https://github.com/valentinh/react-easy-crop
A React component to crop images/videos with easy interactions
https://github.com/valentinh/react-easy-crop
crop crop-image cropping image-manipulation react
Last synced: 5 months ago
JSON representation
A React component to crop images/videos with easy interactions
- Host: GitHub
- URL: https://github.com/valentinh/react-easy-crop
- Owner: ValentinH
- License: mit
- Created: 2018-06-18T19:10:30.000Z (over 7 years ago)
- Default Branch: main
- Last Pushed: 2025-03-29T06:42:26.000Z (6 months ago)
- Last Synced: 2025-05-14T22:04:48.586Z (5 months ago)
- Topics: crop, crop-image, cropping, image-manipulation, react
- Language: TypeScript
- Homepage: https://valentinh.github.io/react-easy-crop/
- Size: 10.2 MB
- Stars: 2,496
- Watchers: 23
- Forks: 171
- Open Issues: 18
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: .github/CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
# react-easy-crop
A React component to crop images/videos with easy interactions
[![version][version-badge]][package] ![brotli size][brotli-badge] [](#contributors) [![Build Status][build-badge]][build-page] [![Test Status][test-badge]][test-action] [![MIT License][license-badge]][license] [![PRs Welcome][prs-badge]][prs] [](https://github.com/intuit/auto)

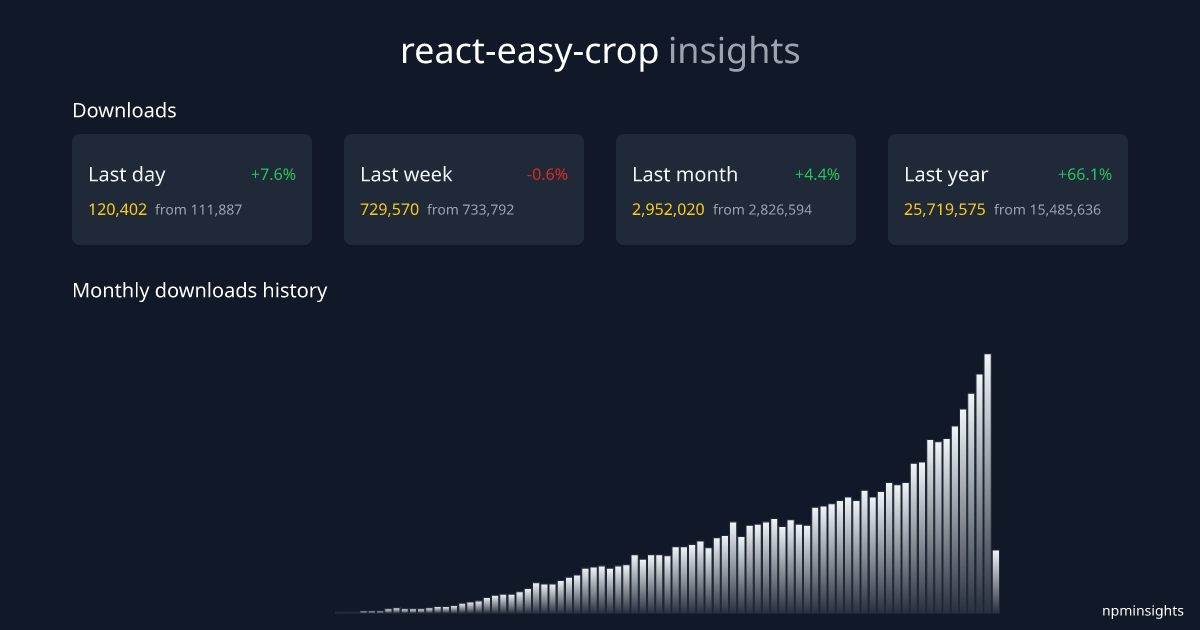
[](https://npminsights.vercel.app/package/react-easy-crop)
## Demo
Check out the examples:
- [Basic example with hooks](https://codesandbox.io/s/v69ly910ql)
- [Basic example with class](https://codesandbox.io/s/q80jom5ql6)
- [Basic example in Typescript](https://codesandbox.io/s/react-easy-crop-in-ts-lj1if)
- [Example with output of the cropped image](https://codesandbox.io/s/q8q1mnr01w)
- [Example with live output](https://codesandbox.io/s/react-easy-crop-with-live-output-kkqj0)
- [Example with server-side cropping using sharp](https://codesandbox.io/s/react-easy-crop-with-sharp-psj5h)
- [Example with image selected by the user (+ auto-rotation for phone pictures)](https://codesandbox.io/s/y09komm059)
- [Example with round crop area and no grid](https://codesandbox.io/s/53w20p2o3n)
- [Example without restricted position](https://codesandbox.io/s/1rmqky233q)
- [Example with crop saved/loaded to/from local storage](https://codesandbox.io/s/pmj19vp2yx)
- [Example with a video](https://codesandbox.io/s/react-easy-crop-for-videos-lfhme)
- [Example within scrollable content](https://codesandbox.io/s/react-easy-crop-scroll-demo-fp21qd)
## Features
- Supports drag, zoom and rotate interactions
- Provides crop dimensions as pixels and percentages
- Supports any images format (JPEG, PNG, even GIF) as url or base 64 string
- Supports any videos format supported in HTML5
- Mobile friendly
**If react-easy-crop doesn't cover your needs we recommend taking a look at [Pintura](https://pqina.nl/pintura/?ref=reacteasycrop)**
Pintura features cropping, rotating, flipping, filtering, annotating, and lots of additional functionality to cover all your image and video editing needs on both mobile and desktop devices.
**[Learn more about Pintura](https://pqina.nl/pintura/?ref=reacteasycrop)**
## Video tutorials from the community
- [Create an image gallery with live cropping](https://www.youtube.com/watch?v=E_AHkWHhUz4) By [Coding With Adam](https://youtube.com/c/codingwithadam)
- [Crop an avatar and download the result](https://www.youtube.com/watch?v=RmiP1AY5HFM) By [Manish Boro](https://www.youtube.com/channel/UCyq81Ac-Ir4WIhFUgb_kyRw)
## Installation
```shell
yarn add react-easy-crop
```
or
```shell
npm install react-easy-crop --save
```
## Basic usage
> The Cropper is styled with `position: absolute` to take the full space of its parent.
> Thus, you need to wrap it with an element that uses `position: relative` or the Cropper will fill the whole page.
```js
import { useState, useCallback } from 'react'
import Cropper from 'react-easy-crop'
const Demo = () => {
const [crop, setCrop] = useState({ x: 0, y: 0 })
const [zoom, setZoom] = useState(1)
const onCropComplete = (croppedArea, croppedAreaPixels) => {
console.log(croppedArea, croppedAreaPixels)
}
return (
)
}
```
## Styles
This component requires some styles to be available in the document. By default, you don't need to do anything, the component will automatically inject the required styles in the document head. If you want to disable this behaviour and manually inject the CSS, you can set the `disableAutomaticStylesInjection` prop to `true` and use the file available in the package: `react-easy-crop/react-easy-crop.css`.
## Known issues
### The cropper size isn't correct when displayed in a modal
If you are using the Cropper inside a modal, you should ensure that there is no opening animation that is changing the modal dimensions (scaling effect). Fading or sliding animations are fine.
See [#428](https://github.com/ValentinH/react-easy-crop/issues/428), [#409](https://github.com/ValentinH/react-easy-crop/issues/409), [#267](https://github.com/ValentinH/react-easy-crop/issues/267) or [#400](https://github.com/ValentinH/react-easy-crop/issues/400) for more details.
## Props
| Prop | Type | Required | Description |
| :------------------------------------------------------------------------ | :---------------------------------------------------------------------------------- | :------: | :--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| `image` | string | | The image to be cropped. `image` or `video` is required. |
| `video` | string or `Array<{ src: string; type?: string }>` | | The video to be cropped. `image` or `video` is required. |
| `crop` | `{ x: number, y: number }` | ✓ | Position of the media. `{ x: 0, y: 0 }` will center the media under the cropper. |
| `zoom` | number | | Zoom of the media between `minZoom` and `maxZoom`. Defaults to 1. |
| `rotation` | number (in degrees) | | Rotation of the media. Defaults to 0. |
| `aspect` | number | | Aspect of the cropper. The value is the ratio between its width and its height. The default value is `4/3` |
| `minZoom` | number | | Minimum zoom of the media. Defaults to 1. |
| `maxZoom` | number | | Maximum zoom of the media. Defaults to 3. |
| `zoomWithScroll` | boolean | | Enable zoom by scrolling. Defaults to `true` |
| `cropShape` | 'rect' \| 'round' | | Shape of the crop area. Defaults to 'rect'. |
| `cropSize` | `{ width: number, height: number }` | | Size of the crop area (in pixels). If you don't provide it, it will be computed automatically using the `aspect` prop and the media size. **You should probably not use this option and should rely on aspect instead. See https://github.com/ValentinH/react-easy-crop/issues/186.** |
| `showGrid` | boolean | | Whether to show or not the grid (third-lines). Defaults to `true`. |
| `zoomSpeed` | number | | Multiplies the value by which the zoom changes. Defaults to 1. |
| `objectFit` [demo](https://codesandbox.io/s/react-easy-crop-forked-p9r34) | 'contain', 'cover', 'horizontal-cover' or 'vertical-cover' | | Specifies how the image is shown in the cropper. `contain`: the image will be adjusted to be fully visible, `horizontal-cover`: the image will horizontally fill the cropper, `vertical-cover`: the image will vertically fill the cropper, `cover`: we automatically pick between `horizontal-cover` or `vertical-cover` to have a fully visible image inside the cropper area. Defaults to "contain". |
| `onCropChange` | crop => void | ✓ | Called every time the crop is changed. Use it to update your `crop` state. |
| `onZoomChange` | zoom => void | | Called every time the zoom is changed. Use it to update your `zoom` state. |
| `onRotationChange` | rotation => void | | Called every time the rotation is changed (with mobile or multi-fingers gestures). Use it to update your `rotation` state. |
| `onCropSizeChange` | cropSize => void | | Called when a change in either the cropSize width or the cropSize height occurs. |
| [`onCropComplete`](#onCropCompleteProp) | Function | | Called when the user stops moving the media or stops zooming. It will be passed the corresponding cropped area on the media in percentages and pixels (rounded to the nearest integer) |
| [`onCropAreaChange`](#onCropAreaChangeProp) | Function | | Very similar to [`onCropComplete`](#onCropCompleteProp) but is triggered for every user interaction instead of waiting for the user to stop. |
| `transform` | string | | CSS transform to apply to the image in the editor. Defaults to `translate(${crop.x}px, ${crop.y}px) rotate(${rotation}deg) scale(${zoom})` with variables being pulled from props. |
| `style` | `{ containerStyle: object, mediaStyle: object, cropAreaStyle: object }` | | Custom styles to be used with the Cropper. Styles passed via the style prop are merged with the defaults. |
| `classes` | `{ containerClassName: string, mediaClassName: string, cropAreaClassName: string }` | | Custom class names to be used with the Cropper. Classes passed via the classes prop are merged with the defaults. If you have CSS specificity issues, you should probably use the `disableAutomaticStylesInjection` prop. |
| `mediaProps` | object | | The properties you want to apply to the media tag (![]() or depending on your media) |
or depending on your media) |
| `cropperProps` | object | | The properties you want to apply to the cropper. |
| `restrictPosition` | boolean | | Whether the position of the media should be restricted to the boundaries of the cropper. Useful setting in case of `zoom < 1` or if the cropper should preserve all media content while forcing a specific aspect ratio for media throughout the application. Example: https://codesandbox.io/s/1rmqky233q. |
| `initialCroppedAreaPercentages` | `{ width: number, height: number, x: number, y: number}` | | Use this to set the initial crop position/zoom of the cropper (for example, when editing a previously cropped media). The value should be the same as the `croppedArea` passed to [`onCropComplete`](#onCropCompleteProp). This is the preferred way of restoring the previously set crop because `croppedAreaPixels` is rounded, and when used for restoration, may result in a slight drifting crop/zoom |
| `initialCroppedAreaPixels` | `{ width: number, height: number, x: number, y: number}` | | Use this to set the initial crop position/zoom of the cropper (for example, when editing a previously cropped media). The value should be the same as the `croppedAreaPixels` passed to [`onCropComplete`](#onCropCompleteProp) Example: https://codesandbox.io/s/pmj19vp2yx. |
| `onInteractionStart` | `Function` | | Called every time a user starts a wheel, touch, mousedown or keydown (for arrow keys only) event. |
| `onInteractionEnd` | `Function` | | Called every time a user ends a wheel, touch, mousedown or keydown (for arrow keys only) event. |
| `onMediaLoaded` | `Function` | | Called when media gets loaded. Gets passed an `mediaSize` object like `{ width, height, naturalWidth, naturalHeight }` |
| `onTouchRequest` | `(e: React.TouchEvent) => boolean` | | Can be used to cancel a touch request by returning `false`. |
| `onWheelRequest` | `(e: WheelEvent) => boolean` | | Can be used to cancel a zoom with wheel request by returning `false`. |
| `disableAutomaticStylesInjection` | boolean | | Whether to auto inject styles using a style tag in the document head on component mount. When disabled you need to import the css file into your application manually (style file is available in `react-easy-crop/react-easy-crop.css`). Example with sass/scss `@import "~react-easy-crop/react-easy-crop";`. |
| `setCropperRef` | `(ref: React.RefObject) => void` | | Called when the component mounts, if present. Used to set the value of the cropper ref object in the parent component. |
| `setImageRef` | `(ref: React.RefObject) => void` | | Called when the component mounts, if present. Used to set the value of the image ref object in the parent component. |
| `setVideoRef` | `(ref: React.RefObject) => void` | | Called when the component mounts, if present. Used to set the value of the video ref object in the parent component. |
| `setMediaSize` | `(size: MediaSize) => void` | | [Advanced Usage] Used to expose the `mediaSize` value for use with the `getInitialCropFromCroppedAreaPixels` and `getInitialCropFromCroppedAreaPercentages` functions. See [this CodeSandbox instance](https://codesandbox.io/s/react-easy-crop-forked-3v0hi3) for a simple example. |
| `setCropSize` | `(size: Size) => void` | | [Advanced Usage] Used to expose the `cropSize` value for use with the `getInitialCropFromCroppedAreaPixels` and `getInitialCropFromCroppedAreaPercentages` functions. See [this CodeSandbox instance](https://codesandbox.io/s/react-easy-crop-forked-3v0hi3) for a simple example. |
| `nonce` | string | | The nonce to add to the style tag when the styles are auto injected. |
| `keyboardStep` | number | | number of pixels the crop area moves with each press of an arrow key when using keyboard navigation. Defaults to 1. |
#### onCropComplete(croppedArea, croppedAreaPixels)
This callback is the one you should use to save the cropped area of the media. It's passed 2 arguments:
1. `croppedArea`: coordinates and dimensions of the cropped area in percentage of the media dimension
1. `croppedAreaPixels`: coordinates and dimensions of the cropped area in pixels.
Both arguments have the following shape:
```js
const area = {
x: number, // x/y are the coordinates of the top/left corner of the cropped area
y: number,
width: number, // width of the cropped area
height: number, // height of the cropped area
}
```
#### onCropAreaChange(croppedArea, croppedAreaPixels)
This is the exact same callback as [`onCropComplete`](#onCropCompleteProp), but is triggered for all user interactions.
It can be used if you are not performing any render action on it.
1. `croppedArea`: coordinates and dimensions of the cropped area in percentage of the media dimension
1. `croppedAreaPixels`: coordinates and dimensions of the cropped area in pixels.
Both arguments have the following shape:
```js
const area = {
x: number, // x/y are the coordinates of the top/left corner of the cropped area
y: number,
width: number, // width of the cropped area
height: number, // height of the cropped area
}
```
#### onMediaLoaded(mediaSize)
Called when media gets successfully loaded. This is useful if you want to have a custom zoom/crop
strategy based on media size.
**Example:**
```jsx
const CONTAINER_HEIGHT = 300
const CroppedImage = ({ image }) => {
const [crop, onCropChange] = React.useState({ x: 0, y: 0 })
const [zoom, onZoomChange] = React.useState(1)
return (
{
// Adapt zoom based on media size to fit max height
onZoomChange(CONTAINER_HEIGHT / mediaSize.naturalHeight)
}}
/>
)
}
```
#### getInitialCropFromCroppedAreaPercentages(croppedAreaPercentages: Area, mediaSize: MediaSize, rotation: number, cropSize: Size, minZoom: number, maxZoom: number)
[Advanced Usage]
Used to calculate values for crop and zoom based on a desired `croppedAreaPercentages`
value. See [this CodeSandbox instance](https://codesandbox.io/s/react-easy-crop-forked-3v0hi3) for a simple example.
#### getInitialCropFromCroppedAreaPixels(croppedAreaPixels: Area, mediaSize: MediaSize, rotation: number, cropSize: Size, minZoom: number, maxZoom: number)
[Advanced Usage]
See `getInitialCropFromCroppedAreaPercentages`.
## Development
```shell
yarn
yarn start
```
Now, open `http://localhost:3001/index.html` and start hacking!
## License
[MIT](https://github.com/ValentinH/react-easy-crop/blob/master/LICENSE)
## Maintainers
This project is maintained by Valentin Hervieu.
This project was originally part of [@ricardo-ch](https://github.com/ricardo-ch/) organisation because I (Valentin) was working at Ricardo.
After leaving this company, they gracefully accepted to transfer the project to me. ❤️
## Contributors
Thanks goes to these wonderful people ([emoji key](https://allcontributors.org/docs/en/emoji-key)):

Valentin Hervieu
💬 🐛 💻 📖 💡 🚇 👀 ⚠️ 🔧

Juntae Kim
💻

tafelito
💻

Nicklas
💻

Kyle Poole
💻

Nathaniel Bibler
💻

TheRealSlapshot
💻

Claudiu Andrei
💻

MattyBalaam
💻

Christian Kehr
📖

Christopher Albanese
💻

Benjamin Piouffle
💻

mbalaam
📖

Edouard Short
💻 🤔

All Contributors
🔧

FillPower1
💻

Nihey Takizawa
📖

Alex Lende
🚧

Stefano Ruth
💻 🤔

David Vail
💻

ersefuril
💻

Michal-Sh
💻

Ivan Galiatin
💻 💡

Raed
🚇 📖

cvolant
💻

CodingWith-Adam
📖

LiveBoom
💻

Mateusz Juszczyk
💻

Darren Labithiotis
💻

Oleksii
📖

Vass Bence
📖 💻

Anthony Utt
📖 💻

Sean Parmelee
📖 💻

Glen Davies
💻

carlosdi0
📖

Hüseyin Büyükdere
📖

Pontus Magnusson
💻

kruchkou
💻

Rik
📖

Abdullah Alaqeel
💻

Thomas Johansen
💻

José Guardiola
💻 📖

IanSymplectic
💻

Logan Price
💻

allcontributors[bot]
📖
This project follows the [all-contributors](https://github.com/all-contributors/all-contributors) specification. Contributions of any kind welcome!
[npm]: https://www.npmjs.com/
[node]: https://nodejs.org
[package]: https://www.npmjs.com/package/react-easy-crop
[version-badge]: https://img.shields.io/npm/v/react-easy-crop.svg?style=flat-square
[brotli-badge]: http://img.badgesize.io/https://unpkg.com/react-easy-crop/umd/react-easy-crop.min.js?compression=brotli&style=flat-square&1
[license-badge]: https://img.shields.io/badge/license-MIT-blue.svg?style=flat-square
[license]: https://github.com/ValentinH/react-easy-crop/blob/master/LICENSE
[prs-badge]: https://img.shields.io/badge/PRs-welcome-brightgreen.svg?style=flat-square
[prs]: http://makeapullrequest.com
[build-badge]: https://circleci.com/gh/ValentinH/react-easy-crop/tree/main.svg?style=svg
[build-page]: https://circleci.com/gh/ValentinH/react-easy-crop/tree/main
[test-badge]: https://github.com/ValentinH/react-easy-crop/actions/workflows/quality-gate.yml/badge.svg
[test-action]: https://github.com/ValentinH/react-easy-crop/actions/workflows/quality-gate.yml