Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/useflyyer/flyyer-marketplace-github-cards
Replica of new GitHub og images to show how to use Flyyer to generate images.
https://github.com/useflyyer/flyyer-marketplace-github-cards
flyyer github og-image og-images seo
Last synced: 3 months ago
JSON representation
Replica of new GitHub og images to show how to use Flyyer to generate images.
- Host: GitHub
- URL: https://github.com/useflyyer/flyyer-marketplace-github-cards
- Owner: useflyyer
- Created: 2021-04-25T03:34:21.000Z (almost 4 years ago)
- Default Branch: master
- Last Pushed: 2023-01-07T06:59:30.000Z (about 2 years ago)
- Last Synced: 2023-03-05T06:49:21.270Z (almost 2 years ago)
- Topics: flyyer, github, og-image, og-images, seo
- Language: TypeScript
- Homepage: https://flyyer.io/@/flyyer/github-cards
- Size: 2.33 MB
- Stars: 8
- Watchers: 2
- Forks: 1
- Open Issues: 9
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# 🌠 Github-Cards
Feel free to checkout the latest documentation at [docs.flyyer.io](https://docs.flyyer.io) 📖
## Development
You can start a development server at [http://localhost:7777](http://localhost:7777) with:
```sh
npm run start
# Custom port and host
npm run start --port 3000 --host 0.0.0.0
```
Then preview your template at [https://useflyyer.github.io/studio](https://useflyyer.github.io/studio)
[](https://useflyyer.github.io/studio)
## Deployment
Once you are ready to deploy to production please remember to build the project first:
```sh
NODE_ENV=production npm run build
```
Get your Flyyer key from [https://flyyer.io/dashboard/_/settings](https://flyyer.io/dashboard/_/settings) and set it as an environment variable:
```sh
# in your terminal
export FLYYER_KEY=...
```
Alternatively you can create a `.env` file:
```sh
# .env
FLYYER_KEY=...
```
Deploy to production
```sh
npm run deploy
```
You can find the live URL for your deck in the terminal output, it is something like: `https://flyyer.io/v2/tenant/deck/template`.
## Usage
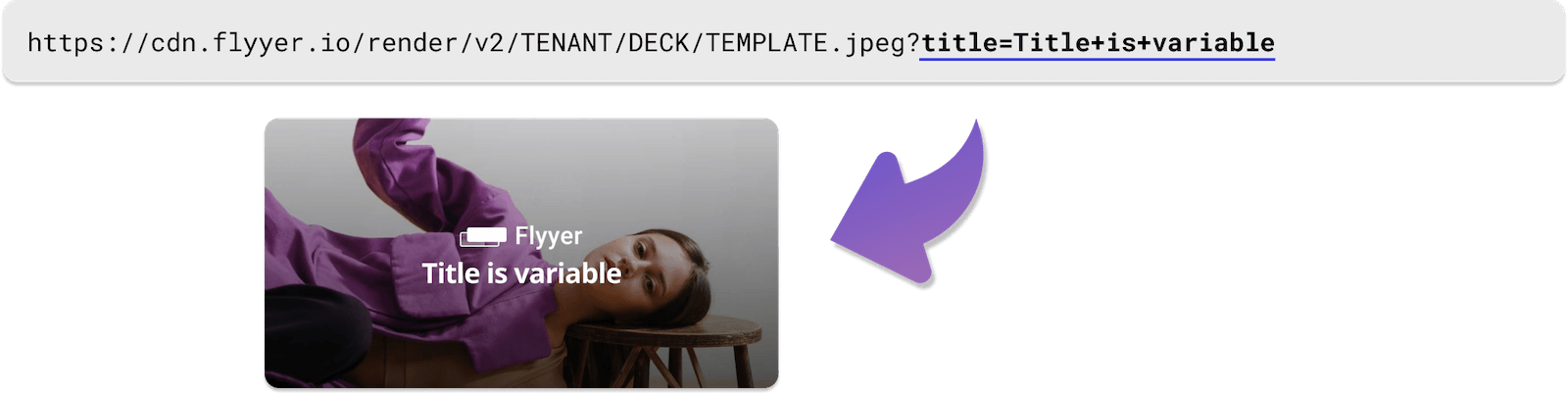
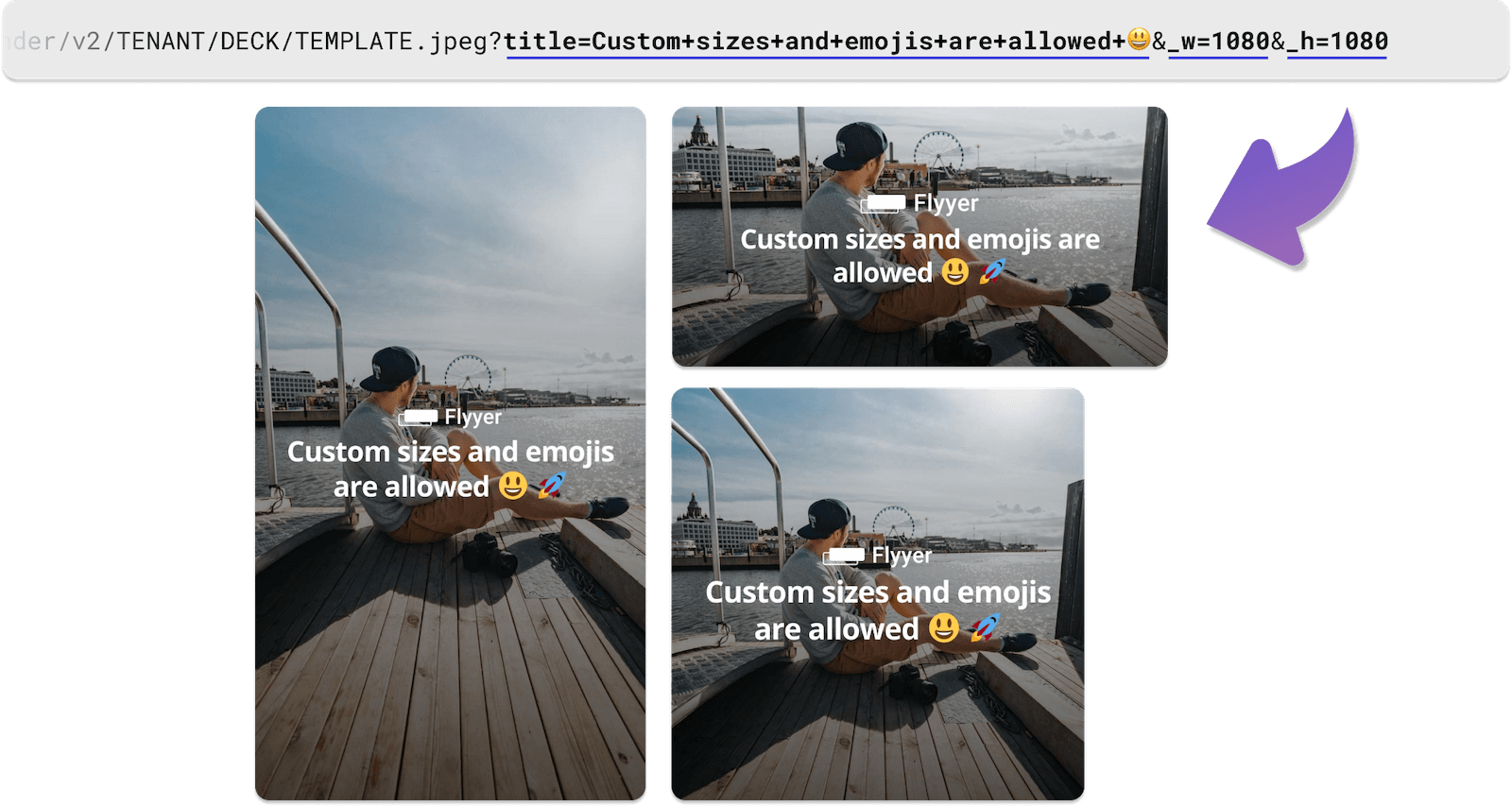
Append queryparams to your URLs and we will set those as props when rendering.


Next steps:
* Use our official libraries to format URLs https://docs.flyyer.io/docs/libraries
* Read our guides to integrate this into your software: https://docs.flyyer.io/guides
## FAQ & Caveats
### What is Flyyer studio?
It's a browser app that opens your local server (localhost:7777) in multiple _iframes_ so you can have a better developer experience. It works best on Firefox.
### SCSS Support
Sure. Install `npm install --save sass` and just import your SASS/SCSS files just like: `import "/styles.scss"`.
> See: https://docs.flyyer.io/docs/features/styles
### Custom fonts
Refer to https://docs.flyyer.io/docs/features/fonts. If you are building a template for the marketplace and want to support on-the-fly fonts you can use: [flyyer/use-googlefonts](https://github.com/useflyyer/use-googlefonts).
### Nested directories
**This is not implemented yet. Please prefer a flat `/templates` directory.** This means you have to avoid folders inside `/templates`.
Folders outside `/templates` is ok 👍
### Development server crashes or stop previewing
The development server (`npm run start`) can be buggy sometimes. Please restart the server if you encounter any problems.
---
> Default image credits: [Photo by Osvaldo Castillo from Pexels](https://images.pexels.com/photos/3402313/pexels-photo-3402313.jpeg)