https://github.com/v5tech/awesome-ios-animation
A curated list of awesome iOS animation, including Objective-C and Swift libraries
https://github.com/v5tech/awesome-ios-animation
animations ios-animation swift-animation
Last synced: 6 months ago
JSON representation
A curated list of awesome iOS animation, including Objective-C and Swift libraries
- Host: GitHub
- URL: https://github.com/v5tech/awesome-ios-animation
- Owner: v5tech
- Created: 2015-05-12T12:54:42.000Z (over 10 years ago)
- Default Branch: master
- Last Pushed: 2024-02-23T06:30:04.000Z (over 1 year ago)
- Last Synced: 2025-05-08T13:02:07.790Z (6 months ago)
- Topics: animations, ios-animation, swift-animation
- Size: 67.4 KB
- Stars: 5,336
- Watchers: 259
- Forks: 888
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-list-for-developers - A curated list of awesome iOS animation, including Objective-C and Swift libraries
README
# awesome-ios-animation
A curated list of awesome iOS animation, including Objective-C and Swift libraries
> 收集整理了下iOS平台下比较主流炫酷的几款动画框架。
> 排名先后顺序按个人喜好,不代表大众意愿。望见谅!
> 该列表不定期更新!
https://github.com/facebook/pop

https://github.com/schneiderandre/popping

https://github.com/MengTo/Spring



https://github.com/AladinWay/TransitionButton

https://github.com/jwilling/JNWSpringAnimation

https://github.com/daltoniam/DCAnimationKit
Tada

Bounce

Pulse

Shake

Swing

Snap

Bounce

Expand

Compress

Hinge

Drop

Move

Rotation

https://github.com/robb/RBBAnimation





https://github.com/matthewcheok/POP-MCAnimate
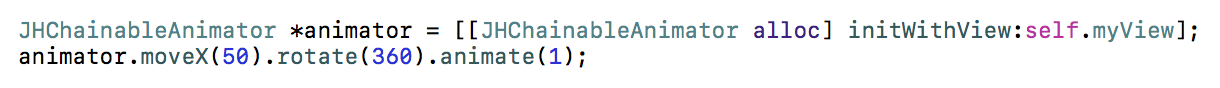
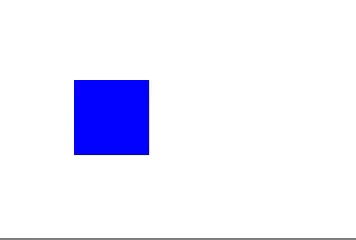
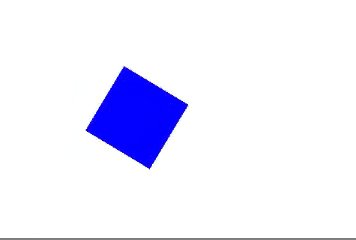
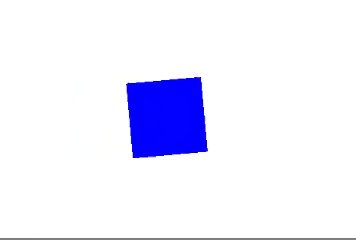
https://github.com/jhurray/JHChainableAnimations







https://github.com/poetmountain/PMTween
https://github.com/IFTTT/JazzHands

https://github.com/shu223/AnimatedTransitionGallery




https://github.com/Raizlabs/RZTransitions


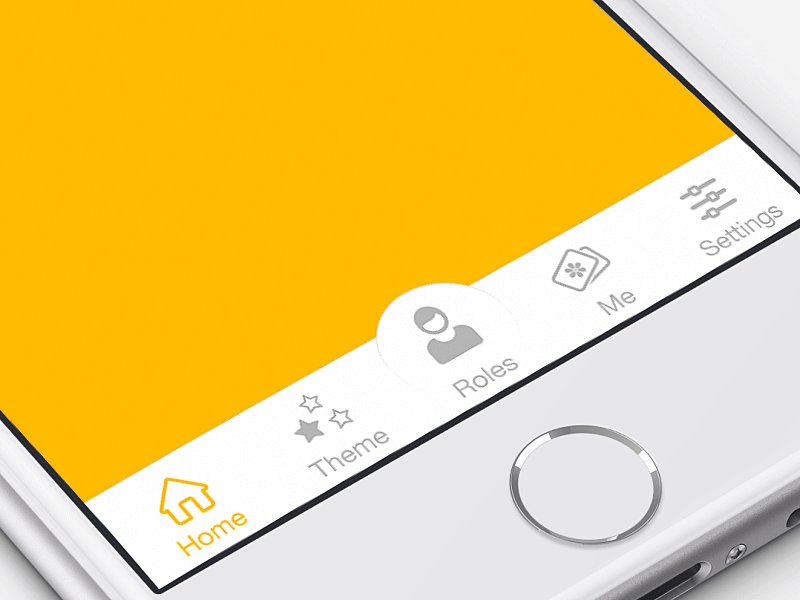
https://github.com/Yalantis/FoldingTabBar.iOS

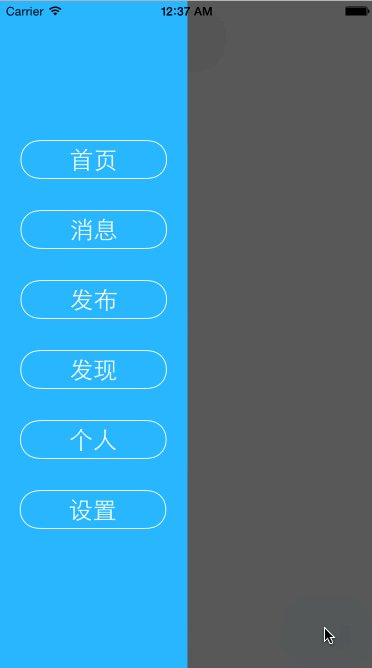
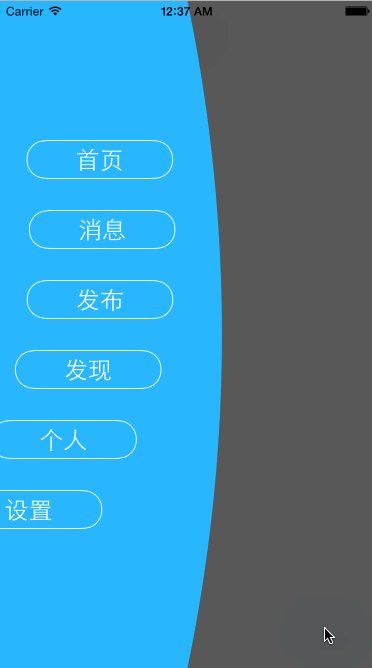
https://github.com/Yalantis/Side-Menu.iOS

https://github.com/Yalantis/Context-Menu.iOS

https://github.com/Yalantis/GuillotineMenu

https://github.com/Yalantis/Persei

https://github.com/Yalantis/Pull-to-Refresh.Rentals-iOS

https://github.com/Yalantis/PullToMakeSoup

https://github.com/Yalantis/PullToMakeFlight

https://github.com/Yalantis/Koloda


https://github.com/Yalantis/StarWars.iOS

https://github.com/Yalantis/EatFit

https://github.com/Yalantis/Preloader.Ophiuchus



https://github.com/Ramotion/animated-tab-bar

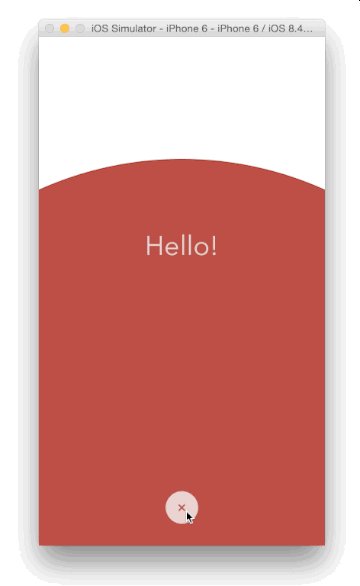
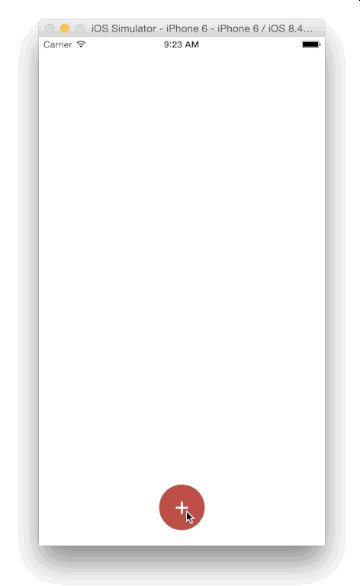
https://github.com/andreamazz/BubbleTransition


https://github.com/fitomad/iOS-Bubble-Transition

https://github.com/carsonperrotti/CNPPopupController

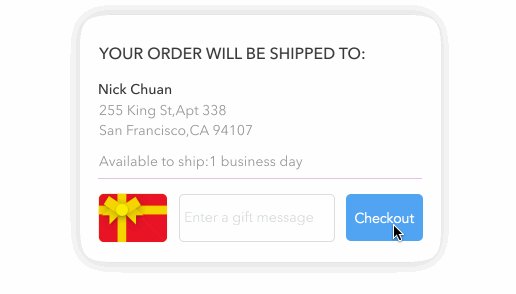
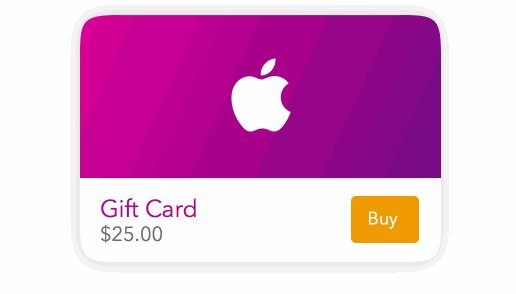
https://github.com/MartinRGB/GiftCard-Implementation


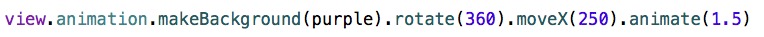
https://github.com/Draveness/DKChainableAnimationKit





https://github.com/cwRichardKim/TinderSimpleSwipeCards







https://github.com/jonathantribouharet/JTMaterialTransition

https://github.com/kongtomorrow/WatchTransition

https://github.com/KittenYang/KYPushTransition

https://github.com/andreamazz/UIView-Shake


https://github.com/andreamazz/UITextField-Shake


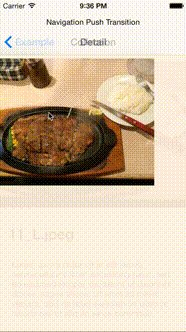
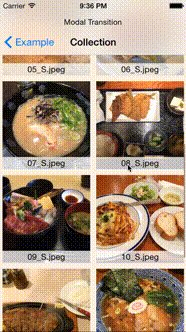
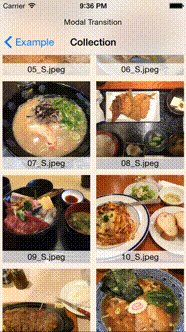
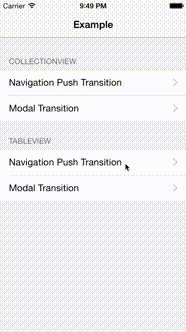
https://github.com/recruit-mp/RMPZoomTransitionAnimator


https://github.com/xhzengAIB/PopMenu

https://github.com/zoonooz/ZFDragableModalTransition

https://github.com/mathcarignani/MCMHeaderAnimated

https://github.com/Produkt/RubberBandEffect


https://github.com/icanzilb/EasyAnimation





https://github.com/adad184/MMTweenAnimation

https://github.com/andreamazz/GearRefreshControl

https://github.com/LiorNn/DragDropCollectionView

https://github.com/rounak/TwitterBirdAnimation

https://github.com/haaakon/SingleLineShakeAnimation

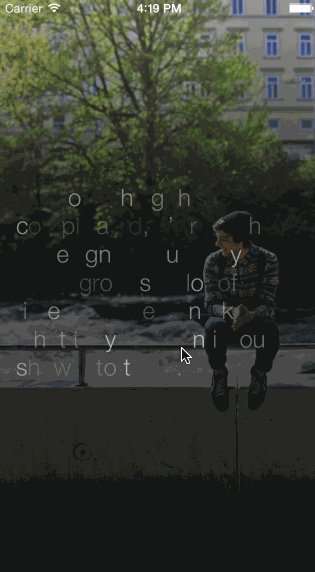
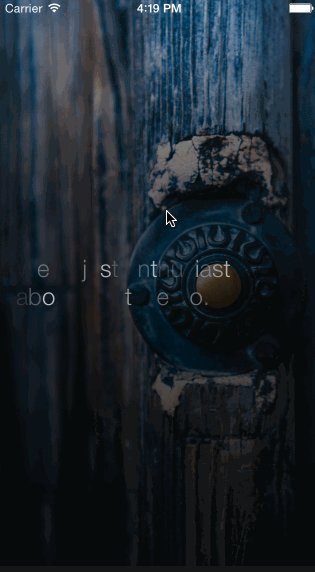
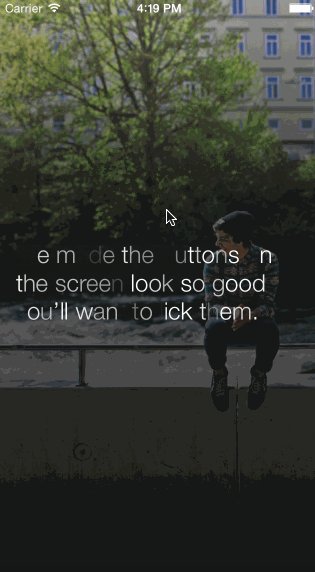
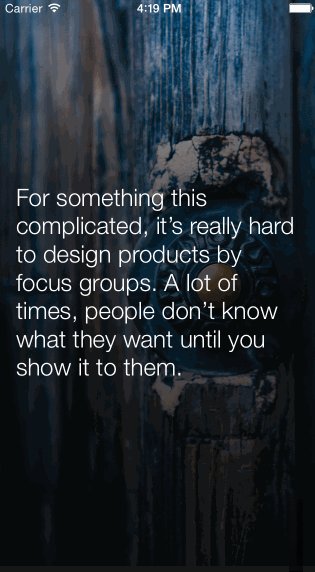
https://github.com/zipme/RQShineLabel

https://github.com/lexrus/LTMorphingLabel







https://github.com/wongzigii/WZDraggableSwitchHeaderView

https://github.com/zhxnlai/ZLSwipeableViewSwift




https://github.com/zhxnlai/ZLSwipeableView/




https://github.com/CezaryKopacz/CKWaveCollectionViewTransition

https://github.com/yoavlt/LiquidFloatingActionButton


https://github.com/ninjaprox/NVActivityIndicatorView

https://github.com/entotsu/TKSubmitTransition

http://download.jikexueyuan.com/detail/id/1301

https://github.com/KittenYang/Animations

https://github.com/likedan/KDIntroView

https://github.com/IFTTT/RazzleDazzle

https://github.com/hyperoslo/Presentation

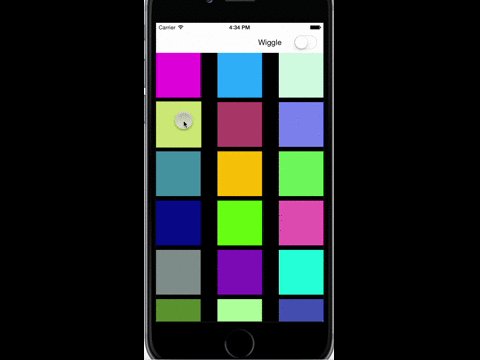
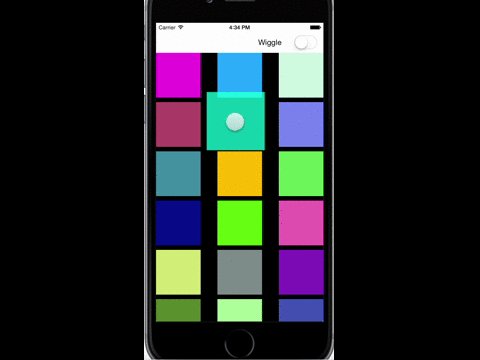
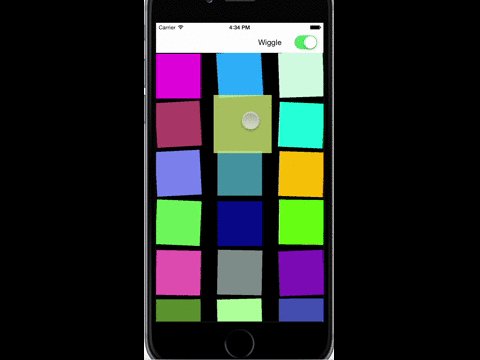
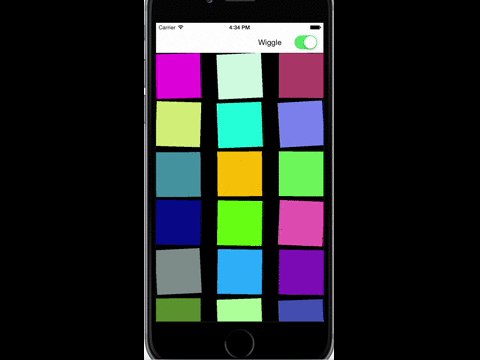
https://github.com/nshintio/uicollectionview-reordering

https://github.com/chinsyo/uber-video-welcome

https://github.com/yoavlt/LiquidLoader
GrowCircle

GrowLine

https://github.com/gontovnik/DGElasticPullToRefresh


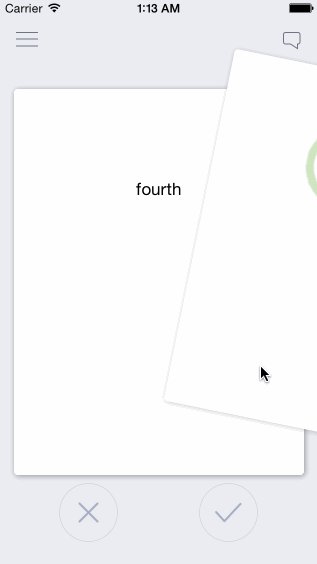
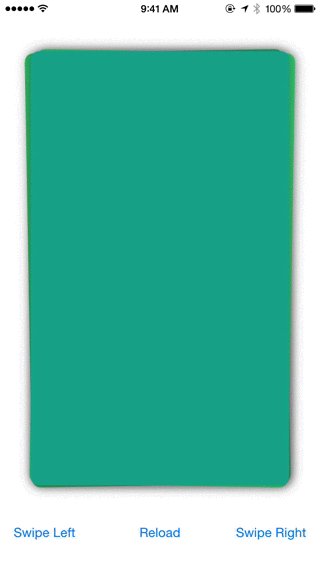
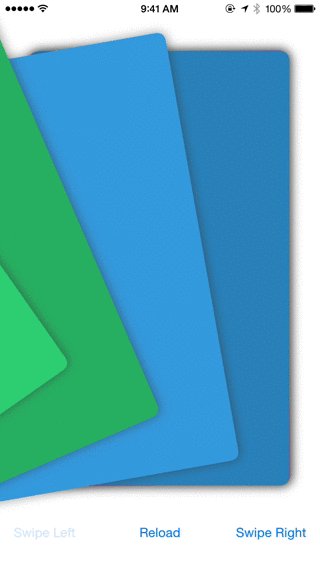
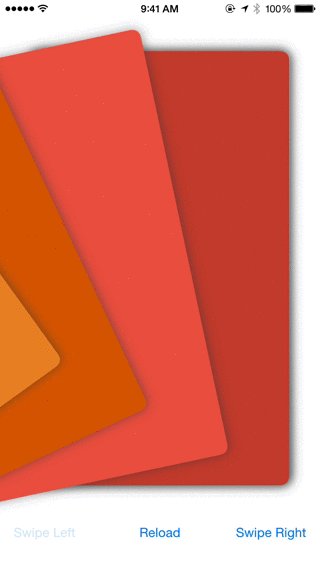
https://github.com/seedante/CardAnimation

https://github.com/AlexCatch/ACAnimatedTextField

https://github.com/ephread/Instructions

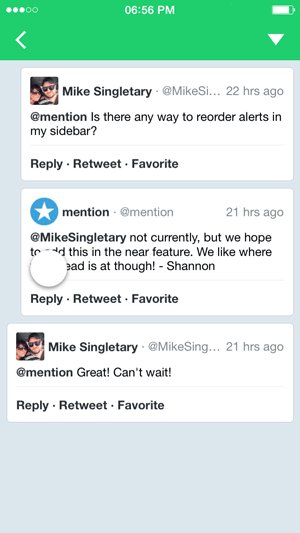
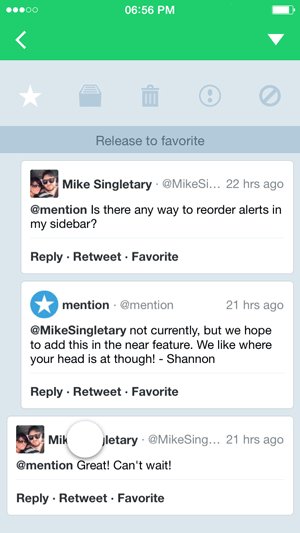
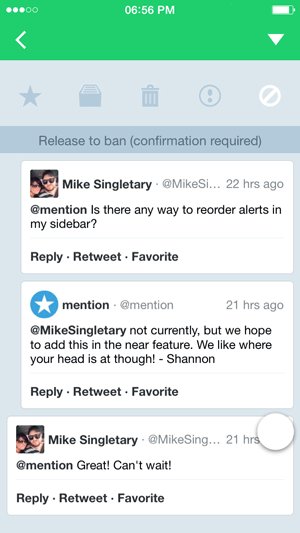
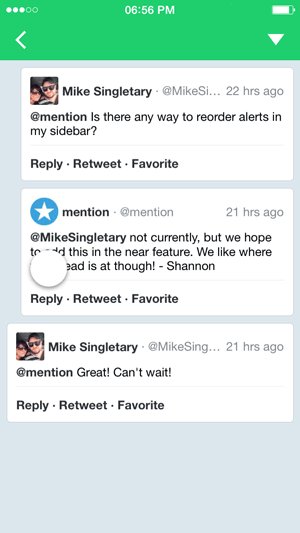
https://github.com/mentionapp/mntpulltoreact

https://github.com/TBXark/TKRubberIndicator

https://github.com/12207480/TYAlertController

https://github.com/yeziahehe/YFStartView


https://github.com/zekunyan/TTGEmojiRate


https://github.com/PhilippeBoisney/AlertOnboarding

https://github.com/hanton/HTYTextField

https://github.com/manuelescrig/MEVHorizontalContacts

https://github.com/Ramotion/preview-transition

https://github.com/Ramotion/expanding-collection

https://github.com/Ramotion/folding-cell

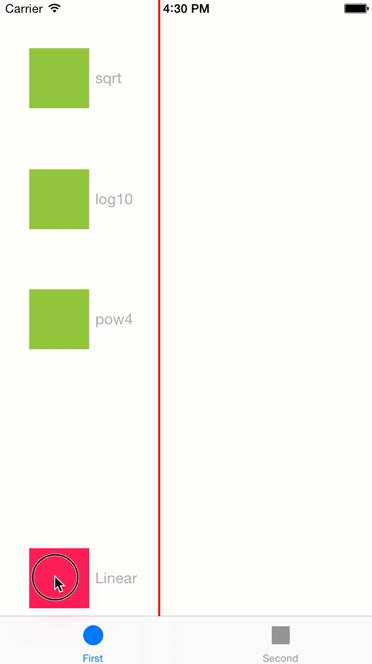
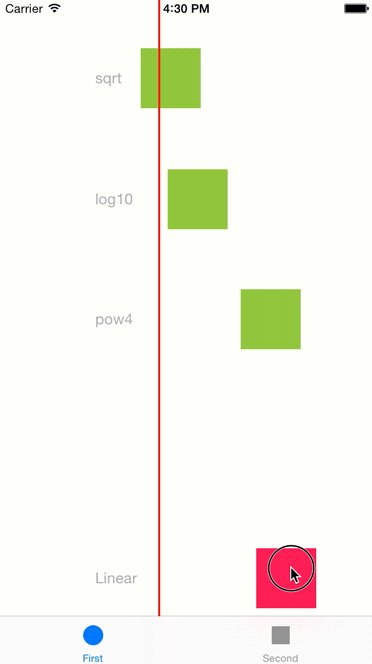
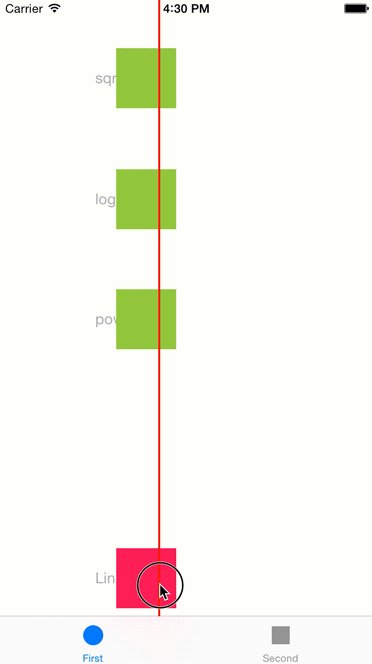
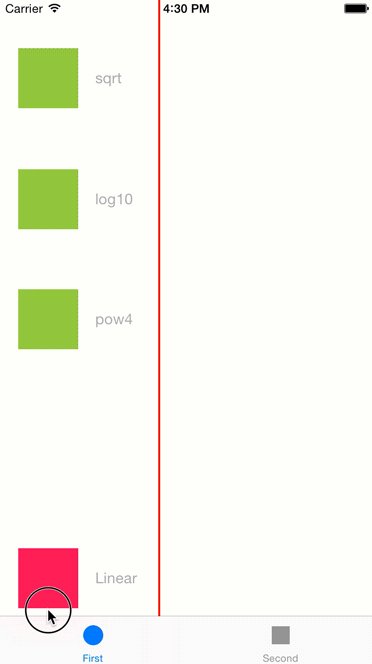
https://github.com/daltonclaybrook/tween-controller

https://github.com/manuelescrig/MEVFloatingButton

https://github.com/xhamr/fave-button

https://github.com/WelkinXie/WXWaveView

https://github.com/BohdanOrlov/BouncyPageViewController


https://github.com/orazz/CreditCardForm-iOS

https://github.com/Onix-Systems/RainyRefreshControl

https://github.com/younatics/YNDropDownMenu


https://github.com/marcosgriselli/ViewAnimator






https://github.com/sunjinshuai/Keep

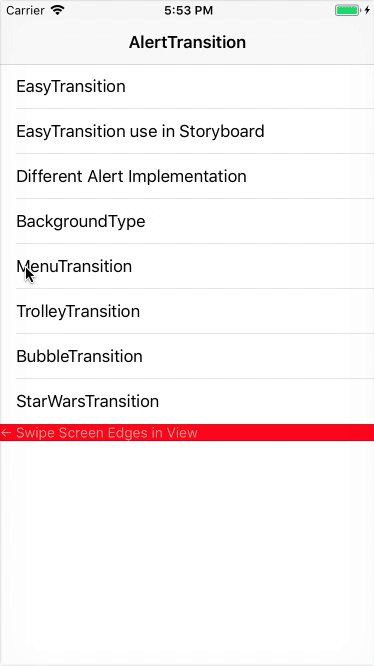
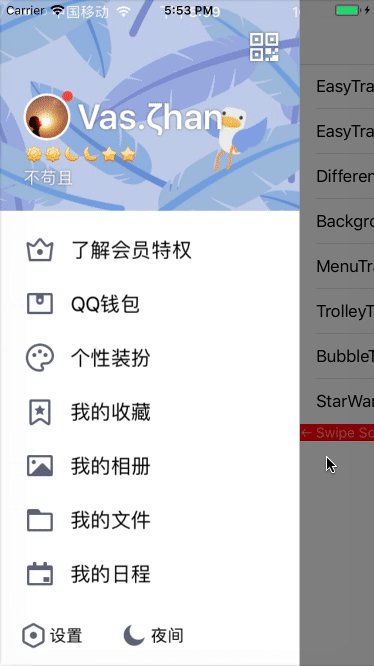
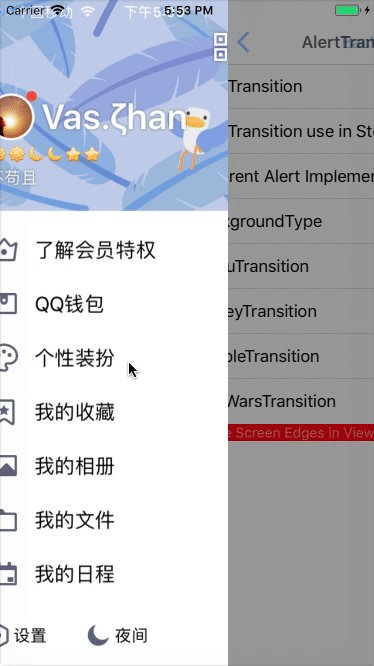
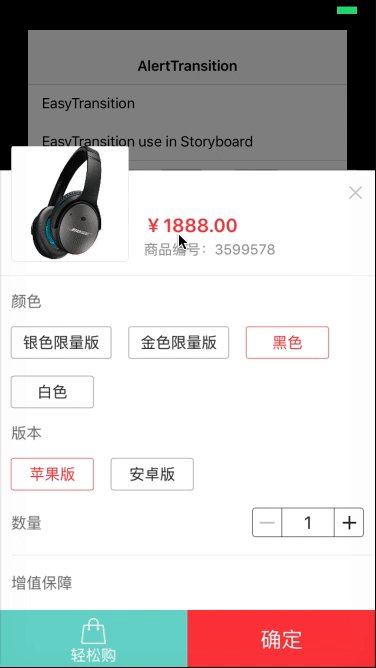
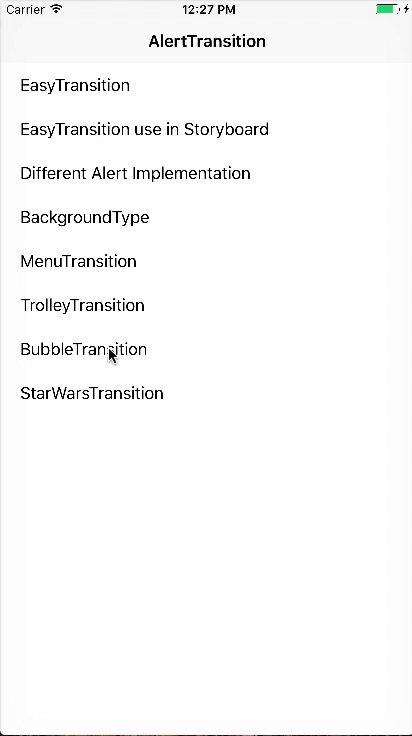
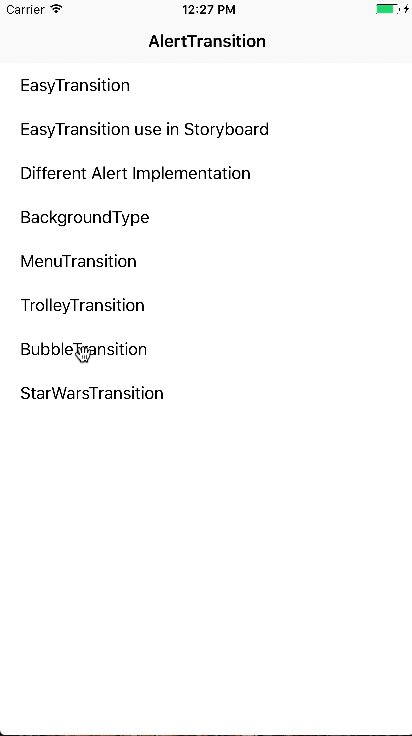
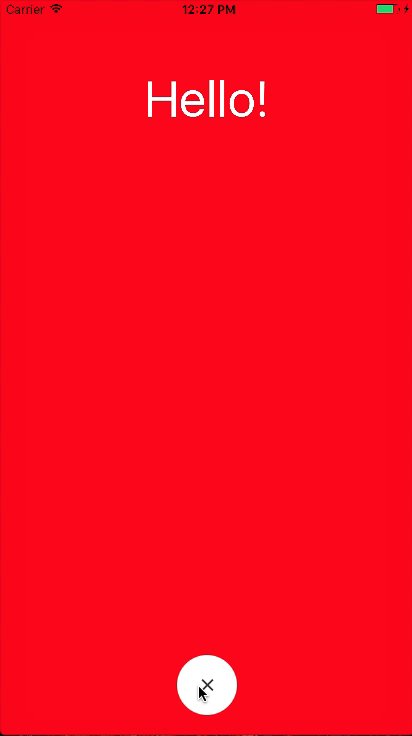
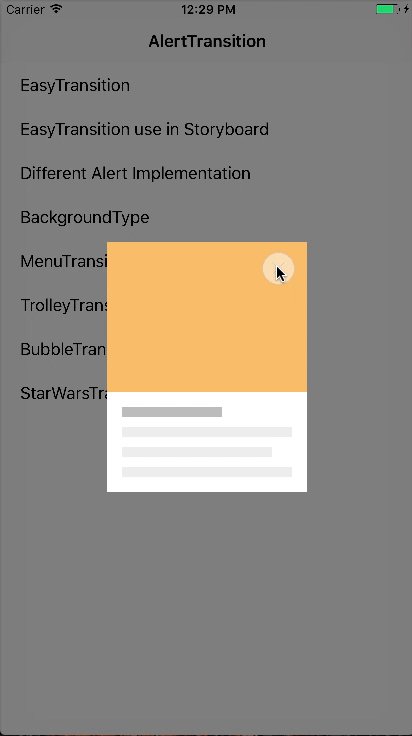
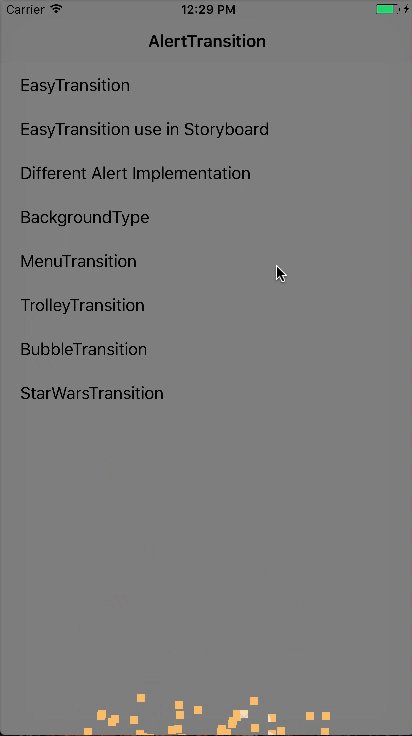
https://github.com/loopeer/AlertTransition







https://github.com/CosmicMind/Material
https://github.com/CosmicMind/Motion
https://github.com/hachinobu/SamuraiTransition

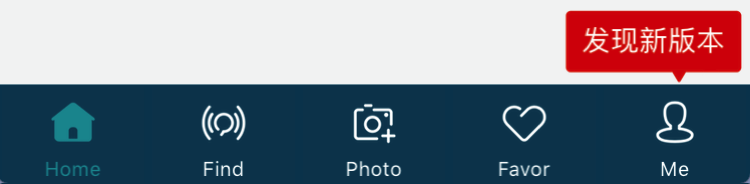
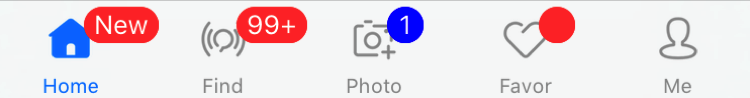
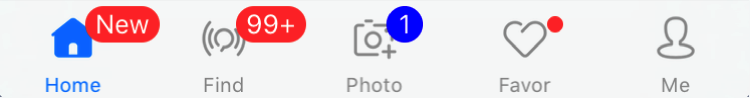
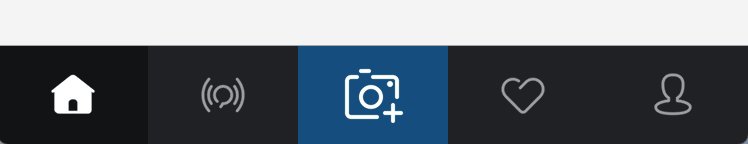
https://github.com/eggswift/ESTabBarController













https://github.com/quickbirdstudios/FlippingNotch

https://github.com/Daltron/NotificationBanner



https://github.com/Ramotion/fluid-slider

https://github.com/vladaverin24/TimelineCards



https://github.com/bref-Chan/CCFoldCell

https://github.com/airbnb/lottie-ios



https://github.com/Yalantis/Segmentio

https://github.com/Yalantis/DisplaySwitcher
