Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/unix/unix.bio
My static blog template.
https://github.com/unix/unix.bio
Last synced: 16 days ago
JSON representation
My static blog template.
- Host: GitHub
- URL: https://github.com/unix/unix.bio
- Owner: unix
- License: mit
- Created: 2020-03-06T13:39:46.000Z (over 4 years ago)
- Default Branch: template
- Last Pushed: 2023-03-04T06:23:12.000Z (over 1 year ago)
- Last Synced: 2024-08-02T20:46:11.626Z (3 months ago)
- Language: TypeScript
- Homepage: https://unix.bio
- Size: 1.34 MB
- Stars: 223
- Watchers: 5
- Forks: 35
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
## unix.bio
> Modern static blog template.
[中文文档](./README_CN.md)
### How to use
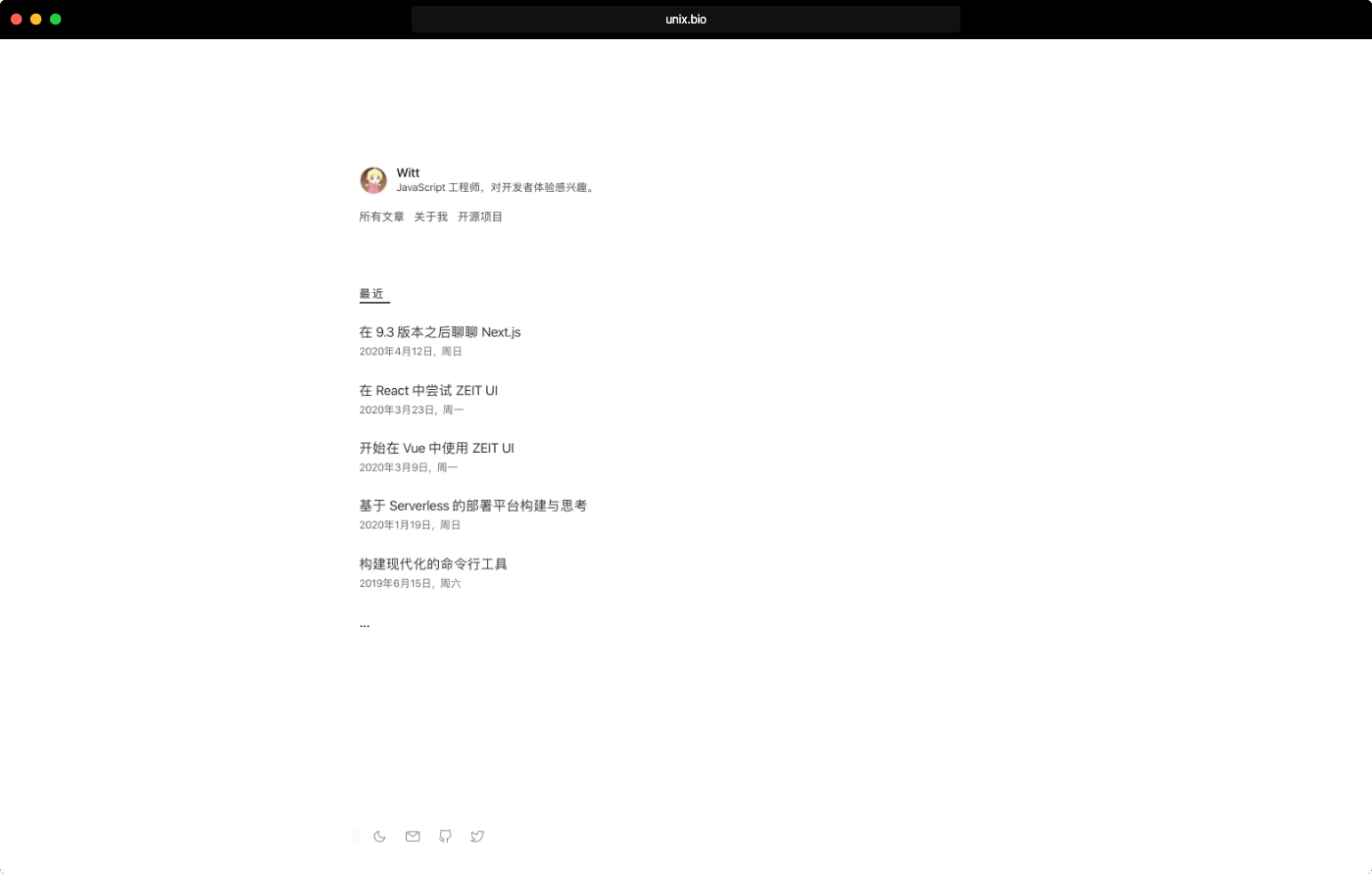
This is the source code of my [blog](https://unix.bio).
You can also use this project to build your own blog.
Run `npm init unix-bio` or `yarn create unix-bio` to initialize.
### Write & Deploy
First, Please make sure your [NodeJS](https://nodejs.org/en/) is in the latest version.
1. In project, run `npm i` to download dependents.
2. run `npm run post` to create your post.
3. run `npm run dev` to browse development page.
4. run `npm i -g vercel && vercel` to deploy. (Default deployment to [Vercel](http://vercel.com/))
### Features
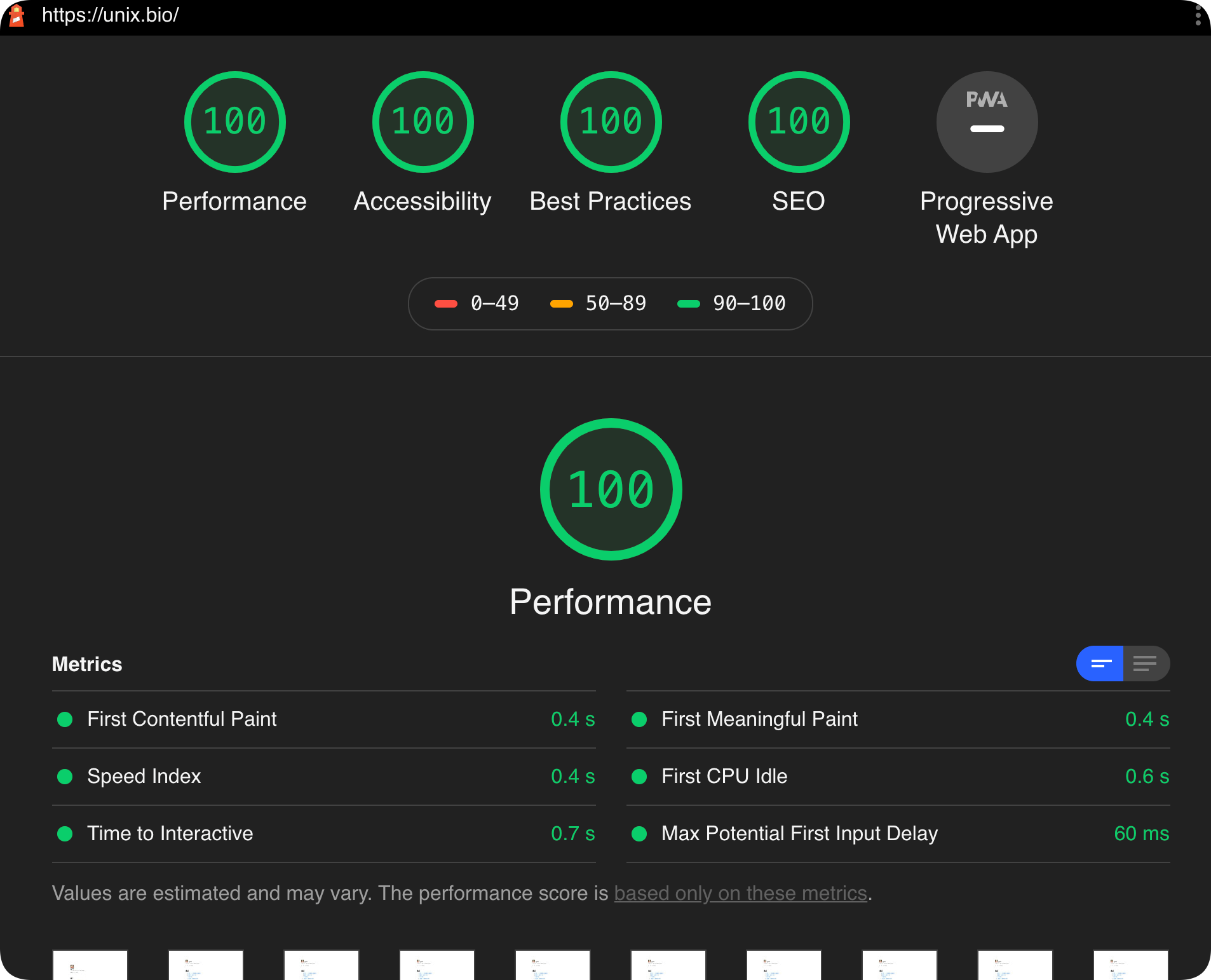
#### High optimization
- High performance optimization thanks to [next.js](http://nextjs.com/)
- Perfect SEO support
- High readability
- Your just need to `write`

#### English & Chinese
You can **switch languages** in the configuration file
#### Write on MDXJS
- Full markdown support
- React Components support
- More customization possibilities

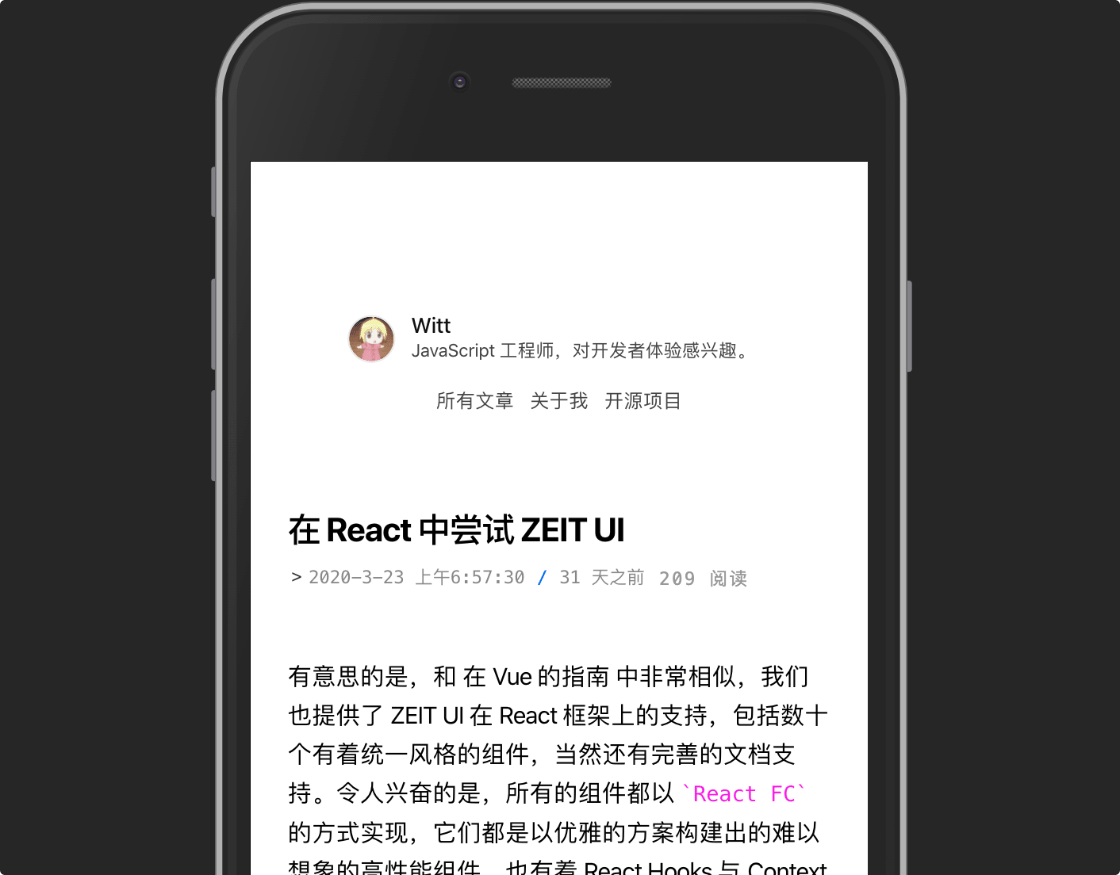
#### Dark mode


#### Mobile


#### Social Experience

### Configuration
**First, do not rename any directories!** You can start your writing in the `posts` folder.
In the **root directory** of the project, you can change the configuration for your blog。
All configuration documents please [refer to here](https://github.com/unix/unix.bio/wiki/All-configuration-items-for-Blog)
### How to migrate
Timely migration can help you get the latest source code, this includes bug fixes and new features.
Fortunately, we have a easy to use migrate tool, just run:
```shell
npx unix-bio migrate
```
### Deploy only static (Not recommended)
In a few scenarios, you may want to deploy your blog on a CDN or other static server. Use the following commands to deploy:
```bash
npm run export
```
After running the command, the generated static file will be in the `/out` directory. If you want to set the prefix of the CDN,
please set the environment variable:
```bash
# set CDN prefix
export CDN_PREFIX=https://unix.bio
npm run export
```
### LICENSE
[MIT](./LICENSE)