https://github.com/urian121/tienda-online-con-react-carrito-de-compras-en-tiempo-real
Este proyecto es una tienda online dinámica diseñada para enseñarte a construir un ecommerce completo desde cero. Utiliza herramientas modernas como React, Zustand y Bootstrap para crear una experiencia de usuario fluida y profesional.
https://github.com/urian121/tienda-online-con-react-carrito-de-compras-en-tiempo-real
custom eccomerce hooks online react react-router tienda tienda-online useeffect usememo zustand
Last synced: 3 months ago
JSON representation
Este proyecto es una tienda online dinámica diseñada para enseñarte a construir un ecommerce completo desde cero. Utiliza herramientas modernas como React, Zustand y Bootstrap para crear una experiencia de usuario fluida y profesional.
- Host: GitHub
- URL: https://github.com/urian121/tienda-online-con-react-carrito-de-compras-en-tiempo-real
- Owner: urian121
- Created: 2024-11-28T20:40:09.000Z (5 months ago)
- Default Branch: master
- Last Pushed: 2025-01-09T13:56:10.000Z (4 months ago)
- Last Synced: 2025-01-09T14:56:50.452Z (4 months ago)
- Topics: custom, eccomerce, hooks, online, react, react-router, tienda, tienda-online, useeffect, usememo, zustand
- Language: JavaScript
- Homepage: https://tienda-online-con-react.vercel.app
- Size: 700 KB
- Stars: 2
- Watchers: 1
- Forks: 0
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
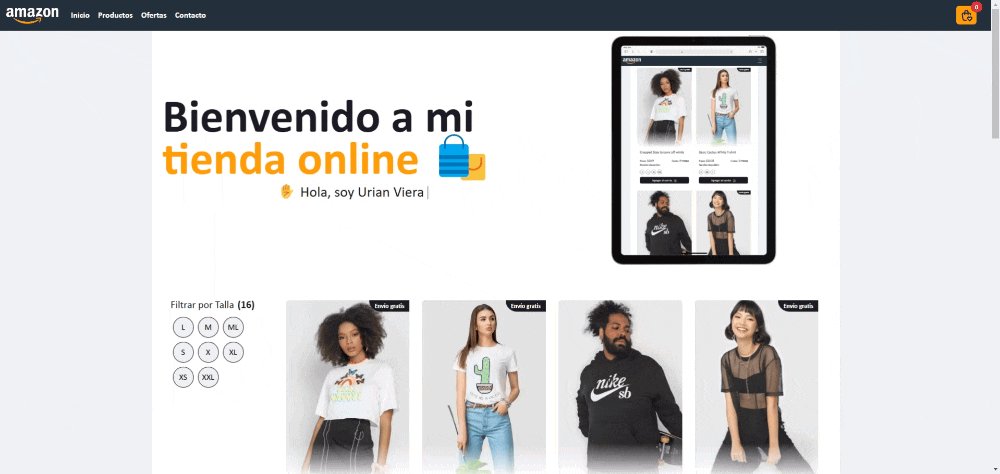
# 🛒 Tienda Online con React: Carrito de Compras en Tiempo Real
¿Quieres llevar tus habilidades de React al siguiente nivel? Este proyecto es una tienda online dinámica diseñada para enseñarte a construir un **ecommerce completo** desde cero. Utiliza herramientas modernas como **React JS**, **Zustand** y **Bootstrap** para crear una experiencia de usuario fluida y profesional.
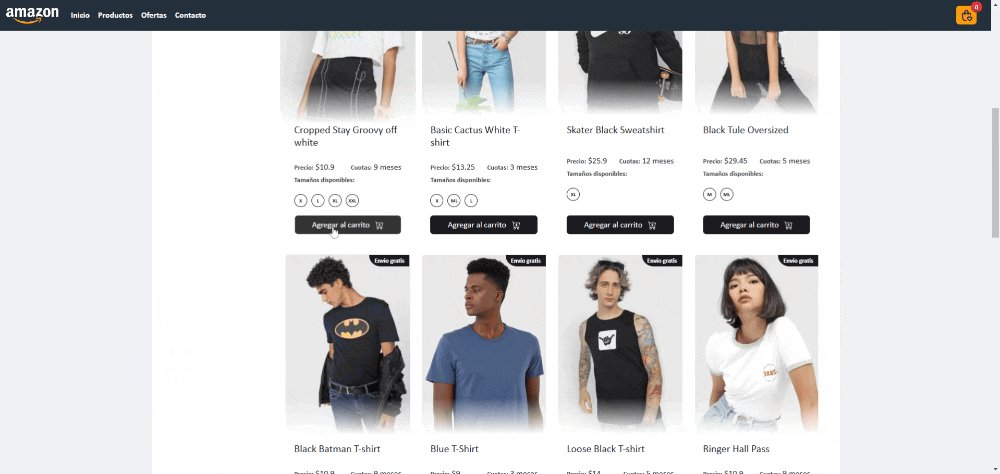
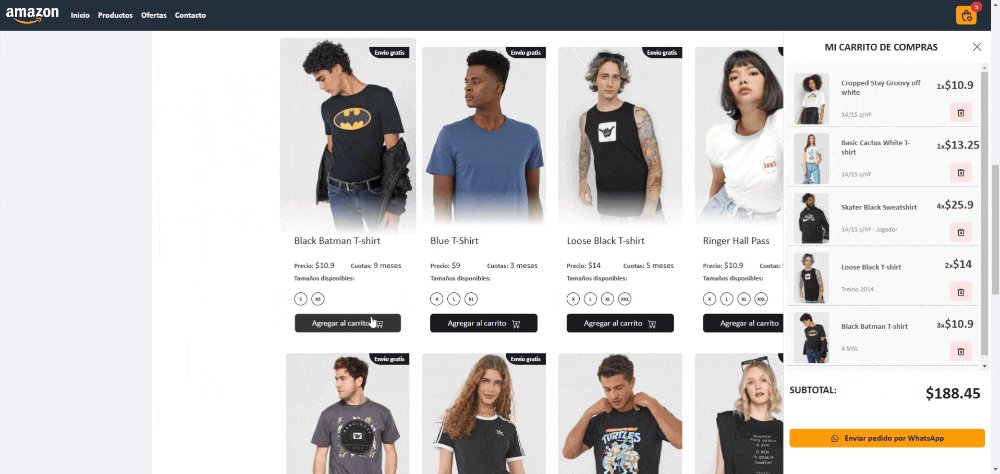
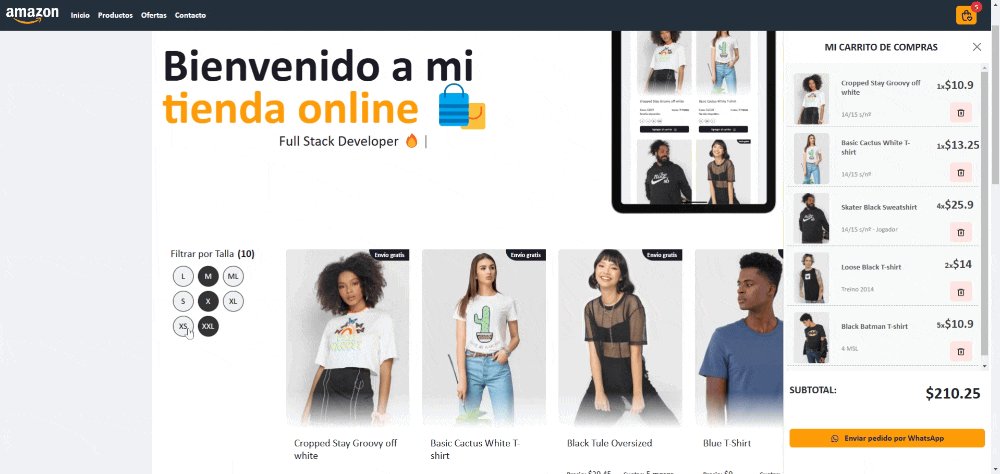
## Resultado final

### Características principales:
- Agregar productos al carrito.
- Incrementar o decrementar la cantidad de un producto.
- Eliminar productos individualmente.
- Total de productos agregados al carrito
- Total a pagar
---
## 🚀 Tecnologías utilizadas
- **[Vite](https://vitejs.dev/):** Configuración rápida y ligera para React.
- **[Bootstrap](https://getbootstrap.com/):** Framework CSS para un diseño atractivo y responsivo.
- **React Hooks:** `useState`, `useEffect`, `useMemo`, `useFetch`, entre otros.
- **[Zustand](https://zustand-demo.pmnd.rs/):** Librería de gestión de estado simple y rápida.
- **[Axios](https://axios-http.com/):** Cliente HTTP para consumir APIs.
- **[React Icons](https://react-icons.github.io/react-icons/):** Iconos personalizables para React.
- **[Typewriter Effect](https://www.npmjs.com/package/typewriter-effect):** Efectos de texto animados para mejorar la experiencia visual.
- **[loadingbars](https://klendi.github.io/react-top-loading-bar/):** Efecto de loading bars para el filtro.
---
## Pasos para ejecutar el proyecto en tu entorno local:
1. Clona este repo.
2. Instala las dependencias con `npm install`.
3. Corre el proyecto con `npm run dev`.
4. Ve al navegador y abre `http://localhost:5173/`.
### Expresiones de Gratitud 🎁
- Ayuda a difundir este proyecto compartiéndolo con otros 📢
- Invítame una cerveza 🍺 o un café ☕ (Paypal: [email protected])
- Agradece públicamente 🤓, ¡me alegrará saberlo!
- Y no olvides dejar tu estrella ⭐ en el repositorio...
¡dicen que trae buena suerte! 🍀
## No olvides SUSCRIBIRTE 👍