https://github.com/urql-graphql/urql-devtools
A tool for monitoring and debugging urql during development
https://github.com/urql-graphql/urql-devtools
browser-extension chrome chrome-extension firefox firefox-addon urql urql-devtools webextension
Last synced: 3 months ago
JSON representation
A tool for monitoring and debugging urql during development
- Host: GitHub
- URL: https://github.com/urql-graphql/urql-devtools
- Owner: urql-graphql
- License: mit
- Created: 2019-06-21T17:03:49.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2023-03-09T12:37:02.000Z (over 2 years ago)
- Last Synced: 2024-10-29T14:22:14.643Z (8 months ago)
- Topics: browser-extension, chrome, chrome-extension, firefox, firefox-addon, urql, urql-devtools, webextension
- Language: TypeScript
- Homepage: https://formidable.com/open-source/urql/docs/advanced/debugging/#devtools
- Size: 11.6 MB
- Stars: 257
- Watchers: 39
- Forks: 11
- Open Issues: 32
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README

## Features
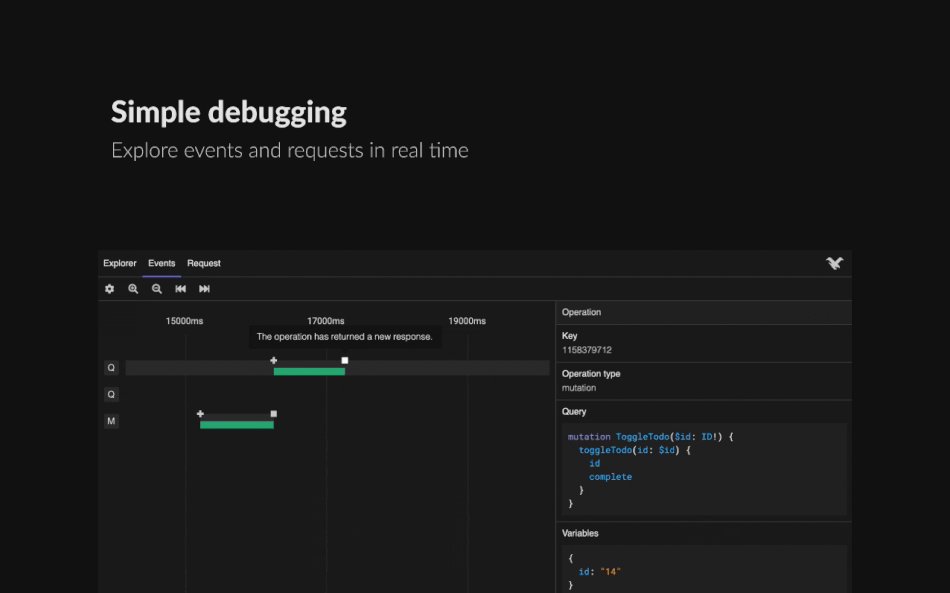
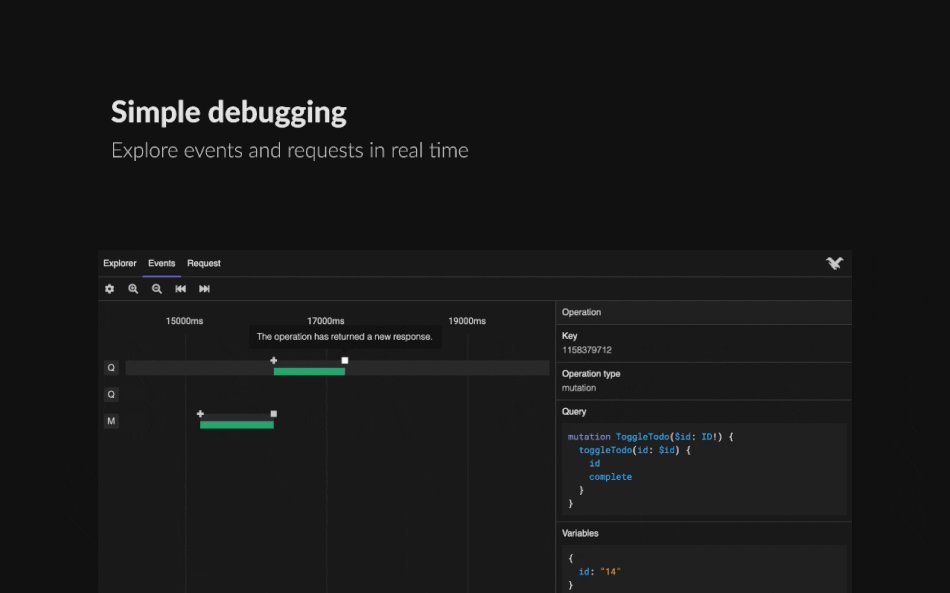
### 📬 Event timeline
See all debugging and network events in real time.
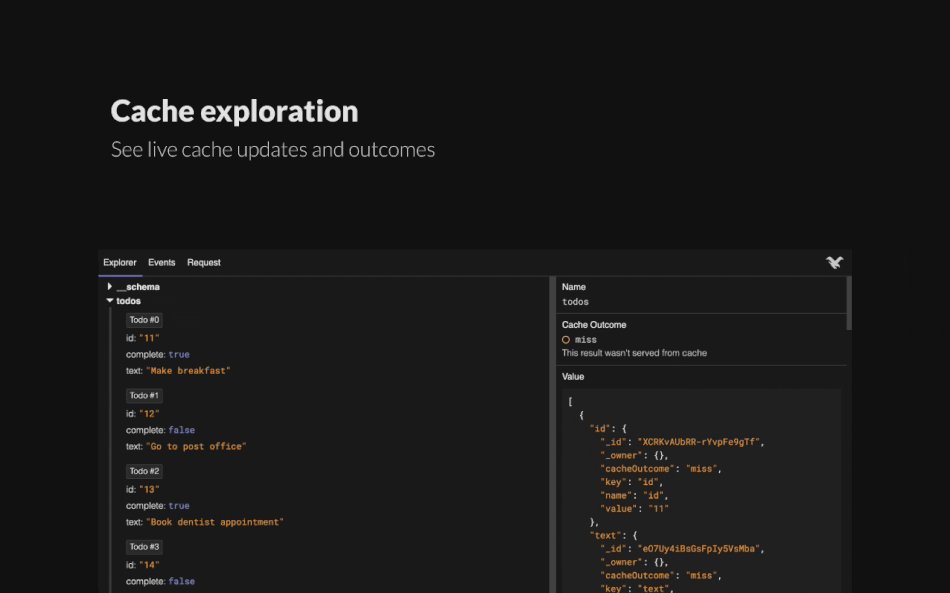
### 🗂 Cache explorer
Explore your cache and see when cached data is being used.
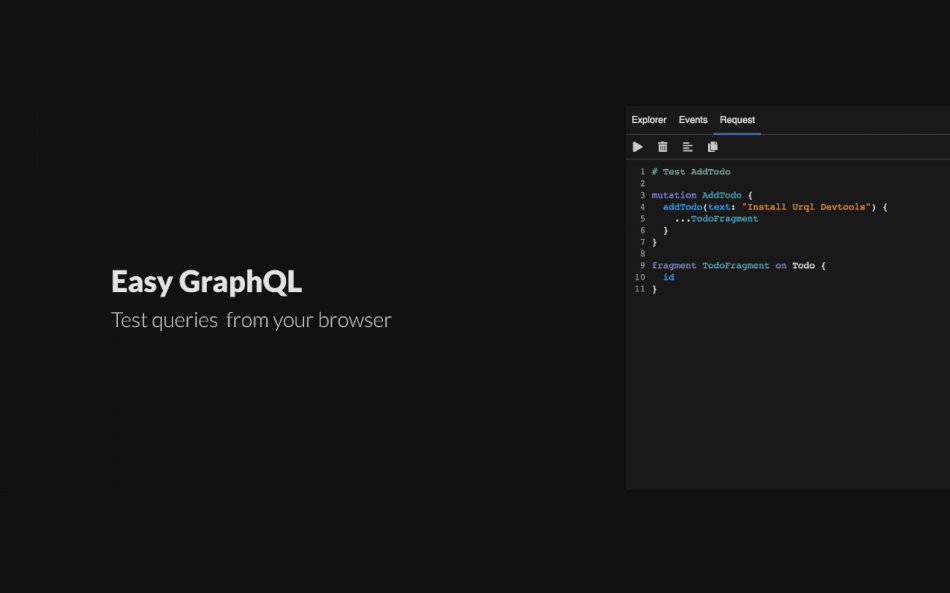
### 🚀 Request tool
Explore your backend schema and trigger queries directly via your running Urql client.
## Usage
### Add the urql exchange
Follow the instructions to [install and setup the devtools exchange](https://github.com/urql-graphql/urql-devtools-exchange#usage)
### 🌐 Browser
Install the extension for your browser of choice
- [Chrome extension](https://chrome.google.com/webstore/detail/urql-devtools/mcfphkbpmkbeofnkjehahlmidmceblmm)
- [Firefox addon](https://addons.mozilla.org/en-GB/firefox/addon/urql-devtools)
Open the [devtools panel](https://developers.google.com/web/tools/chrome-devtools/open) in your browser and click on the _Urql_ tab
### 📱 React Native
Start the electron app from a dedicated shell
```sh
npx urql-devtools
```
> **Note:** Android users may need to forward port 7700 from their device to their local machine:
>
> ```sh
> adb reverse tcp:7700 tcp:7700
> ```
## Integrations
Visit the [debugging docs](https://formidable.com/open-source/urql/docs/advanced/debugging/#adding-your-own-debug-events) to find out how to integrate your self-made exchanges with our devtools.
## Contributing
Have experience working with devtools extensions or want to get involved? Check out our [contributing](./CONTRIBUTING.md) docs to get started, information on setting up the project can be found [here](https://github.com/urql-graphql/urql-devtools/blob/master/DEVELOPMENT.md).