https://github.com/varunsridharan/css-spinners
Collections of CSS Loading Indicators / Spinners
https://github.com/varunsridharan/css-spinners
css css-animations css-libraries css-library css-loader css-loaders css-loading-animations css-spinners css-spinners-collection vs-css-library vsp-libs
Last synced: 6 months ago
JSON representation
Collections of CSS Loading Indicators / Spinners
- Host: GitHub
- URL: https://github.com/varunsridharan/css-spinners
- Owner: varunsridharan
- Created: 2018-12-22T08:22:58.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2020-09-27T04:26:43.000Z (about 5 years ago)
- Last Synced: 2025-06-12T22:05:41.500Z (6 months ago)
- Topics: css, css-animations, css-libraries, css-library, css-loader, css-loaders, css-loading-animations, css-spinners, css-spinners-collection, vs-css-library, vsp-libs
- Language: HTML
- Homepage: https://varunsridharan.github.io/css-spinners/
- Size: 350 KB
- Stars: 4
- Watchers: 1
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
Awesome Lists containing this project
- Awesome-CSS-Resources - css-spinners:
README
# CSS Spinners
**Simple Collections of CSS Loading Indicators / Spinners**
CSS Spinners and Loaders - Modular, Customizable and Single HTML Element Code
## Installation
The preferred way to install this extension is through [NPM](http://nodejs.org/).
To install **CSS Spinners library**, simply:
$ npm install css-spinners
You can also **clone the complete repository** with Git:
$ git clone https://github.com/varunsridharan/css-spinners.git
Or **install it manually**:
[Download CSS_Spinners.zip](https://github.com/varunsridharan/css-spinners/archive/master.zip):
$ wget https://github.com/varunsridharan/css-spinners/archive/master.zip
## Usage
### Dist Files
* `dist/all-spinner.css` Contains All CSS Spinners
* `dist/spinners/*.css` Folders contains each and every spinner into a single file.
### Demo
[View Demo](http://varunsridharan.github.io/css-spinners)
### Spinners
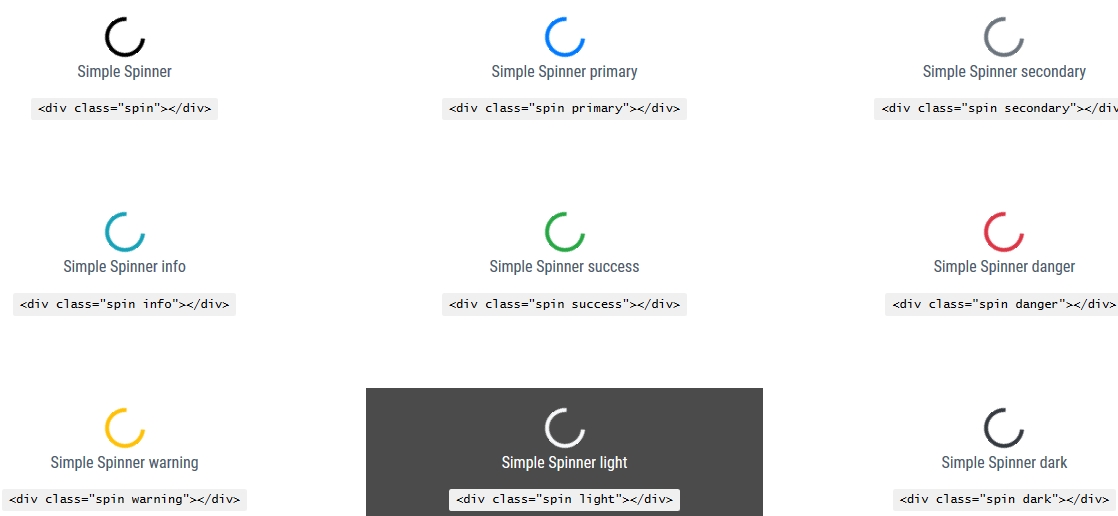
* Simple
* Grow
* Round
* Bubble
* Skeleton
### Colors
[](https://s.svarun.in/Ef)
> This Project is created using predefined / developed libs
## Thanks To
* [webkul/csspin](https://github.com/webkul/csspin)
* [jlong/css-spinners](https://github.com/jlong/css-spinners)
---
## 📝 Changelog
All notable changes to this project will be documented in this file.
The format is based on [Keep a Changelog](https://keepachangelog.com/en/1.0.0/),
and this project adheres to [Semantic Versioning](https://semver.org/spec/v2.0.0.html).
[Checkout CHANGELOG.md](/CHANGELOG.md)
## 🤝 Contributing
If you would like to help, please take a look at the list of [issues](issues/).
## 💰 Sponsor
[I][twitter] fell in love with open-source in 2013 and there has been no looking back since! You can read more about me [here][website].
If you, or your company, use any of my projects or like what I’m doing, kindly consider backing me. I'm in this for the long run.
- ☕ How about we get to know each other over coffee? Buy me a cup for just [**$9.99**][buymeacoffee]
- ☕️☕️ How about buying me just 2 cups of coffee each month? You can do that for as little as [**$9.99**][buymeacoffee]
- 🔰 We love bettering open-source projects. Support 1-hour of open-source maintenance for [**$24.99 one-time?**][paypal]
- 🚀 Love open-source tools? Me too! How about supporting one hour of open-source development for just [**$49.99 one-time ?**][paypal]
## 📜 License & Conduct
- [**General Public License v3.0 license**](LICENSE) © [Varun Sridharan](website)
- [Code of Conduct](code-of-conduct.md)
## 📣 Feedback
- ⭐ This repository if this project helped you! :wink:
- Create An [🔧 Issue](issues/) if you need help / found a bug
## Connect & Say 👋
- **Follow** me on [👨💻 Github][github] and stay updated on free and open-source software
- **Follow** me on [🐦 Twitter][twitter] to get updates on my latest open source projects
- **Message** me on [📠 Telegram][telegram]
- **Follow** my pet on [Instagram][sofythelabrador] for some _dog-tastic_ updates!
---
Built With ♥ By Varun Sridharan 🇮🇳
---
[paypal]: https://sva.onl/paypal
[buymeacoffee]: https://sva.onl/buymeacoffee
[sofythelabrador]: https://www.instagram.com/sofythelabrador/
[github]: https://sva.onl/github/
[twitter]: https://sva.onl/twitter/
[telegram]: https://sva.onl/telegram/
[email]: https://sva.onl/email
[website]: https://sva.onl/website/