https://github.com/vaadin/vaadin-split-layout
The Web Component which allows you to partition a layout into resizeable areas. Part of the Vaadin components.
https://github.com/vaadin/vaadin-split-layout
polymer polymer-element polymer2 split-layout split-panel vaadin web-component webcomponents
Last synced: 10 months ago
JSON representation
The Web Component which allows you to partition a layout into resizeable areas. Part of the Vaadin components.
- Host: GitHub
- URL: https://github.com/vaadin/vaadin-split-layout
- Owner: vaadin
- License: apache-2.0
- Created: 2016-08-09T14:52:27.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2025-02-11T12:59:07.000Z (12 months ago)
- Last Synced: 2025-03-31T06:02:13.652Z (10 months ago)
- Topics: polymer, polymer-element, polymer2, split-layout, split-panel, vaadin, web-component, webcomponents
- Language: HTML
- Homepage: https://vaadin.com/components
- Size: 3.73 MB
- Stars: 40
- Watchers: 17
- Forks: 9
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# <vaadin-split-layout>
> ⚠️ Starting from Vaadin 20, the source code and issues for this component are migrated to the [`vaadin/web-components`](https://github.com/vaadin/web-components/tree/master/packages/vaadin-split-layout) monorepository.
> This repository contains the source code and releases of `` for the Vaadin versions 10 to 19.
[<vaadin-split-layout>](https://vaadin.com/components/vaadin-split-layout) is a Web Component implementing a split layout for two content elements with a draggable splitter between them, part of the [Vaadin components](https://vaadin.com/components).
[Live Demo ↗](https://vaadin.com/components/vaadin-split-layout/html-examples)
|
[API documentation ↗](https://vaadin.com/components/vaadin-split-layout/html-api)
[](https://www.npmjs.com/package/@vaadin/vaadin-split-layout)
[](https://github.com/vaadin/vaadin-split-layout/releases)
[](https://www.webcomponents.org/element/vaadin/vaadin-split-layout)
[](https://travis-ci.org/vaadin/vaadin-split-layout)
[](https://coveralls.io/github/vaadin/vaadin-split-layout?branch=master)
[](https://vaadin.com/directory/component/vaadinvaadin-split-layout)
[](https://vaadin.com/directory/component/vaadinvaadin-split-layout)
```html
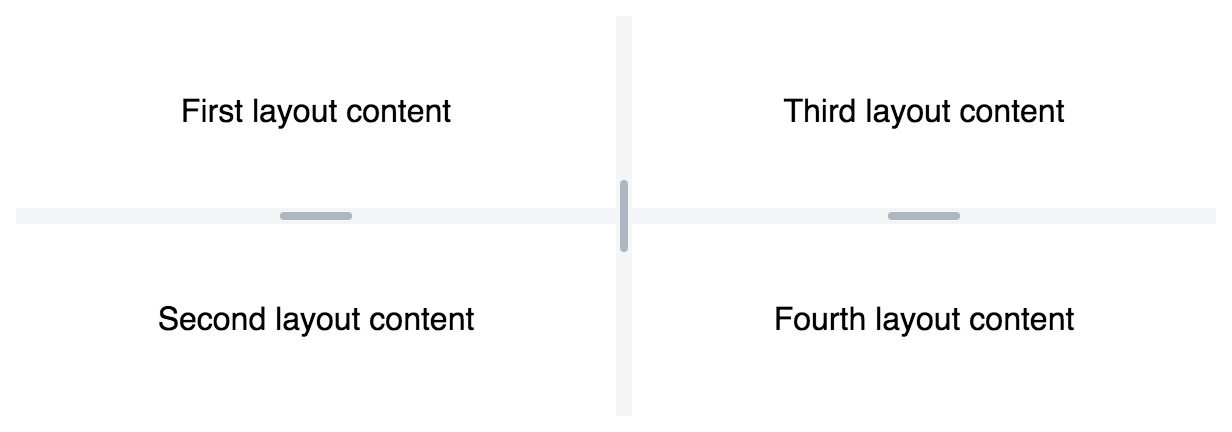
First layout content
Second layout content
Third layout content
Fourth layout content
```
[ ](https://vaadin.com/components/vaadin-split-layout)
](https://vaadin.com/components/vaadin-split-layout)
## Installation
The Vaadin components are distributed as Bower and npm packages.
Please note that the version range is the same, as the API has not changed.
You should not mix Bower and npm versions in the same application, though.
Unlike the official Polymer Elements, the converted Polymer 3 compatible Vaadin components
are only published on npm, not pushed to GitHub repositories.
### Polymer 2 and HTML Imports Compatible Version
Install `vaadin-split-layout`:
```sh
bower i vaadin/vaadin-split-layout --save
```
Once installed, import it in your application:
```html
```
### Polymer 3 and ES Modules Compatible Version
Install `vaadin-split-layout`:
```sh
npm i @vaadin/vaadin-split-layout --save
```
Once installed, import it in your application:
```js
import '@vaadin/vaadin-split-layout/vaadin-split-layout.js';
```
## Getting started
Vaadin components use the Lumo theme by default.
To use the Material theme, import the correspondent file from the `theme/material` folder.
## Entry points
- The component with the Lumo theme:
`theme/lumo/vaadin-split-layout.html`
- The component with the Material theme:
`theme/material/vaadin-split-layout.html`
- Alias for `theme/lumo/vaadin-split-layout.html`:
`vaadin-split-layout.html`
## Running demos and tests in a browser
1. Fork the `vaadin-split-layout` repository and clone it locally.
1. Make sure you have [npm](https://www.npmjs.com/) and [Bower](https://bower.io) installed.
1. When in the `vaadin-split-layout` directory, run `npm install` and then `bower install` to install dependencies.
1. Make sure you have [polymer-cli](https://www.npmjs.com/package/polymer-cli) installed globally: `npm i -g polymer-cli`.
1. Run `npm start`, browser will automatically open the component API documentation.
1. You can also open demo or in-browser tests by adding **demo** or **test** to the URL, for example:
- http://127.0.0.1:3000/components/vaadin-split-layout/demo
- http://127.0.0.1:3000/components/vaadin-split-layout/test
## Running tests from the command line
> [!WARNING]
> Running tests locally from the CLI does not work due to outdated dependencies. Run tests via SauceLabs or in the browser instead.
1. When in the `vaadin-split-layout` directory, run `polymer test`
## Following the coding style
We are using [ESLint](http://eslint.org/) for linting JavaScript code. You can check if your code is following our standards by running `npm run lint`, which will automatically lint all `.js` files as well as JavaScript snippets inside `.html` files.
## Big Thanks
Cross-browser Testing Platform and Open Source <3 Provided by [Sauce Labs](https://saucelabs.com).
## Contributing
To contribute to the component, please read [the guideline](https://github.com/vaadin/vaadin-core/blob/master/CONTRIBUTING.md) first.
## License
Apache License 2.0
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.