Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/vaheqelyan/layout-master
▦ CSS3 Grid layout generator
https://github.com/vaheqelyan/layout-master
css css3 css3-grid generator grid grid-layout layout tool webdesign webgem
Last synced: 3 months ago
JSON representation
▦ CSS3 Grid layout generator
- Host: GitHub
- URL: https://github.com/vaheqelyan/layout-master
- Owner: vaheqelyan
- License: mit
- Created: 2019-08-18T10:15:06.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2023-01-04T07:29:42.000Z (about 2 years ago)
- Last Synced: 2023-03-05T15:56:57.745Z (almost 2 years ago)
- Topics: css, css3, css3-grid, generator, grid, grid-layout, layout, tool, webdesign, webgem
- Language: HTML
- Homepage: https://layout-master.now.sh/
- Size: 2.06 MB
- Stars: 12
- Watchers: 3
- Forks: 3
- Open Issues: 15
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
##### INTRODUCTION
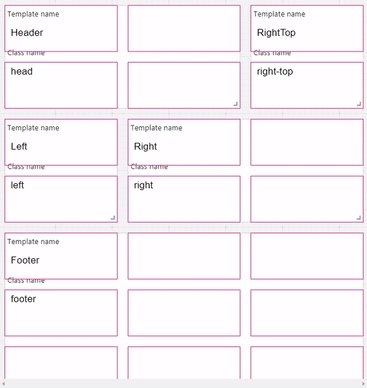
This tool was created to create css3 grid layouts. This generates the grid and aims to generate css output. It is also a good place to learn CSS3 grid.
##### USAGE
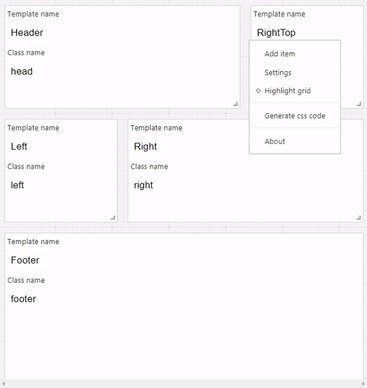
There are no menus, footers or ads in the app, or other disturbing extraneous widgets.
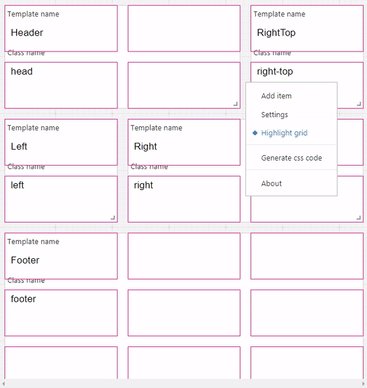
Everything is controlled using only the context menu. Right-click to toogle the context menu
##### TIP
You can highlight the grid in the context menu by selecting "Highlight grid"

##### EXTERNAL LINKS
- [Dev.to — Make CSS3 grid layout in 1 minute](https://dev.to/vaheqelyan/make-css3-grid-layout-in-1-minute-4eo4)
- [MDN web docs — CSS Grid Layout](https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Grid_Layout)