https://github.com/useflyyer/create-flyyer-app
Scaffold everything you need to create a https://flyyer.io template | Generate social media images and og:image
https://github.com/useflyyer/create-flyyer-app
build-tools flyyer image-generator npx open-graph react social-preview twitter-cards typescript vue zero-configuration
Last synced: 10 months ago
JSON representation
Scaffold everything you need to create a https://flyyer.io template | Generate social media images and og:image
- Host: GitHub
- URL: https://github.com/useflyyer/create-flyyer-app
- Owner: useflyyer
- Created: 2020-07-25T15:38:56.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2023-03-05T07:50:01.000Z (almost 3 years ago)
- Last Synced: 2025-03-22T22:04:52.631Z (10 months ago)
- Topics: build-tools, flyyer, image-generator, npx, open-graph, react, social-preview, twitter-cards, typescript, vue, zero-configuration
- Language: TypeScript
- Homepage: https://flyyer.io
- Size: 4.53 MB
- Stars: 26
- Watchers: 2
- Forks: 2
- Open Issues: 6
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
create-flyyer-app
==================
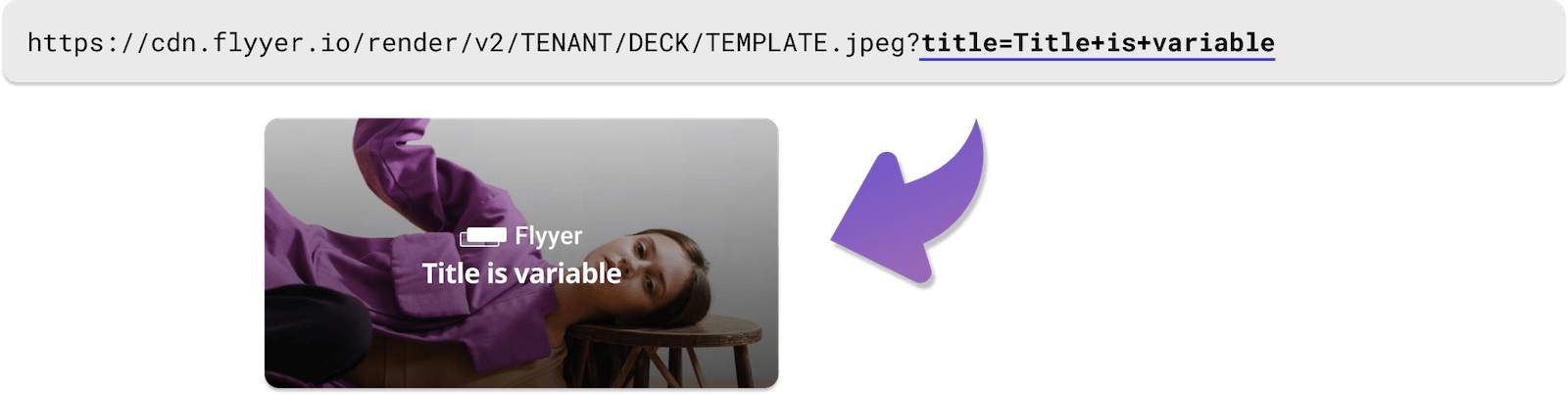
[](https://cdn.flyyer.io/render/v2/flyyer/default/main.jpeg?title=try+changing+this)
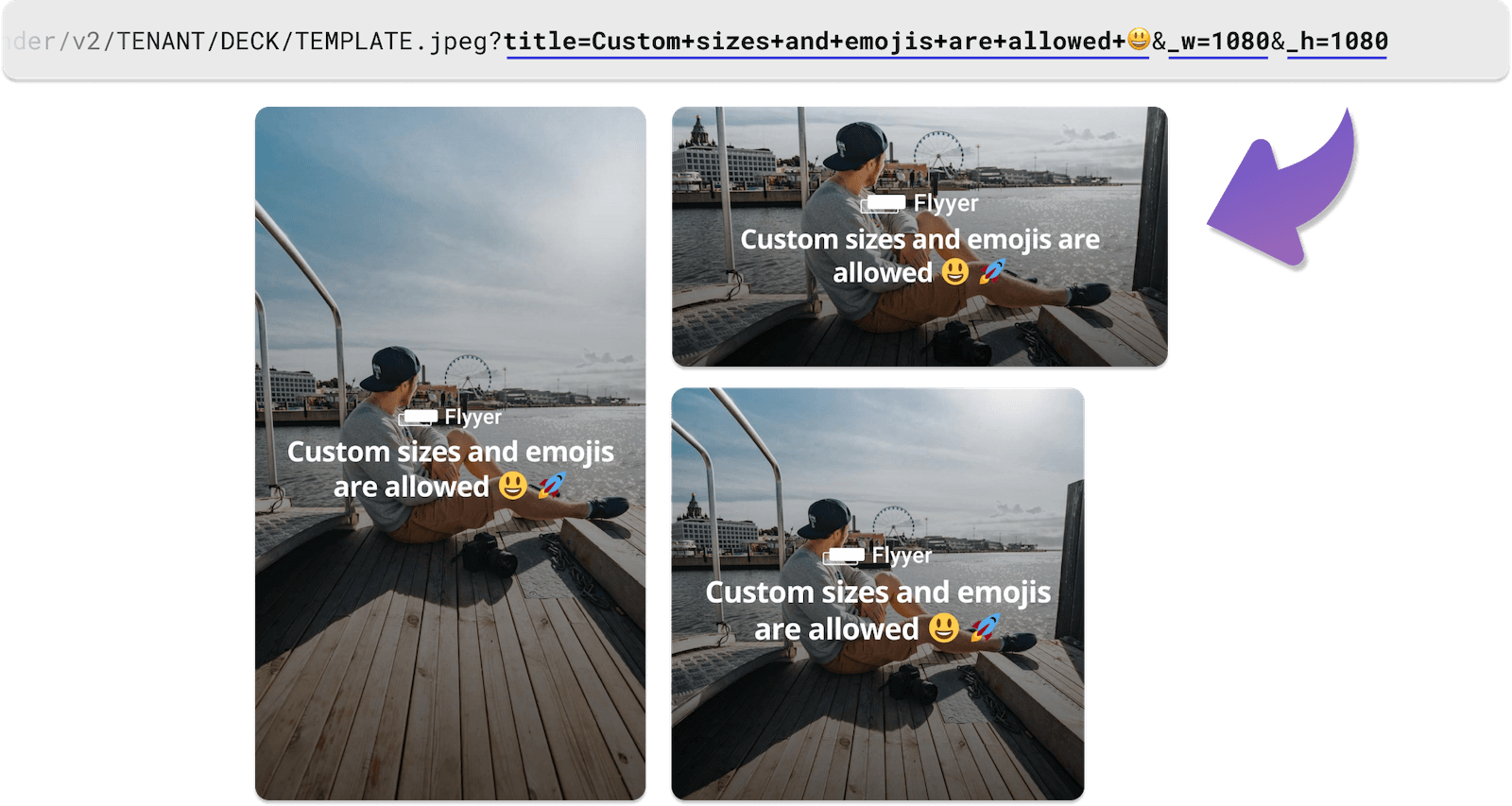
[](https://cdn.flyyer.io/render/v2/flyyer/default/main.jpeg?title=awesome!+%F0%9F%98%83&description=Optional+description&_w=1080&_h=1920)
**Create [Flyyer.com](https://flyyer.io?ref=create-flyyer-app) app**
📚 Please read the documentation here: [https://docs.flyyer.io/docs/](https://docs.flyyer.io/docs/)
[](https://oclif.io)
[](https://npmjs.org/package/create-flyyer-app)
[](https://npmjs.org/package/create-flyyer-app)
[](https://github.com/useflyyer/create-flyyer-app/blob/master/package.json)
* [Usage](#usage)
# Usage
Start by invoking `create-flyyer-app`.
```sh
npm init flyyer-app@latest my-project
```
With yarn:
```sh
yarn create flyyer-app my-project
```
Then cd into your new created `my-project` directory and install the dependencies.
```sh
cd my-project
npm install
```
Create and edit templates inside the `templates` directory. Run the local server with:
```sh
npm run start
```
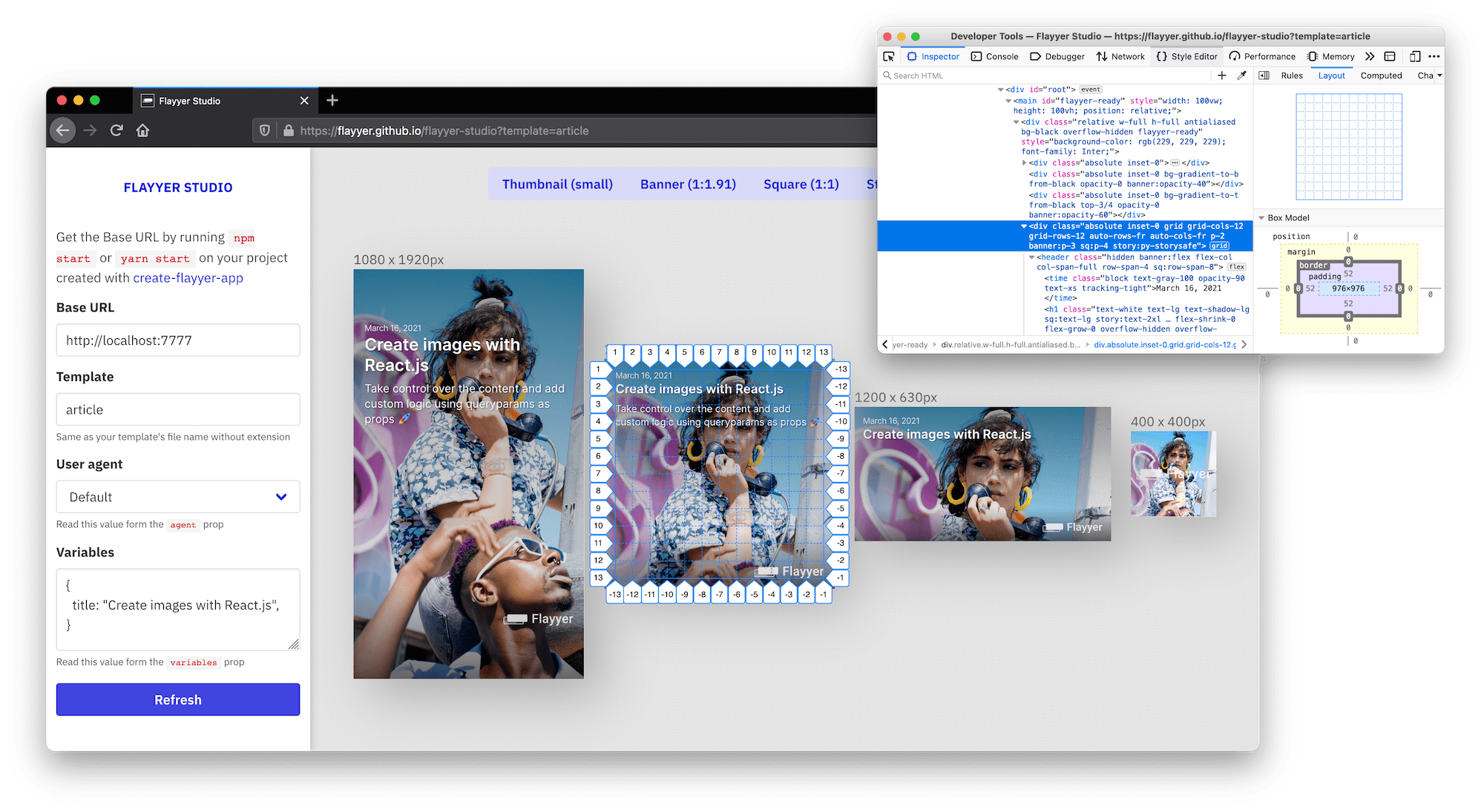
Then preview your template at [https://useflyyer.github.io/studio](https://useflyyer.github.io/studio)
[](https://useflyyer.github.io/studio)
Once you are ready execute `npm run deploy` but with your API key
```sh
export FLYYER_KEY=...
export NODE_ENV=production
npm run build
npm run deploy
```
> Get your FLYYER_KEY at [https://flyyer.io/settings/keys](https://flyyer.io/settings/keys) 👈
Great! 🎉
Now your new template deck should appear there.
If you need to update your templates you can just run `npm run deploy` again.
## Dynamic og:image
You can use the resulting URLs to create dynamic `` for your websites.
See the official guides: https://docs.flyyer.io/guides
[](https://flyyer.io?ref=create-flyyer-app)