https://github.com/vangware/dark-plus-material
The default Dark+ theme, using Material's color palette.
https://github.com/vangware/dark-plus-material
dark dark-theme material-theme theme vangware visual-studio vscode
Last synced: 9 months ago
JSON representation
The default Dark+ theme, using Material's color palette.
- Host: GitHub
- URL: https://github.com/vangware/dark-plus-material
- Owner: vangware
- License: mit
- Archived: true
- Created: 2016-11-25T15:05:07.000Z (about 9 years ago)
- Default Branch: main
- Last Pushed: 2024-02-05T06:38:02.000Z (almost 2 years ago)
- Last Synced: 2024-08-01T19:55:47.990Z (over 1 year ago)
- Topics: dark, dark-theme, material-theme, theme, vangware, visual-studio, vscode
- Language: TypeScript
- Homepage: https://luke.sh/dark-plus-material
- Size: 3.12 MB
- Stars: 41
- Watchers: 3
- Forks: 13
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
- awesome - vangware/dark-plus-material - The default Dark+ theme, using Material's color palette. (TypeScript)
README
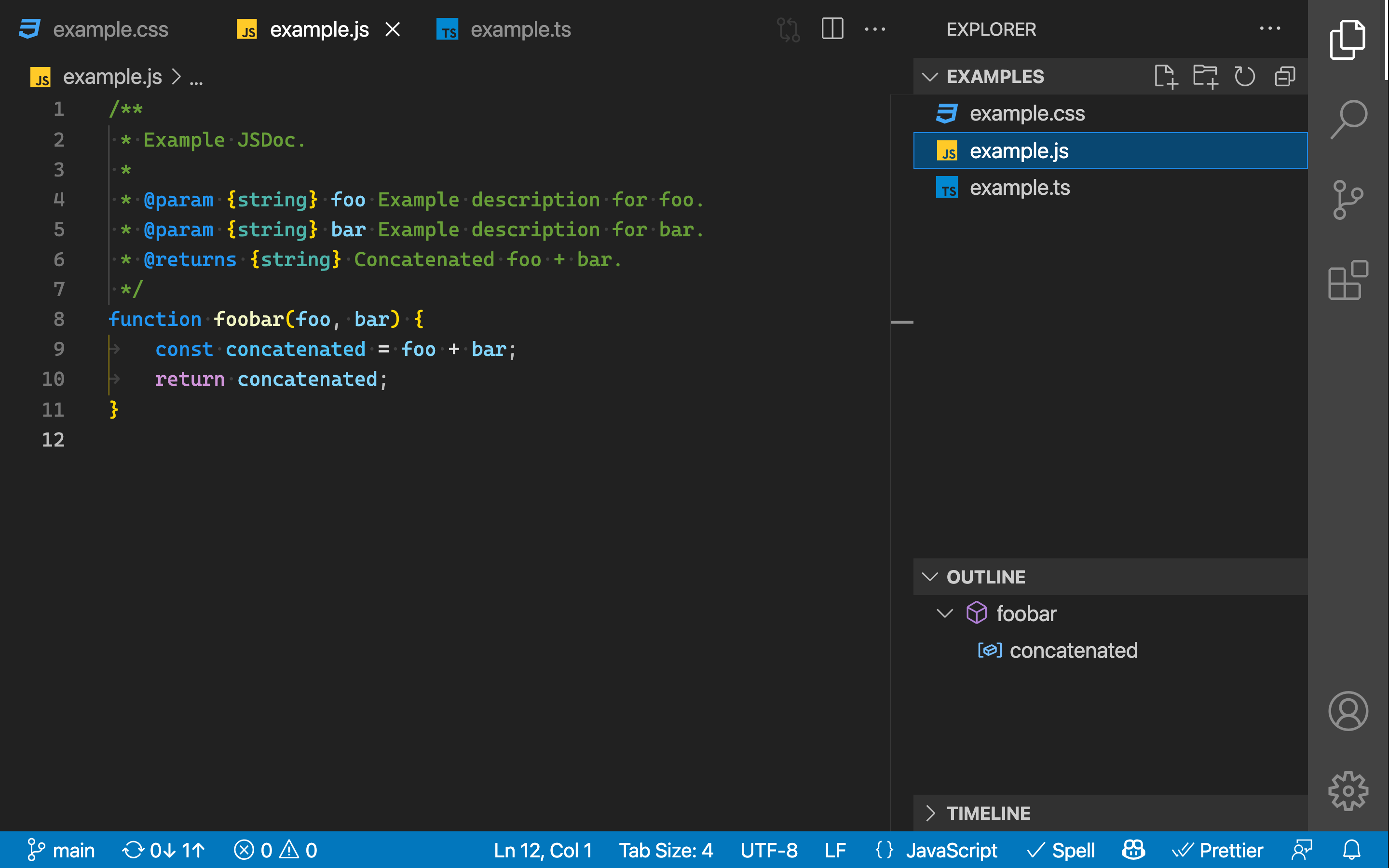
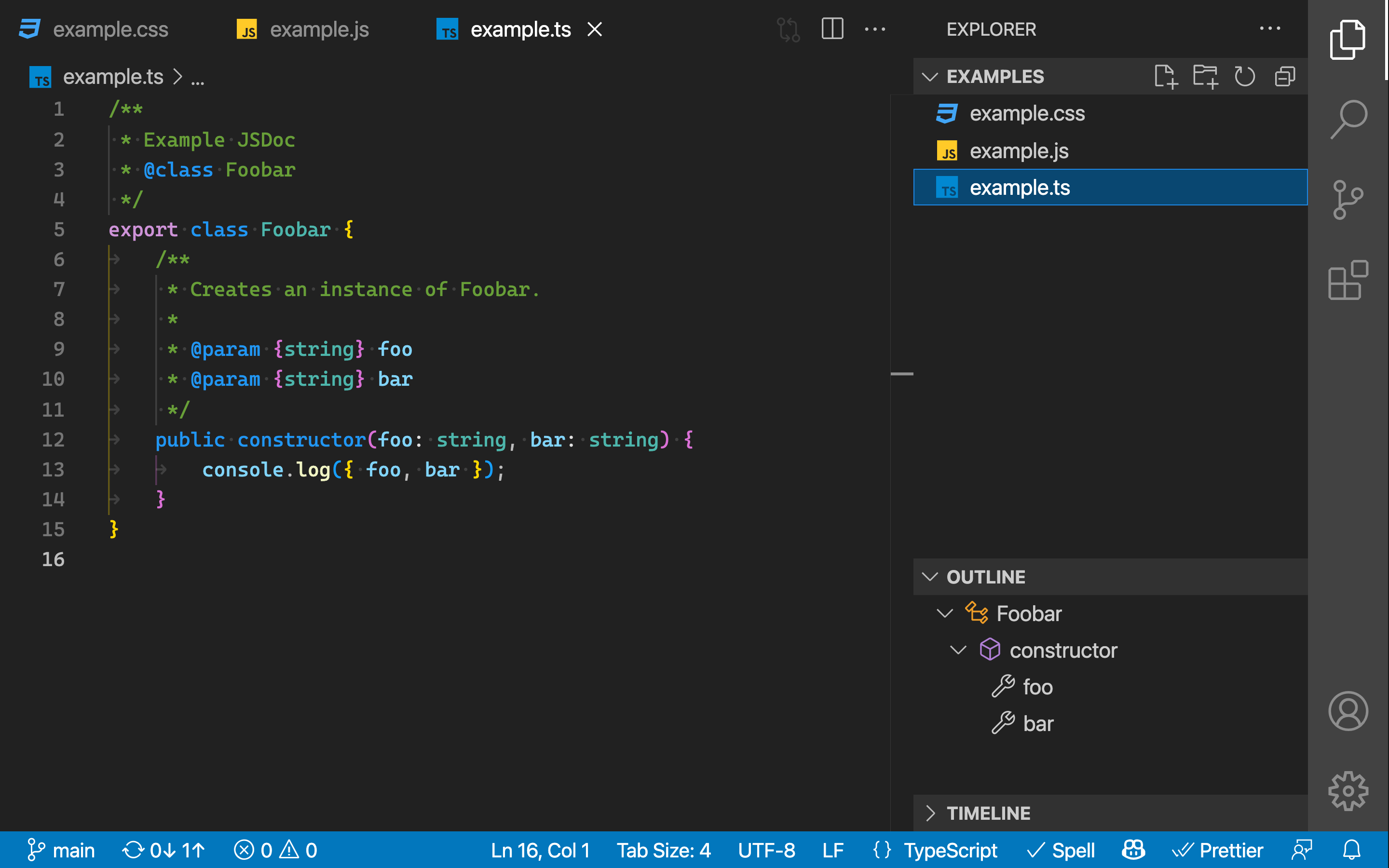
# Dark+ Material
The default Dark+ theme, using [Material's color palette](https://material.io/design/color/the-color-system.html#tools-for-picking-colors).
## Screenshots



## Installing
Launch VS Code Quick Open (Ctrl+P), paste the following command, and press enter.
```bash
ext install dark-plus-material
```
## Customization
VSCode lets you customize any theme to use the colors you want, so if you want for example change this theme to have a darker background, you can add this to your settings:
```json
"workbench.colorCustomizations": {
"breadcrumb.background": "#000000",
"editor.background": "#000000",
"editorGutter.background": "#000000",
"tab.activeBackground": "#000000"
}
```
## Other themes by [Vangware](https://vangware.com)
- [**Dark+ Bootstrap:**](https://luke.sh/dark-plus-bootstrap) The default Dark+ theme, using [Bootstrap's color palette](https://getbootstrap.com/docs/5.0/customize/color/#all-colors).
- [**Dark+ Tailwind:**](https://luke.sh/dark-plus-tailwind) The default Dark+ theme, using [Tailwind's color palette](https://tailwindcss.com/docs/customizing-colors).