https://github.com/urin/vscode-web-visual-editor
Edit HTML files visually.
https://github.com/urin/vscode-web-visual-editor
html visual-editor vscode-extension
Last synced: about 1 month ago
JSON representation
Edit HTML files visually.
- Host: GitHub
- URL: https://github.com/urin/vscode-web-visual-editor
- Owner: urin
- License: mit
- Created: 2024-08-19T11:36:36.000Z (10 months ago)
- Default Branch: main
- Last Pushed: 2025-04-20T00:39:56.000Z (2 months ago)
- Last Synced: 2025-04-20T01:22:11.556Z (2 months ago)
- Topics: html, visual-editor, vscode-extension
- Language: JavaScript
- Homepage: https://marketplace.visualstudio.com/items?itemName=Urin.vscode-web-visual-editor
- Size: 16.7 MB
- Stars: 602
- Watchers: 3
- Forks: 15
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Funding: FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README
# Web Visual Editor [](https://marketplace.visualstudio.com/items?itemName=Urin.vscode-web-visual-editor) [](https://api.star-history.com/svg?repos=urin/vscode-web-visual-editor&type=Timeline)
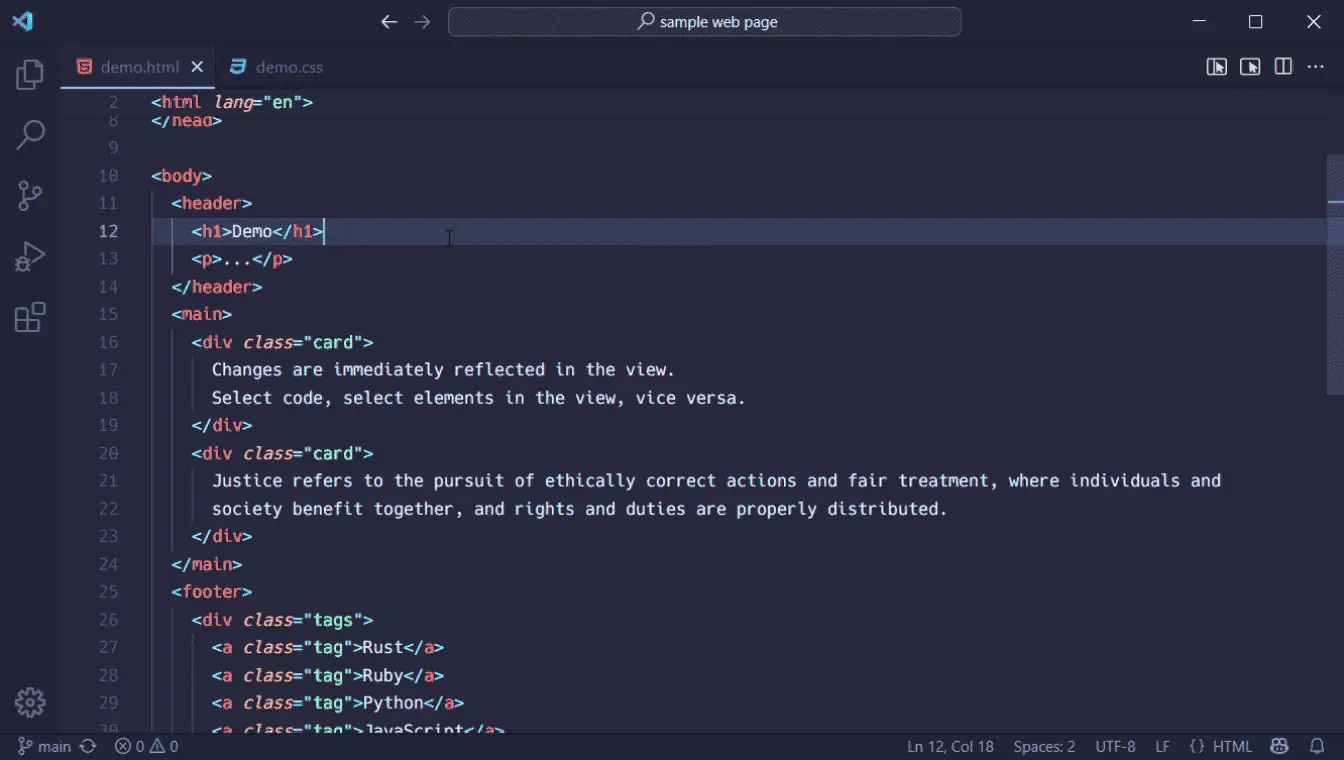
Edit HTML files visually in real-time.

## ✨ Features
- 🖼️ **Visual Editing**: Edit HTML elements visually within the WebView.
- ⏱️ **Real-Time Preview**: See changes reflected instantly as you edit.
- 🧩 **Integrated with Visual Studio Code**: No additional processes and windows and well-integrated with VSCode theme.
### 📋 Functions
- 🖱️ **Element Selection**: Select HTML elements with ease. Visual selections are synchronized with text selections on editor. Vice versa.
- ✂️ **Copy, Cut and Paste elements**: Copy or cut elements, paste text into selected element.
- 🔍 **Zoom in and out**: Zoom in and out the page.
- 🔒 **Script and Link Management**: Disable scripts and manage links for security.
- ↕ **Move Elements**: Drag elements to rearrange their position.
## 🔀 Alternatives
This extension is similar to [microsoft/vscode\-livepreview](https://github.com/microsoft/vscode-livepreview) and it differs in the following points:
- The ability to synchronize code selection with visual selection in the preview.
- Since Web Visual Editor has minimal functionality, the codebase is very small, making future expansions easy.
- It is designed to reflect changes made in the preview back to the code, so enhancing the editing capabilities within the preview may be beneficial in the future. For example, you can copy, cut, paste and delete elements within preview at this moment.
## 📜 License
[MIT License](LICENSE)
## 💛 Sponsor
[](https://github.com/sponsors/urin)
Empower my motivation brewing and accelerate development by [buying me a coffee](https://github.com/sponsors/urin)!