https://github.com/useflyyer/flyyer-php
PHP helpers to create https://flyyer.io URLs | Manage your og:image from a single dashboard
https://github.com/useflyyer/flyyer-php
flyyer image-generator laravel open-graph php seo twitter-cards
Last synced: 10 months ago
JSON representation
PHP helpers to create https://flyyer.io URLs | Manage your og:image from a single dashboard
- Host: GitHub
- URL: https://github.com/useflyyer/flyyer-php
- Owner: useflyyer
- Created: 2020-08-15T12:13:21.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2023-02-17T16:37:45.000Z (almost 3 years ago)
- Last Synced: 2025-03-24T11:13:04.057Z (10 months ago)
- Topics: flyyer, image-generator, laravel, open-graph, php, seo, twitter-cards
- Language: PHP
- Homepage: https://packagist.org/packages/flyyer/flyyer
- Size: 71.3 KB
- Stars: 6
- Watchers: 2
- Forks: 0
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# flyyer-php
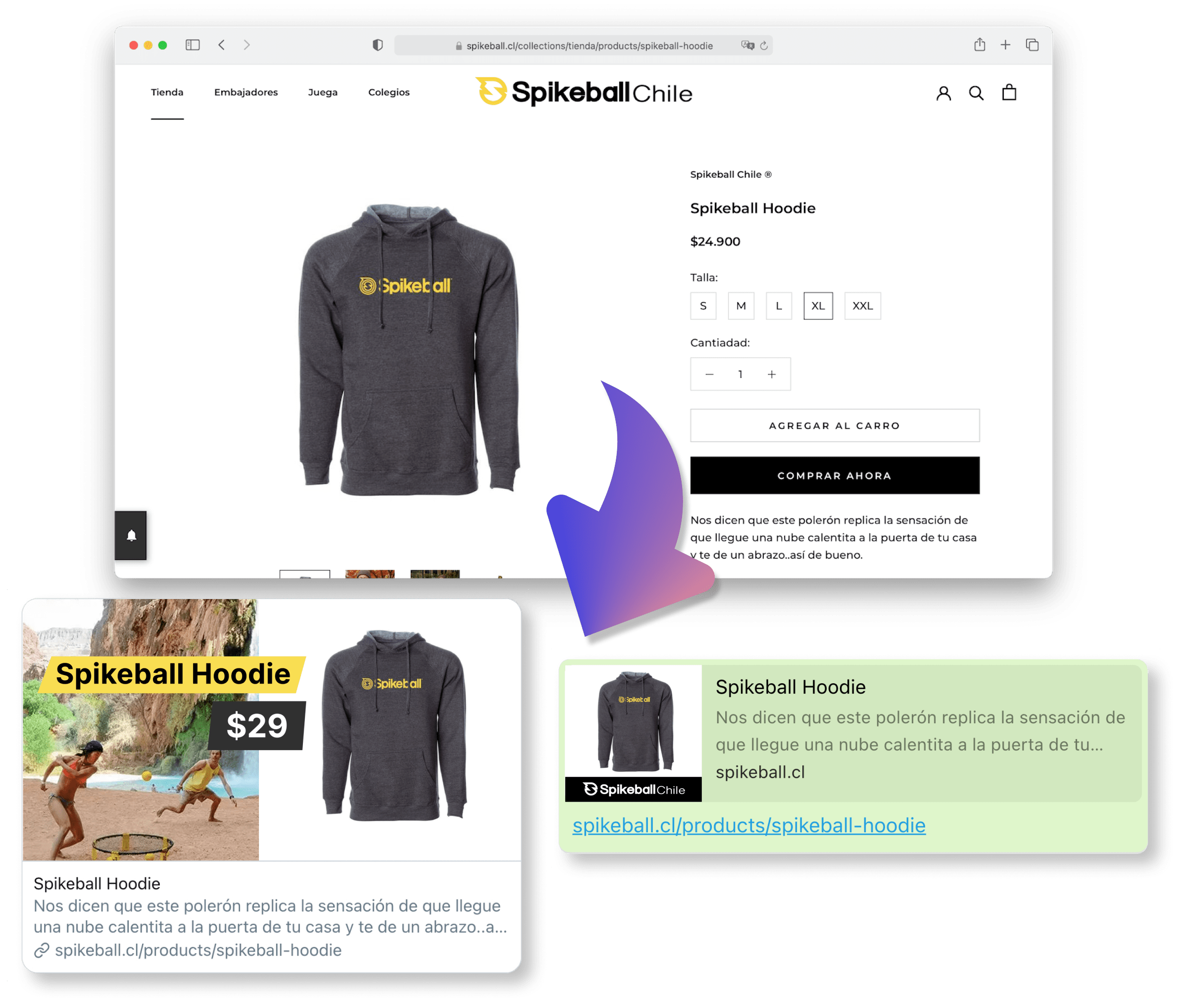
The AI-powered preview system built from your website (no effort required).

**This package is agnostic to any PHP framework.**
## Index
- [Get started (5 minutes)](#get-started-5-minutes)
- [Advanced usage](#advanced-usage)
- [Flyyer Render](#flyyer-render)
- [Development](#development)
- [Test](#test)
## Get started (5 minutes)
Haven't registered your website yet? Go to [Flyyer.io](https://flyyer.io?ref=flyyer-php) and create a project (e.g. `website-com`).
### 1. Install the library
This package supports PHP >= 7.1.
```sh
composer require flyyer/flyyer
```
### 2. Get your Flyyer.io smart image link
In your website code (e.g. your landing or product/post view file), set the following:
```php
$flyyer = new Flyyer(
// Your project slug
'website-com',
// The current path of your website
'/path/to/product', // in Laravel 6 you can use `Route::getCurrentRoute()->getName()`
);
// (Optional, Recommended) Default or main image for each page
$flyyer->default = "/static/image-1.png" # or https://your-site.com/static/image-1.png
// Check:
print($flyyer->href());
// > https://cdn.flyyer.io/v2/website-com/_/__v=1618281823&_def=%2Fstatic%2Fimage-1.png/path/to/product
```
### 3. Put your smart image link in your `` tags
You'll get the best results like this:
```php
```
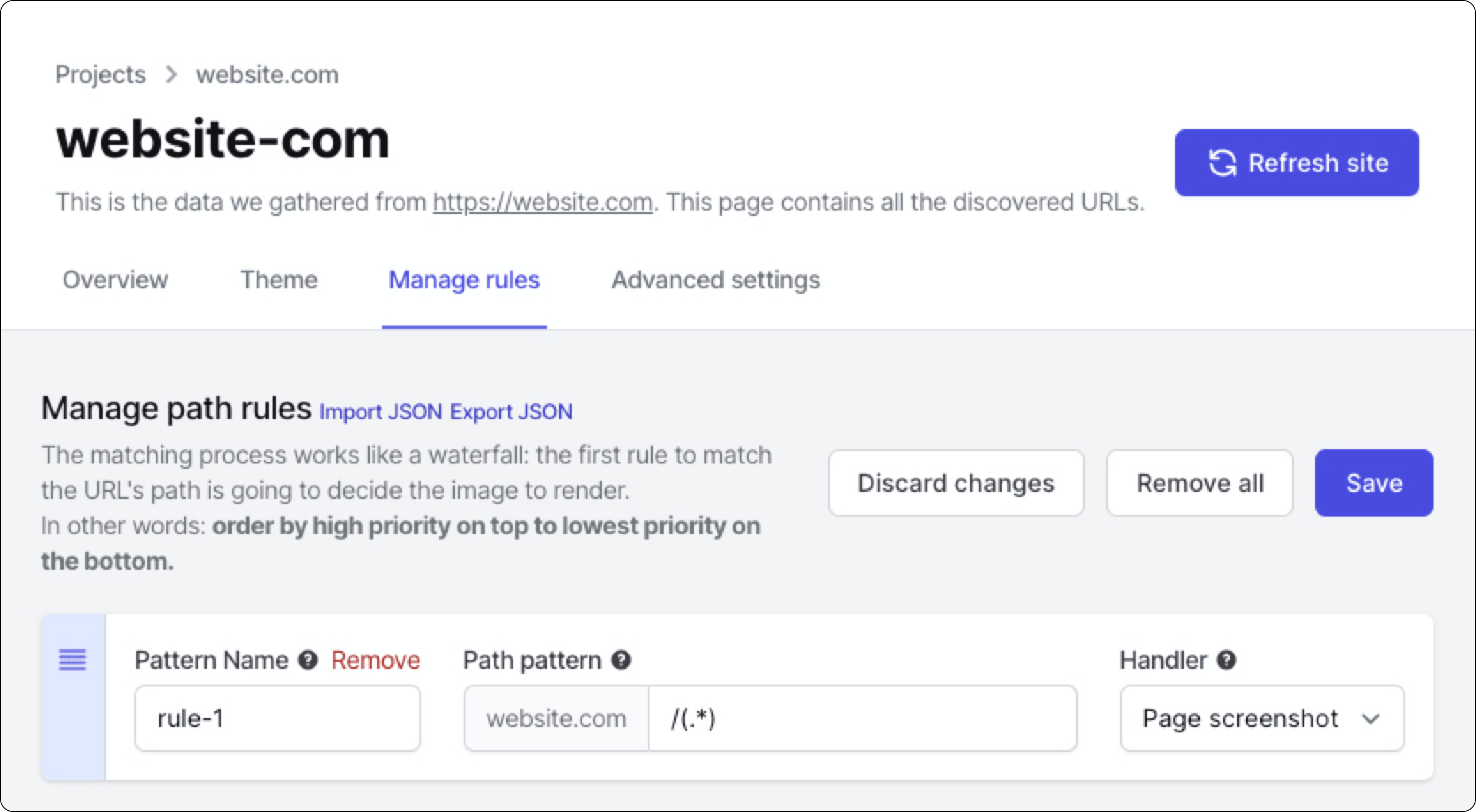
### 4. Create a `rule` for your project
Go to your dashboard [here](https://flyyer.io/dashboard/_/projects/_/manage) and create a rule like the following:
[](https://flyyer.io/dashboard)
Voilà!
## Advanced usage
Here you have a detailed full example for project `website-com` and path `/path/to/product`.
Advanced features include:
- Custom variables: additional information for your preview that is not present in your website. [Note: if you need customization you should take a look at [Flyyer Render](#flyyer-render)]
- Custom metadata: set custom width, height, resolution, and more (see example).
- Signed URLs.
```php
$flyyer = new Flyyer(
// [Required] Your project slug, find it in your dashboard https://www.flyyer.io/dashboard/_/projects/_/integrate.
'website-com',
// [Recommended] The current path of your website (by default it's `/`).
'/path/to/product',
// [Optional] In case you want to provide information that is not present in your page set it here.
[
'title' => 'Product name',
'img' => 'https://flyyer.io/img/marketplace/flyyer-banner.png'
],
// [Optional] Custom metadata for rendering the image. ID is recommended so we provide you with better statistics.
[
'id' => 'jeans-123', // recommended for better stats
'v' => '12369420123', // specific handler version, by default it's a random number to circumvent platforms' cache,
'width' => 1200,
'height' => 600,
'resolution' => 0.9, // from 0.0 to 1.0
'agent' => 'whatsapp', // force dimensions for specific platform
]);
// Use this image in your