https://github.com/vanicce/link-tree
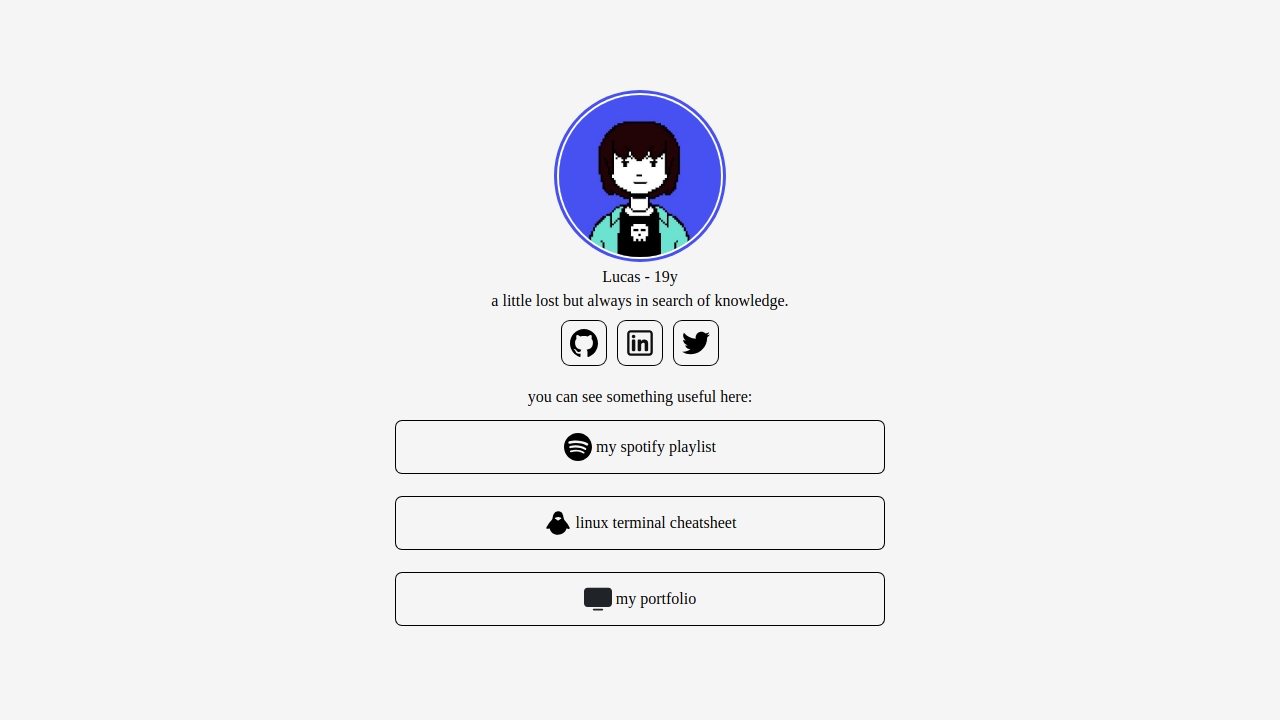
This is a personal link tree project built using React and Tailwind CSS.
https://github.com/vanicce/link-tree
link-tree react tailwind
Last synced: about 2 months ago
JSON representation
This is a personal link tree project built using React and Tailwind CSS.
- Host: GitHub
- URL: https://github.com/vanicce/link-tree
- Owner: vanicce
- Created: 2024-01-02T22:59:26.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2024-02-18T18:39:50.000Z (over 1 year ago)
- Last Synced: 2025-02-02T04:41:13.799Z (4 months ago)
- Topics: link-tree, react, tailwind
- Language: JavaScript
- Homepage: https://link-tree-lucwx.vercel.app
- Size: 212 KB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Link Tree
## Project Description
This is a personal link tree project built using React and Tailwind CSS.
## Features
The Link Tree project provides a simple and clean way to showcase your personal links, such as social media profiles, portfolio, and other relevant websites.
## Technologies Used
- React
- Tailwind CSS
## Installation
1. Clone the repository:
```bash
git clone https://github.com/vanicce/link-tree.git
```
2. Navigate to the project directory:
```bash
cd link-tree
```
3. Install the dependencies:
```bash
npm install
```
## How to Use
1. Run the main script:
```bash
npm start
```
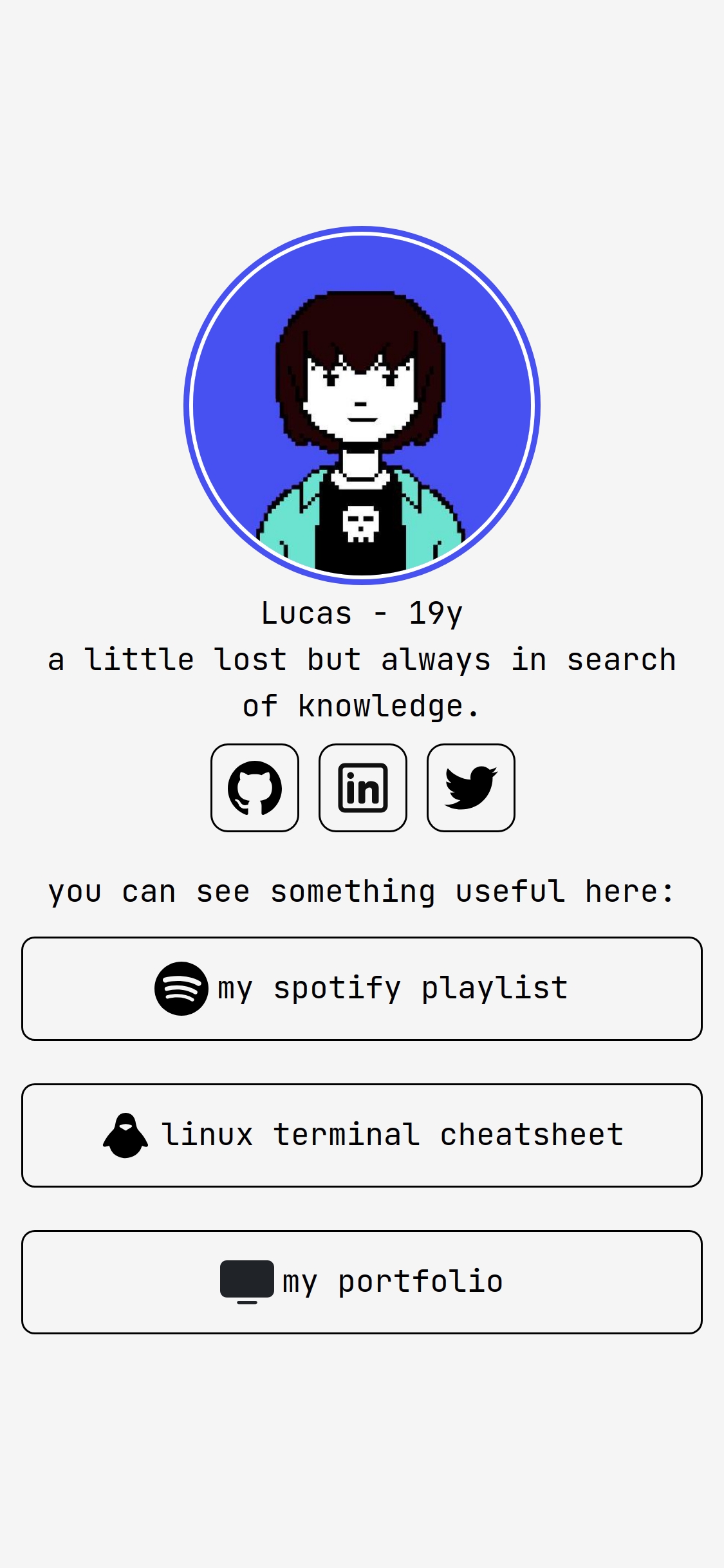
## Examples

### Example in Mobile

## Customization
Feel free to customize the styling, layout, and content to match your personal preferences. Tailwind CSS classes are used for styling, so you can refer to the Tailwind CSS [documentation](www.tailwindcss.com/docs) for customization options.
## Contribution
Contributions are welcome! Feel free to open issues and pull requests.