Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/valentinh/npminsights
https://github.com/valentinh/npminsights
Last synced: 2 months ago
JSON representation
- Host: GitHub
- URL: https://github.com/valentinh/npminsights
- Owner: ValentinH
- Created: 2023-02-12T20:32:02.000Z (almost 2 years ago)
- Default Branch: main
- Last Pushed: 2023-12-18T14:34:39.000Z (about 1 year ago)
- Last Synced: 2024-05-02T06:14:36.880Z (8 months ago)
- Language: TypeScript
- Homepage: https://npminsights.com
- Size: 262 KB
- Stars: 23
- Watchers: 2
- Forks: 1
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# npminsights
The application is made using Next.js 13 with the new `app` directory architecture.
The original idea behind this website was to generate images containing download metrics in order to display them on Github Readmes.
In order to have something to link to when clicking the image, a website was created as well.
## Images
The OG image for each package is made using the [@vercel/og](https://vercel.com/docs/concepts/functions/edge-functions/og-image-generation) library.
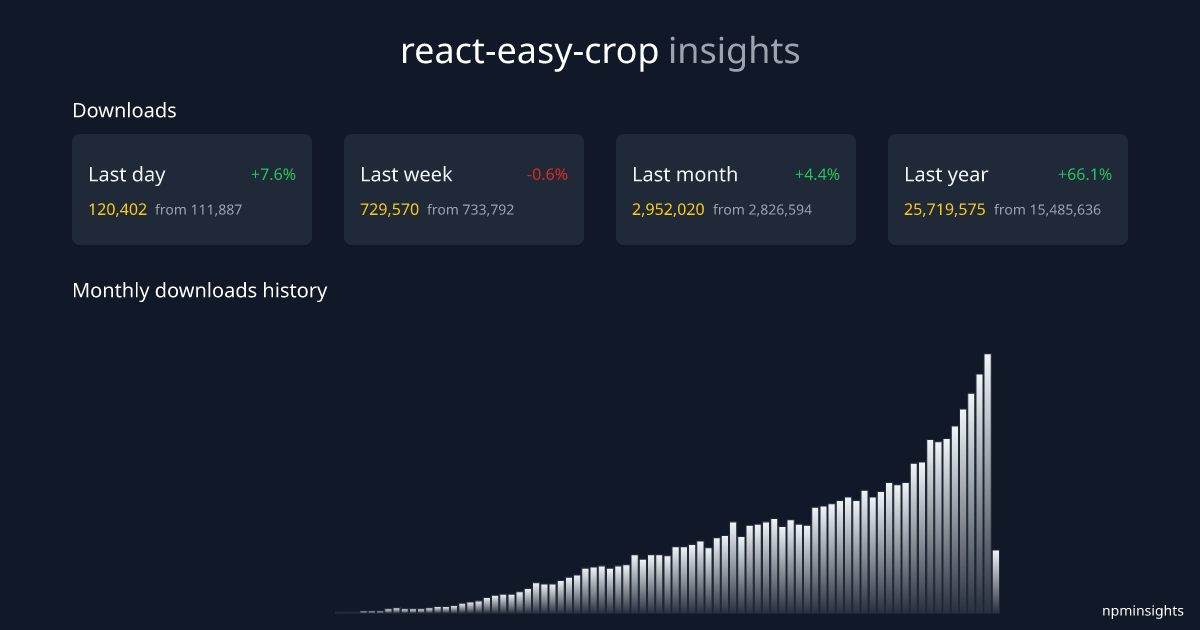
We also provide an image made for being displayed on libraries READMEs like this one:
[](https://npminsights.vercel.app/package/react-easy-crop)
To add it to your README, just use the following markdown snippet (replace "YOUR_PACKAGE" by your package name):
```markdown
[](https://npminsights.vercel.app/package/YOUR_PACKAGE)
```
## Development
To install the dependencies:
```sh
pnpm i
```
To run the app:
```sh
pnpm dev
```