https://github.com/unimonkiez/react-cordova-boilerplate
TodoMVC example for react with development tools to build a cordova application
https://github.com/unimonkiez/react-cordova-boilerplate
boilerplate cordova devtools jasmine karma react redux sass todomvc webpack webpack2
Last synced: 3 months ago
JSON representation
TodoMVC example for react with development tools to build a cordova application
- Host: GitHub
- URL: https://github.com/unimonkiez/react-cordova-boilerplate
- Owner: unimonkiez
- License: mit
- Created: 2015-09-08T14:49:00.000Z (almost 10 years ago)
- Default Branch: master
- Last Pushed: 2018-02-17T16:45:20.000Z (over 7 years ago)
- Last Synced: 2025-03-31T10:04:47.222Z (4 months ago)
- Topics: boilerplate, cordova, devtools, jasmine, karma, react, redux, sass, todomvc, webpack, webpack2
- Language: JavaScript
- Homepage: http://unimonkiez.github.io/react-cordova-boilerplate/
- Size: 3.03 MB
- Stars: 210
- Watchers: 13
- Forks: 57
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
[](https://travis-ci.org/unimonkiez/react-cordova-boilerplate)
[](https://david-dm.org/unimonkiez/react-cordova-boilerplate)
[](https://david-dm.org/unimonkiez/react-cordova-boilerplate#info=devDependencies)
[](http://badge.fury.io/js/react-cordova-boilerplate)
# React Cordova boilerplate
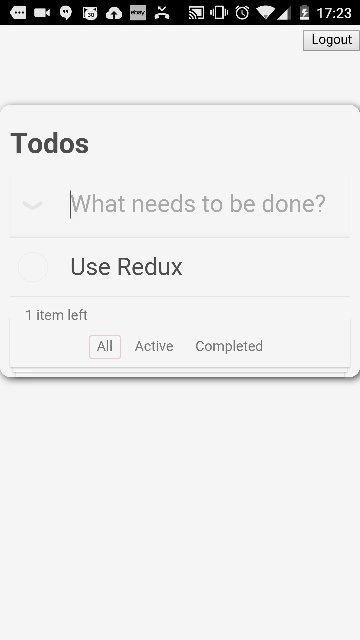
## Demo - click the image to try it
[ ](http://unimonkiez.github.io/react-cordova-boilerplate/)
](http://unimonkiez.github.io/react-cordova-boilerplate/)

## Why cordova and React
Cordova is really simple to build cross platform mobile applications for any of your needs, this boilerplate provides a great starting point for your next react project, and can be used to maintain a website and mobile application from same source code (and maybe transitioning later to react-native).
**[I highly advise to check out my other boilerplate, which is similar in many ways but produces a native app.](https://github.com/unimonkiez/react-platformula-boilerplate)**
## Features
* eslint
* Smart build using Webpack 2
* ES6
* React (jsx)
* Server rendering for initial page
* Style: Radium + SASS
* React router
* Testing
* Mocha
* jsdom (blazing fast testing on nodeJs)
* Sinon
* Chai
* Coverage using nyc
## Installing
1. Install dependencies: ```npm i``` or ```yarn install```
2. Install global tools: ```npm install -g cordova```
3. Add your cordova platform by running ```cordova platform add %PLATFORM%``` (android and more)
## Usage
- ```npm run lint[:report]``` - runs linting against src folder and **fix some of the issues**, `report` option to generate html report to `./report.html`.
- ```npm run start[:prod]``` - starts a server, with react model replacement and devtools on `localhost:8080`, `prod` option to minify the build (same build eventually integrated with the cordova app).
- ```npm run build[:prod][:watch]``` - builds the project (single html file and single js file) as it does for development.
- ```npm run test[:watch][:coverage]``` - runs Mocha testing, outputs result to console, `watch` options to watch files and test again after file modification, `coverage` option to generate coverage reports to `./coverage` folder (`index.html` is a usuful one!).
## Build and run as application
As you do with any cordova application, ```cordova build android```, ```cordova run android``` and more.
cordova runs ```npm run build:prod``` before any cordova command (using hooks).
## Style practice
To style your html, simply inline style your DOM ([**here is why**](https://github.com/erikras/react-redux-universal-hot-example/blob/master/docs/InlineStyles.md)).
You can use [Radium](https://github.com/FormidableLabs/radium) (which is included) to easily add 'css like' event listeners to your components (like hover).
Sass/CSS is included to complete some of the missing features or already written style you want to use.
To use Sass/CSS simply import that file!
***custom-font.scss***
```
@font-face {
font-family: 'custom-font';
src:url('./custom-font.eot') format('embedded-opentype'),
url('./custom-font.ttf') format('truetype'),
url('./custom-font.woff') format('woff'),
url('./custom-font.svg') format('svg');
font-weight: normal;
font-style: normal;
}
.customFont {
font-family: 'custom-font';
&.customFontIcon {
content: "\e600";
&:hover {
color: blue;
}
}
}
```
***ExampleComponent.jsx***
```
import React, { Component } from 'react';
import customFont from './custom-font.scss'
export default class ExampleComponent extends Component {
render() {
return (
Hello world!
);
}
}
```
Advantages:
* Complete styling ability to go with inline style.
* Easily use third party styles.
* No globals - import style files and use the class (minifies signature - example ```.a``` instead of ```.customFont```)
Sass style will be minified, bundled and included to the server rendered file.
## Troubleshooting
- ```Node Sass could not find a binding for your current environment: OS X 64-bit with Node.js X.x``` If you get an error like this means you previously installed Node SASS in an older version of Node which no longer applies to you. To fix run ```npm rebuild node-sass```