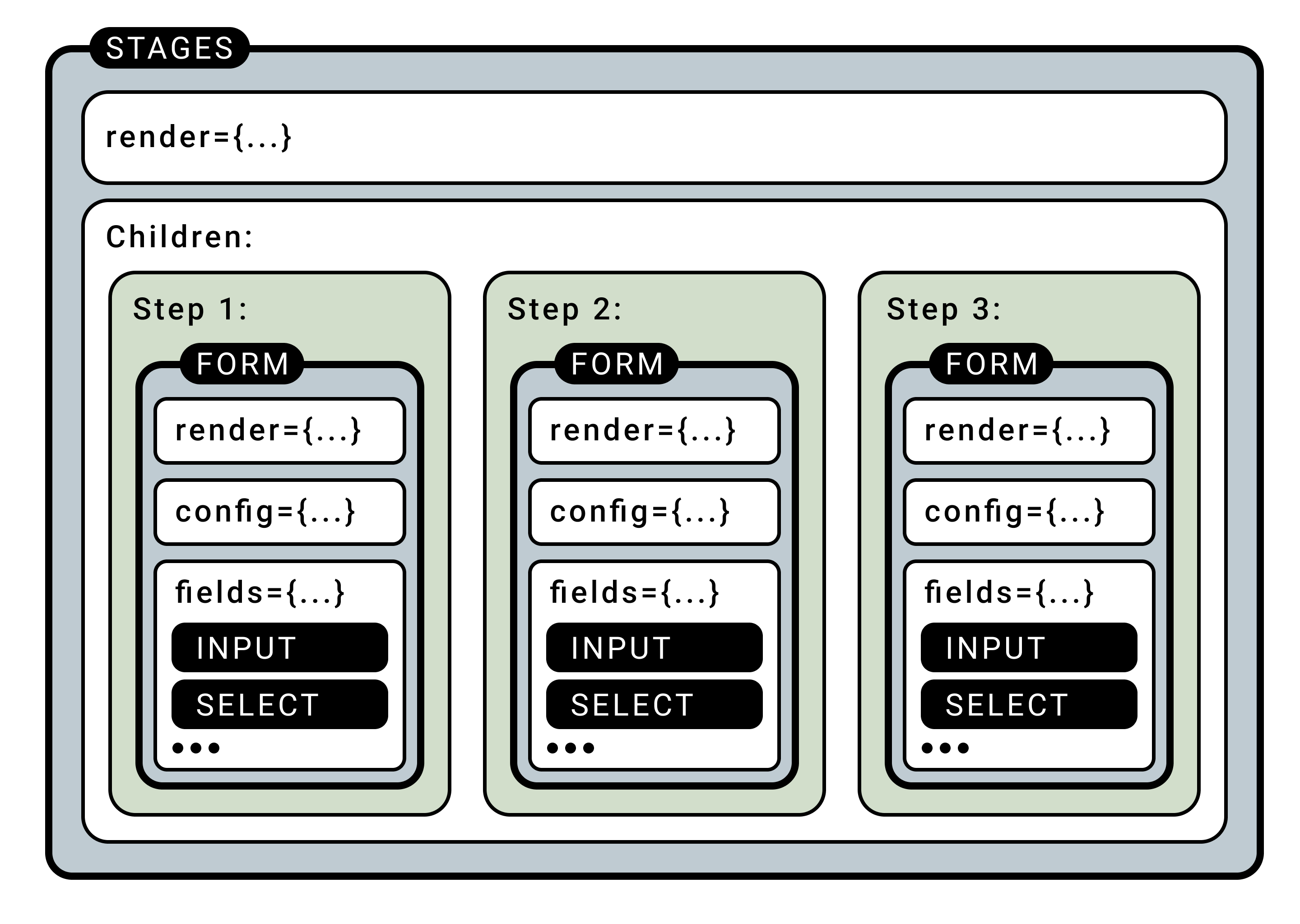
## Component Structure
This is the basic component structure for a wizard: