https://github.com/upptime/upptime
⬆️ GitHub Actions uptime monitor & status page by @AnandChowdhary
https://github.com/upptime/upptime
incidents-reports status statuspage upptime uptime uptime-monitor
Last synced: 7 months ago
JSON representation
⬆️ GitHub Actions uptime monitor & status page by @AnandChowdhary
- Host: GitHub
- URL: https://github.com/upptime/upptime
- Owner: upptime
- License: mit
- Created: 2020-08-08T16:34:41.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2025-05-07T01:53:21.000Z (7 months ago)
- Last Synced: 2025-05-07T10:52:35.165Z (7 months ago)
- Topics: incidents-reports, status, statuspage, upptime, uptime, uptime-monitor
- Language: JSON
- Homepage: https://upptime.js.org
- Size: 794 MB
- Stars: 16,094
- Watchers: 98
- Forks: 946
- Open Issues: 112
-
Metadata Files:
- Readme: README.md
- Changelog: history/LICENSE
- License: LICENSE
Awesome Lists containing this project
- my-awesome-starred - upptime/upptime - ⬆️ GitHub Actions uptime monitor & status page by @AnandChowdhary (JSON)
- stars - upptime/upptime
- awesome-starred - upptime/upptime - ⬆️ GitHub Actions uptime monitor & status page by @AnandChowdhary (JSON)
- gitcat - uptime-监控网站状态
- awesome-repositories - upptime/upptime - ⬆️ GitHub Actions uptime monitor & status page by @AnandChowdhary (JSON)
- my-awesome - upptime/upptime - reports,status,statuspage,upptime,uptime,uptime-monitor pushed_at:2025-11 star:16.7k fork:1.0k ⬆️ GitHub Actions uptime monitor & status page by @AnandChowdhary (JSON)
- awesome - upptime/upptime - ⬆️ GitHub Actions uptime monitor & status page by @AnandChowdhary (JSON)
- awesome-starts - upptime/upptime - ⬆️ Uptime monitor and status page powered by GitHub Actions, Issues, and Pages (Others)
- awesome - upptime/upptime - ⬆️ GitHub Actions uptime monitor & status page by @AnandChowdhary (JSON)
- awesome-starred - upptime/upptime - ⬆️ Free uptime monitor and status page powered by GitHub (others)
- StarryDivineSky - upptime/upptime
- awesome - upptime/upptime - ⬆️ GitHub Actions uptime monitor & status page by @AnandChowdhary (JSON)
- awesome-list - upptime
- jimsghstars - upptime/upptime - ⬆️ GitHub Actions uptime monitor & status page by @AnandChowdhary (JSON)
- awesome-status-pages - Upptime - monitor and status page powered by GitHub (Opensource)
- awesome - upptime/upptime - ⬆️ GitHub Actions uptime monitor & status page by @AnandChowdhary (JSON)
- awesome-ccamel - upptime/upptime - ⬆️ GitHub Actions uptime monitor & status page by @AnandChowdhary (JSON)
- my-awesome-github-stars - upptime/upptime - ⬆️ GitHub Actions uptime monitor & status page by @AnandChowdhary (JSON)
README
# [](https://upptime.js.org)
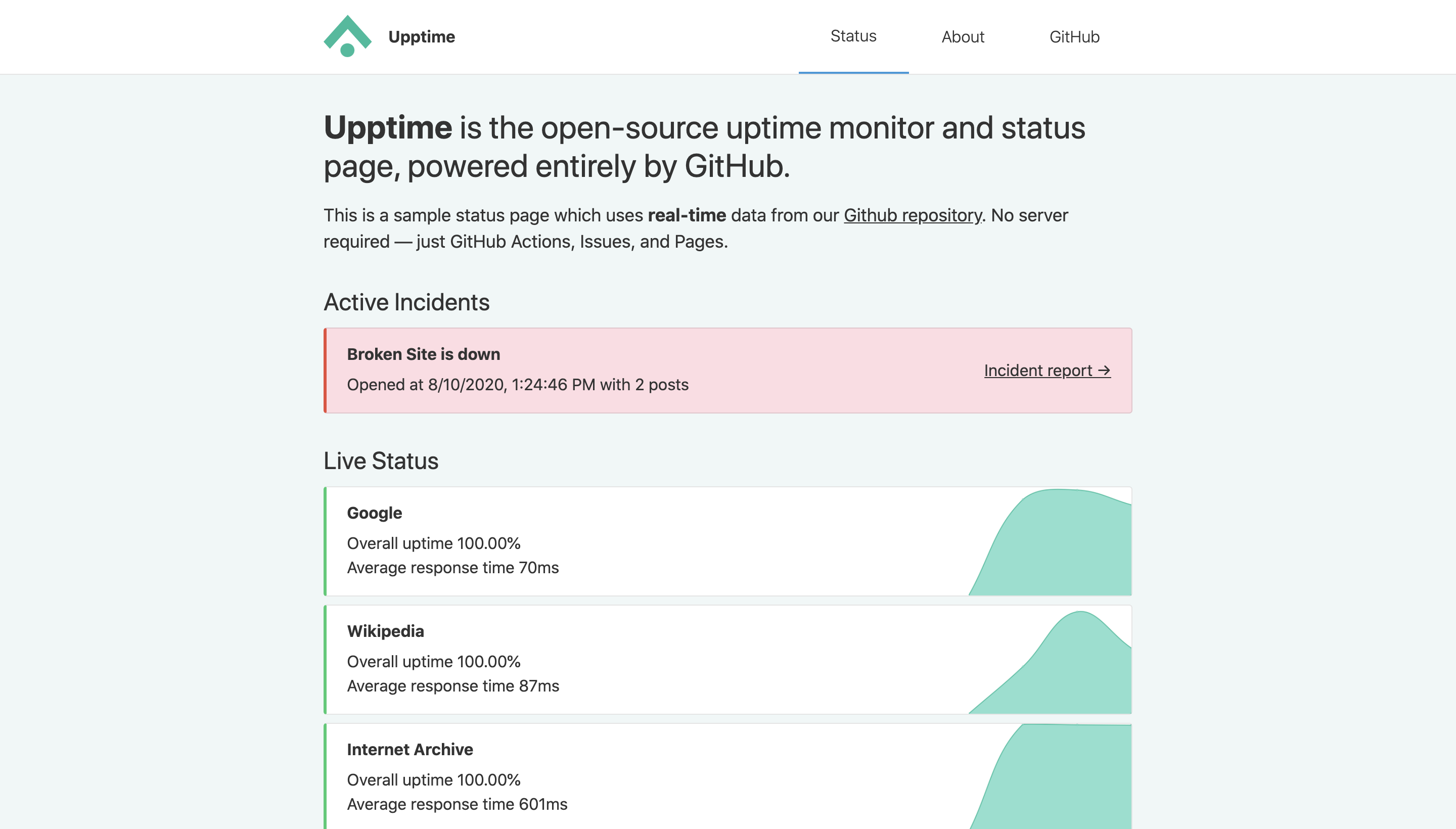
**Upptime** (https://upptime.js.org) is the open-source uptime monitor and status page, powered entirely by GitHub Actions, Issues, and Pages. It's made with 💚 by [Anand Chowdhary](https://anandchowdhary.com), supported by [Pabio](https://pabio.com).
> I find Upptime an incredible clever usage of \[GitHub Actions]. You essentially get a free configurable uptime monitor for whatever you want. – [CSS Tricks](https://css-tricks.com/upptime/)
Upptime is used by [**1,000+**](https://github.com/topics/upptime) people and teams to ensure they know when their endpoints go down.
[](https://github.com/upptime/upptime/actions?query=workflow%3A%22Uptime+CI%22)
[](https://github.com/upptime/upptime/actions?query=workflow%3A%22Response+Time+CI%22)
[](https://github.com/upptime/upptime/actions?query=workflow%3A%22Graphs+CI%22)
[](https://github.com/upptime/upptime/actions?query=workflow%3A%22Static+Site+CI%22)
[](https://github.com/upptime/upptime/actions?query=workflow%3A%22Summary+CI%22)
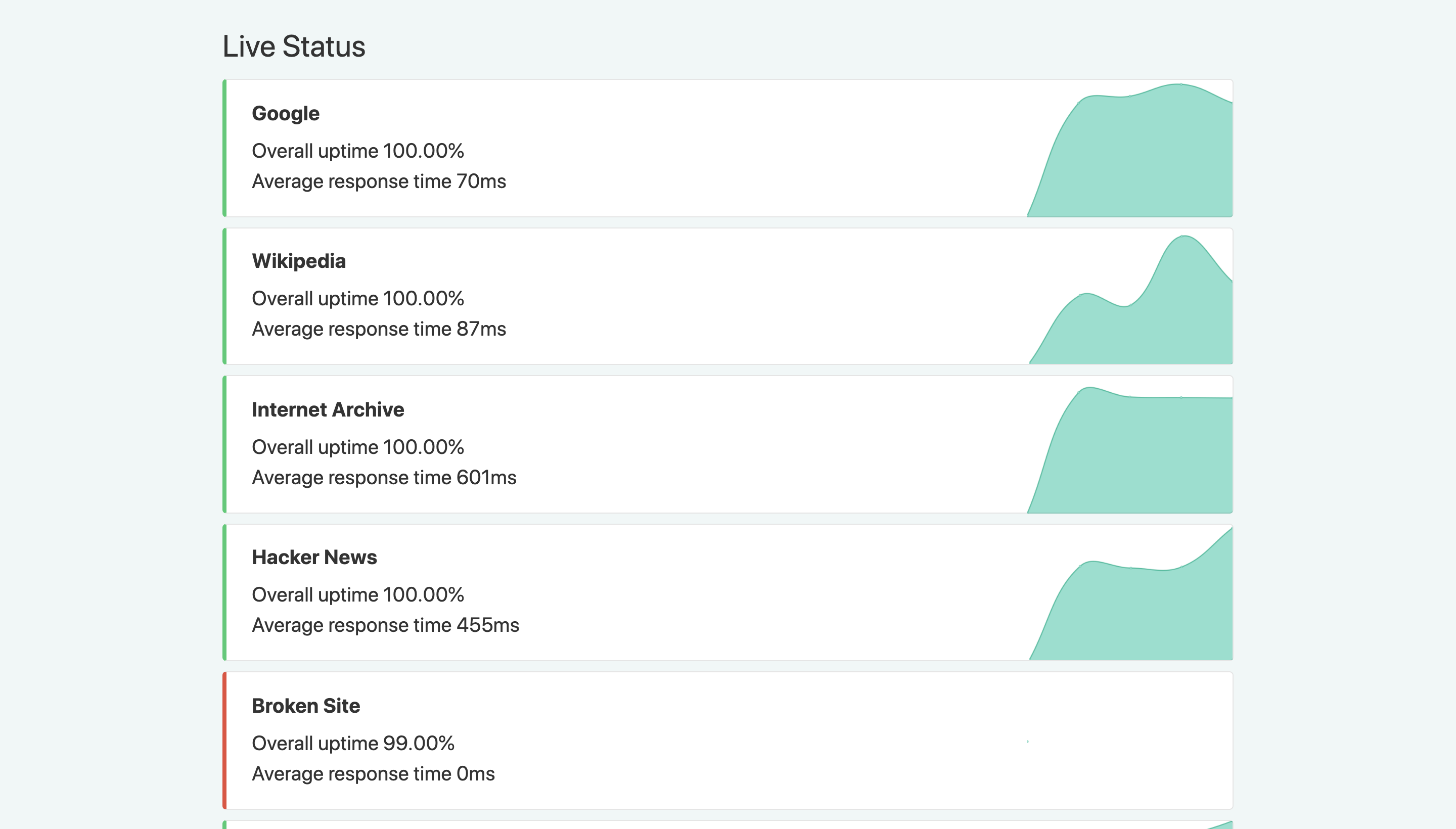
## [📈 Live Status](https://demo.upptime.js.org): **🟧 Partial outage**
| URL | Status | History | Response Time | Uptime |
| --- | ------ | ------- | ------------- | ------ |
|  [Google](https://www.google.com) | 🟩 Up | [google.yml](https://github.com/upptime/upptime/commits/HEAD/history/google.yml) |
[Google](https://www.google.com) | 🟩 Up | [google.yml](https://github.com/upptime/upptime/commits/HEAD/history/google.yml) |  147ms
147ms




 | 100.00%
| 100.00%




|  [Wikipedia](https://en.wikipedia.org) | 🟩 Up | [wikipedia.yml](https://github.com/upptime/upptime/commits/HEAD/history/wikipedia.yml) |
[Wikipedia](https://en.wikipedia.org) | 🟩 Up | [wikipedia.yml](https://github.com/upptime/upptime/commits/HEAD/history/wikipedia.yml) |  200ms
200ms




 | 100.00%
| 100.00%




|  [Hacker News](https://news.ycombinator.com) | 🟩 Up | [hacker-news.yml](https://github.com/upptime/upptime/commits/HEAD/history/hacker-news.yml) |
[Hacker News](https://news.ycombinator.com) | 🟩 Up | [hacker-news.yml](https://github.com/upptime/upptime/commits/HEAD/history/hacker-news.yml) |  331ms
331ms




 | 99.18%
| 99.18%




|  [Test Broken Site](https://thissitedoesnotexist.koj.co) | 🟥 Down | [test-broken-site.yml](https://github.com/upptime/upptime/commits/HEAD/history/test-broken-site.yml) |
[Test Broken Site](https://thissitedoesnotexist.koj.co) | 🟥 Down | [test-broken-site.yml](https://github.com/upptime/upptime/commits/HEAD/history/test-broken-site.yml) |  0ms
0ms




 | 0.00%
| 0.00%




|  [IPv6 test](forwardemail.net) | 🟥 Down | [i-pv6-test.yml](https://github.com/upptime/upptime/commits/HEAD/history/i-pv6-test.yml) |
[IPv6 test](forwardemail.net) | 🟥 Down | [i-pv6-test.yml](https://github.com/upptime/upptime/commits/HEAD/history/i-pv6-test.yml) |  0ms
0ms




 | 0.00%
| 0.00%




## ⭐ How it works
- GitHub Actions is used as an uptime monitor
- Every 5 minutes, a workflow visits your website to make sure it's up
- Response time is recorded every 6 hours and committed to git
- Graphs of response time are generated every day
- GitHub Issues is used for incident reports
- An issue is opened if an endpoint is down
- People from your team are assigned to the issue
- Incidents reports are posted as issue comments
- Issues are locked so non-members cannot comment on them
- Issues are closed automatically when your site comes back up
- Slack notifications are sent on updates
- GitHub Pages is used for the status website
- A simple, beautiful, and accessible PWA is generated
- Built with Svelte and Sapper
- Fetches data from this repository using the GitHub API
_Upptime is not affiliated to or endorsed by GitHub._
[](https://upptime.js.org)
## 👩💻 [Documentation](https://upptime.js.org)
1. [How it works](https://upptime.js.org/docs)
1. [Getting started](https://upptime.js.org/docs/get-started)
1. [Configuration](https://upptime.js.org/docs/configuration)
1. [Triggers](https://upptime.js.org/docs/triggers)
1. [Notifications](https://upptime.js.org/docs/notifications)
1. [Badges](https://upptime.js.org/docs/badges)
1. [Packages](https://upptime.js.org/docs/packages)
1. [Contributing](https://upptime.js.org/docs/contributing)
1. [Frequently Asked Questions](https://upptime.js.org/docs/faq)
### Concepts
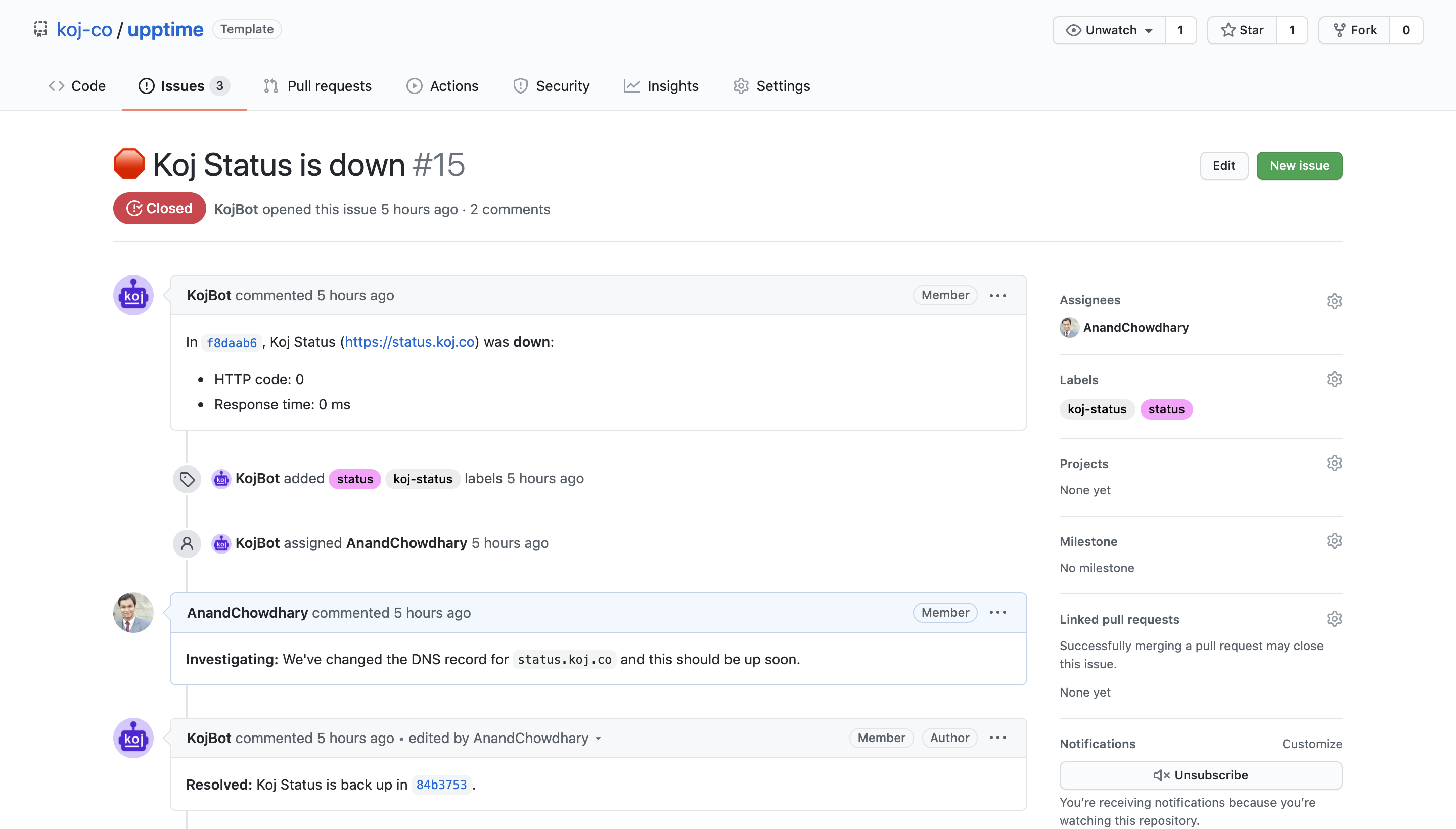
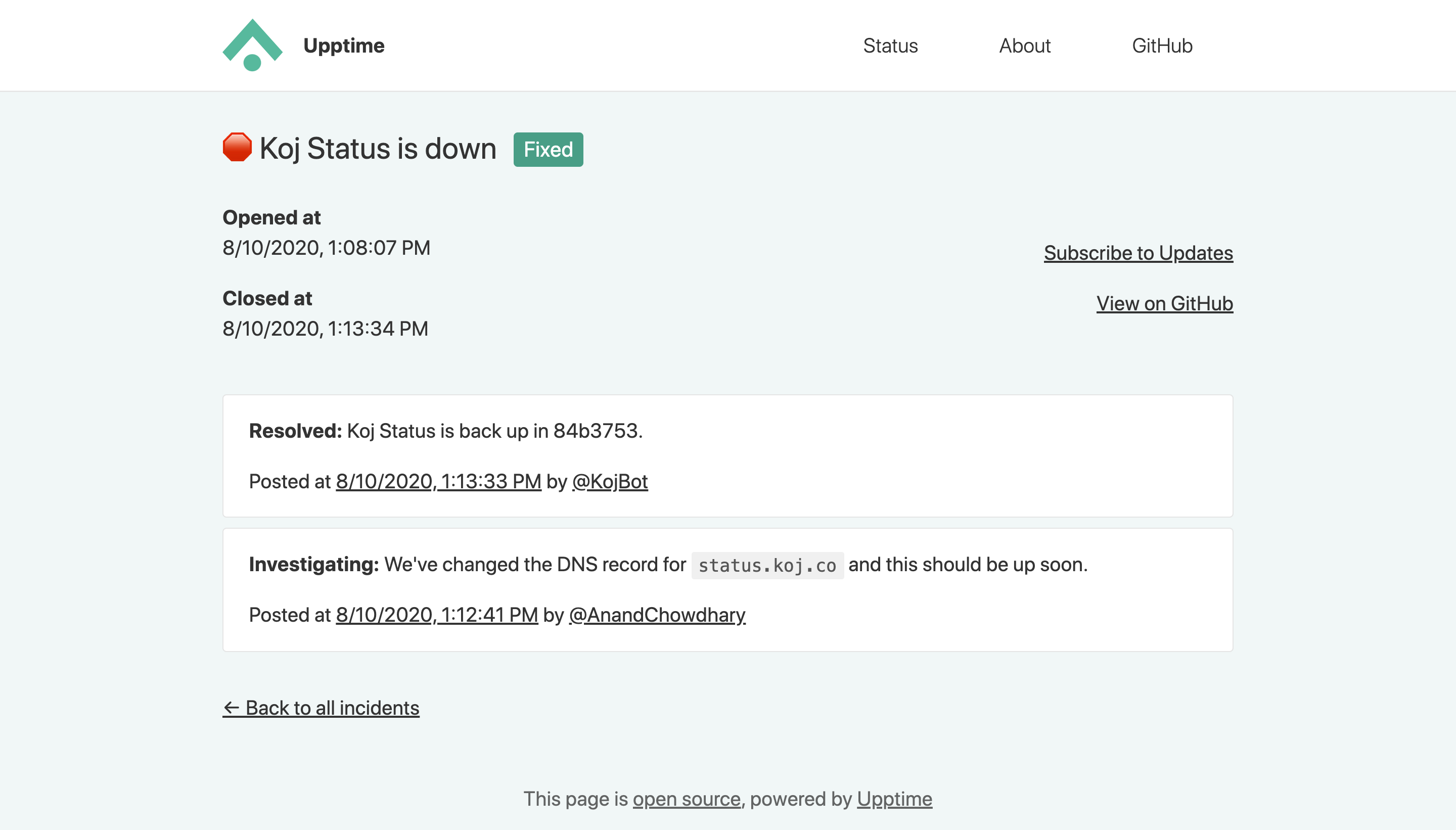
#### Issues as incidents
When the GitHub Actions workflow detects that one of your URLs is down, it automatically opens a GitHub issue ([example issue #67](https://github.com/upptime/upptime/issues/67)). You can add incident reports to this issue by adding comments. When your site comes back up, the issue will be closed automatically as well.


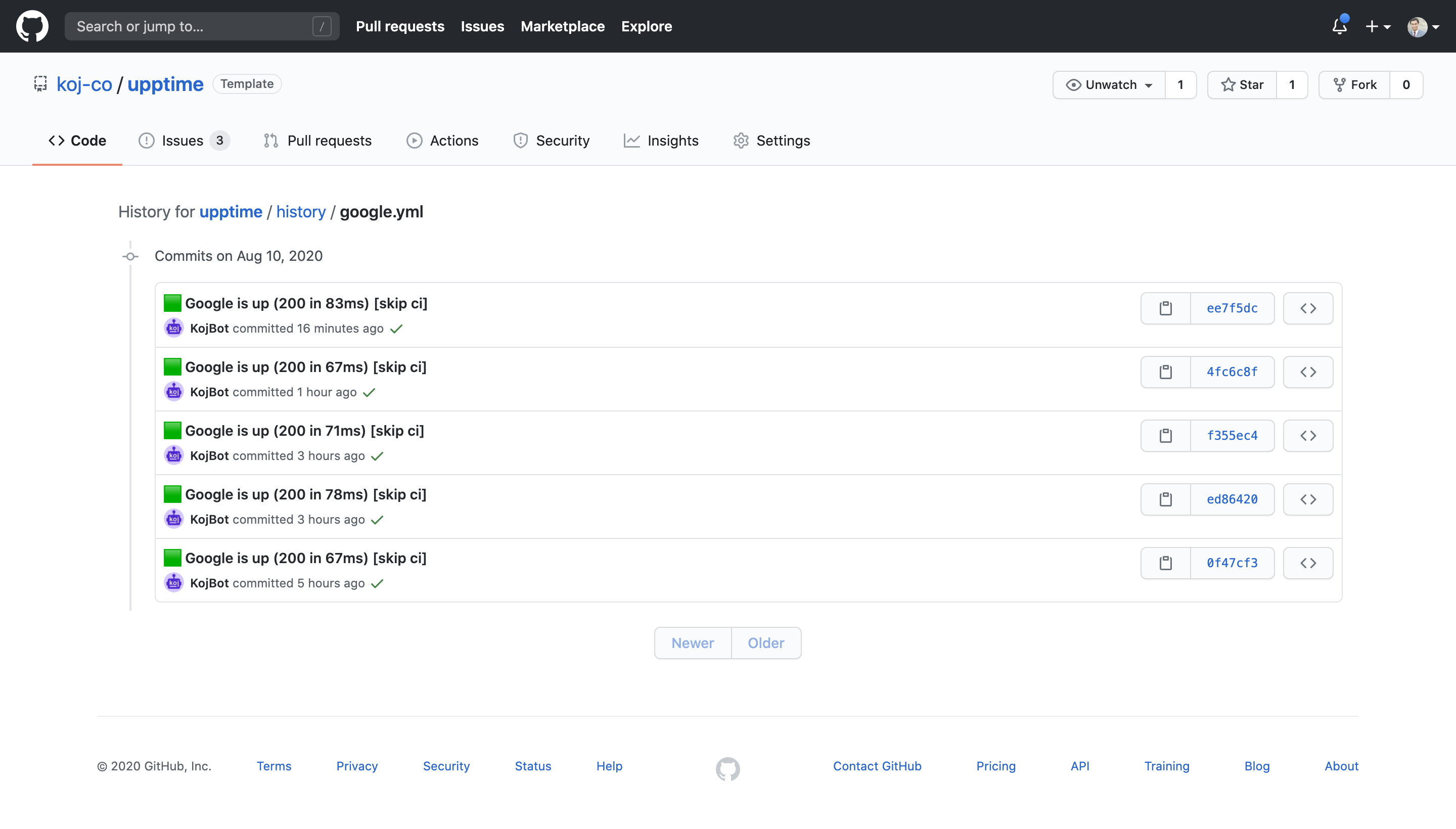
#### Commits for response time
Four times per day, another workflow runs and records the response time of your websites. This data is committed to GitHub, so it's available in the commit history of each file ([example commit history](https://github.com/koj-co/upptime/commits/master/history/wikipedia.yml)). Then, the GitHub API is used to graph the response time history of each endpoint and to track when a site went down.


## 📄 License
- Code: [MIT](./LICENSE) © [Anand Chowdhary](https://anandchowdhary.com), supported by [Pabio](https://pabio.com)
- Data in the `./history` directory: [Open Database License](https://opendatacommons.org/licenses/odbl/1-0/)