https://github.com/vaadin/vaadin-charts
Vaadin Charts is a feature-rich interactive graph library that answers the data visualization needs of modern web applications
https://github.com/vaadin/vaadin-charts
chart charting-library polymer polymer-element vaadin-charts vaadin-elements vaadin-pro web-component web-components
Last synced: 6 months ago
JSON representation
Vaadin Charts is a feature-rich interactive graph library that answers the data visualization needs of modern web applications
- Host: GitHub
- URL: https://github.com/vaadin/vaadin-charts
- Owner: vaadin
- License: other
- Created: 2015-05-21T10:46:47.000Z (over 10 years ago)
- Default Branch: master
- Last Pushed: 2025-02-10T11:07:48.000Z (8 months ago)
- Last Synced: 2025-03-04T21:39:04.299Z (7 months ago)
- Topics: chart, charting-library, polymer, polymer-element, vaadin-charts, vaadin-elements, vaadin-pro, web-component, web-components
- Language: HTML
- Homepage: https://vaadin.com/charts
- Size: 10.9 MB
- Stars: 51
- Watchers: 18
- Forks: 24
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE.txt
Awesome Lists containing this project
README
# Vaadin Charts
> ⚠️ Starting from Vaadin 20, the source code and issues for this component are migrated to the [`vaadin/web-components`](https://github.com/vaadin/web-components/tree/master/packages/vaadin-charts) monorepository.
> This repository contains the source code and releases of `` for the Vaadin versions 10 to 19.
[Vaadin Charts](https://vaadin.com/components/vaadin-charts) is a Web Component for creating high quality charts, part of the [Vaadin components](https://vaadin.com/components).
[Live Demo ↗](https://vaadin.com/components/vaadin-charts/examples)
|
[API documentation ↗](https://vaadin.com/components/vaadin-charts/html-api)
[](https://www.npmjs.com/package/@vaadin/vaadin-charts)
[](https://vaadin.com/directory/component/vaadinvaadin-element)
[](https://discord.gg/PHmkCKC)
```html
```
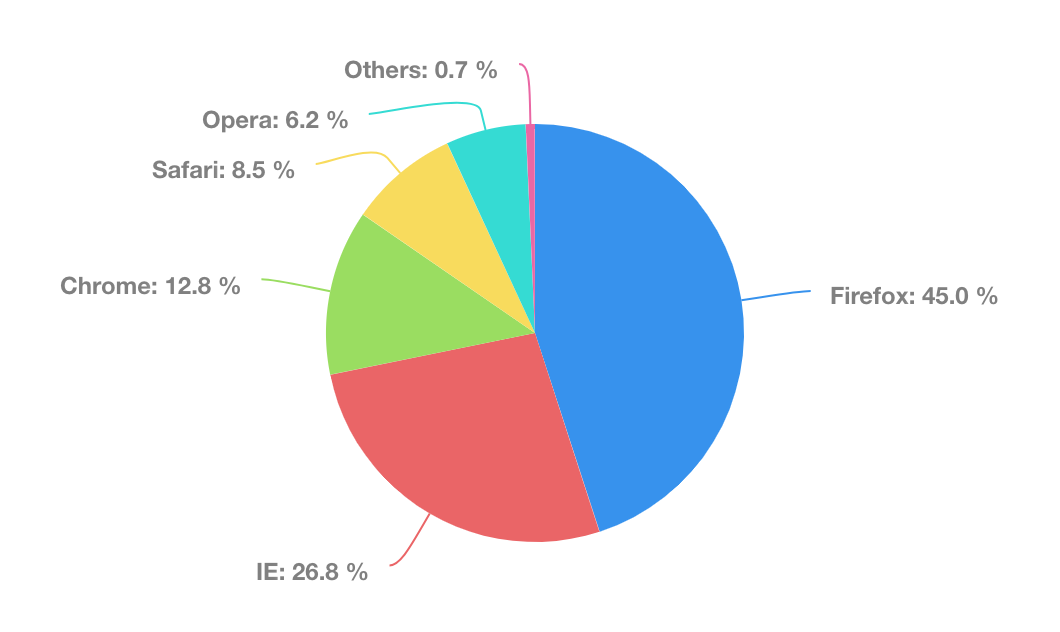
[ ](https://vaadin.com/components/vaadin-chart)
](https://vaadin.com/components/vaadin-chart)
## Relevant links
- **Product page** https://vaadin.com/charts
- **Trial license** https://vaadin.com/pro/licenses
## Installation
Vaadin components are distributed as Bower and npm packages.
Please note that the version range is the same, as the API has not changed.
You should not mix Bower and npm versions in the same application, though.
Unlike the official Polymer Elements, the converted Polymer 3 compatible Vaadin components
are only published on npm, not pushed to GitHub repositories.
### Polymer 2 and HTML Imports compatible version
Install `vaadin-charts`:
```sh
bower i vaadin/vaadin-charts --save
```
Once installed, import it in your application:
```html
```
### Polymer 3 and ES Modules compatible version
Install `vaadin-charts`:
```sh
npm i @vaadin/vaadin-charts --save
```
Once installed, import it in your application:
```js
import '@vaadin/vaadin-charts/vaadin-chart.js';
```
### Install License Key
After one day using Vaadin Charts in a development environment you will see a pop-up that asks you to enter the license key.
You can get your trial key from [https://vaadin.com/pro/licenses](https://vaadin.com/pro/licenses).
If the license is valid, it will be saved to the local storage of the browser and you will not see the pop-up again.
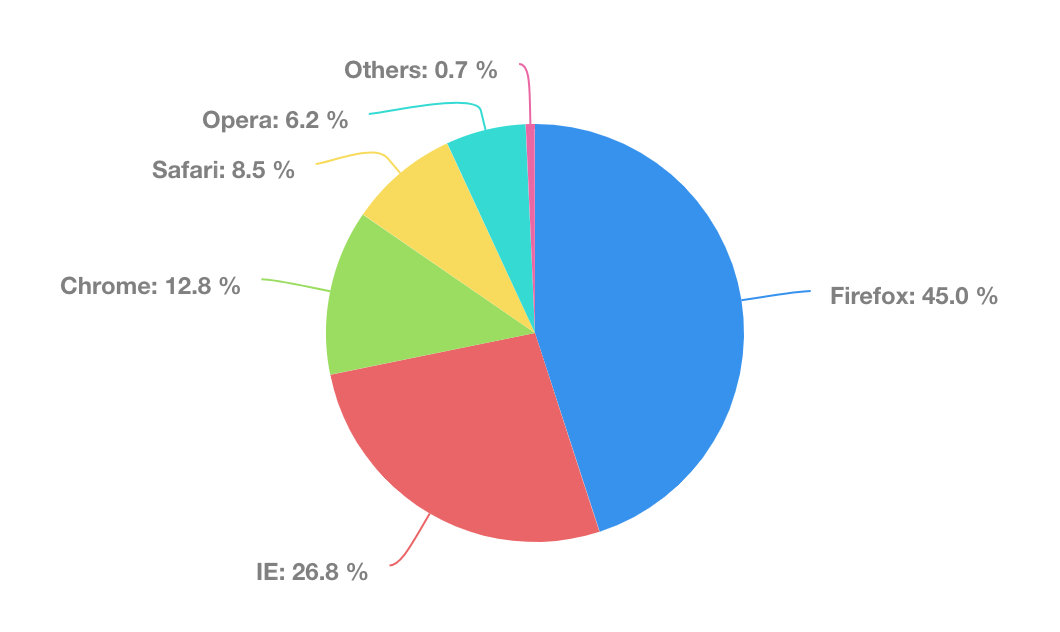
[ ](https://vaadin.com/elements/-/element/vaadin-chart)
](https://vaadin.com/elements/-/element/vaadin-chart)
## Running demos and tests in browser
1. Fork the `vaadin-charts` repository and clone it locally.
1. Make sure you have [npm](https://www.npmjs.com/) installed.
1. When in the `vaadin-charts` directory, run `npm install` and then `bower install` to install dependencies.
1. Make sure you have [polymer-cli](https://www.npmjs.com/package/polymer-cli) installed globally: `npm i -g polymer-cli`.
1. Run `polymer serve --open`, browser will automatically open the component API documentation.
1. You can also open demo or in-browser tests by adding **demo** or **test** to the URL, for example:
- http://127.0.0.1:8080/components/vaadin-charts/demo
- http://127.0.0.1:8080/components/vaadin-charts/test
## Running tests from the command line
> [!WARNING]
> Running tests locally from the CLI does not work due to outdated dependencies. Run tests via SauceLabs or in the browser instead.
1. When in the `vaadin-charts` directory, run `polymer test`
## Following the coding style
We are using [ESLint](http://eslint.org/) for linting JavaScript code. You can check if your code is following our standards by running `npm run lint`, which will automatically lint all `.js` files as well as JavaScript snippets inside `.html` files.
## Contributing
To contribute to the component, please read [the guideline](https://github.com/vaadin/vaadin-core/blob/master/CONTRIBUTING.md) first.
## License
_Vaadin Charts_ is distributed under the terms of
[Commercial Vaadin Add-On License version 3.0](https://vaadin.com/license/cval-3) ("CVALv3"). A copy of the license is included as ```LICENSE.txt``` in this software package.
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.