Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/valnub/hcal
HTML5 calendar widget inspired by iOS
https://github.com/valnub/hcal
calendar css html html5-calendar-widget ios javascript jquery
Last synced: 23 days ago
JSON representation
HTML5 calendar widget inspired by iOS
- Host: GitHub
- URL: https://github.com/valnub/hcal
- Owner: valnub
- Created: 2015-03-26T12:56:45.000Z (almost 10 years ago)
- Default Branch: master
- Last Pushed: 2019-05-18T19:42:15.000Z (over 5 years ago)
- Last Synced: 2024-04-16T05:52:41.241Z (8 months ago)
- Topics: calendar, css, html, html5-calendar-widget, ios, javascript, jquery
- Language: JavaScript
- Homepage: http://www.timo-ernst.net/2015/03/hcal-an-ios-inspired-html-based-calendar/
- Size: 131 KB
- Stars: 5
- Watchers: 1
- Forks: 4
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# hcal.js
## HTML5 calendar widget inspired by iOS
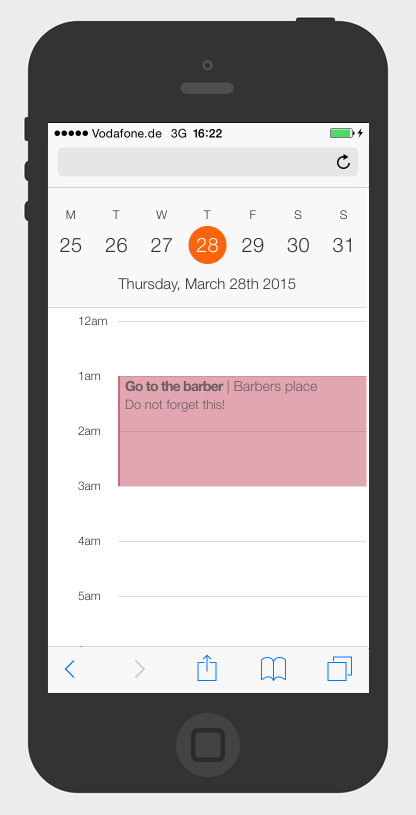
This HTML component looks pretty similar to the native calendar app of iOS. It's dead simple to use, small in file size (less than 5kb) and scales to any window/screen size.

## Requirements
- normalize.css
- jQuery
## Browser support
- Safari on iOS
- Google Chrome on Desktop Windows
- (Want more? Let me know!)
## How to use
First, add hcal.min.css and normalize.css to the `` section of your HTML file from the build directory:
```html
```
Then add the javascript lib to the end of ``. Make sure that jQuery has been loaded before:
```html
```
Now, you're ready to initialize:
```javascript
$(document).ready(function () {
// Show dates from 25h to 31st
var dates = [25, 26, 27, 28, 29, 30, 31];
// Remember to replace 'yourContainer' with the id or class of the element in which you want hcal to appear
var $hcal = $('#yourContainer').hcal(dates, 3, 'Thursday, March 28th 2015', 'us');
});
```
This will give you an empty calendar with dates from 25th to 31st in the header section. The fourth element (index=3) has a round circle. Below the dates, the string 'March 28th 2015' will appear. Time settings are set to U.S. standard (1am instead of 01:00). If you prefer German/European setting use 'ger' instead of 'us'.
To add an appointment to your calendar, just call:
```javascript
$hcal.addHcalAppointment(1, 2, 'Go to the barber', 'Barbers place', 'Do not forget this!', 2);
```
This will give you a new entry in the calendar at 1am for 2 hours. Title will be 'Go to the barber', the place is 'Barbers place', description is 'Do not forget this!' and color scheme 2 (red) will be used (you can choose between up to 4 predefined color schemes).
More examples:
```javascript
// Start at 8am for two hours, use rgb color [154,123,165] instead of predefined color sheme
$hcal.addHcalAppointment(8, 2, 'Go to school', 'School', 'Learn some cool stuff', [154,123,165]);
// Start at 8pm for 3 hours and use color scheme 4
$hcal.addHcalAppointment(20, 3, 'Meet Cindy', 'Cindy\'s home', ';-)', 4);
```
Additional parameters (optional):
```javascript
// If you want your calendar to begin at a different hour, add it as last parameter during initialization.
// This line will make the calendar start at 5am instead of 0 (which is default).
var $hcal = $('#yourContainer').hcal(dates, 3, 'Thursday, March 28th 2015', 'us', 5);
```
## License
MIT-license
http://en.wikipedia.org/wiki/MIT_License
Do what ever you want ;-)