https://github.com/vasturiano/r3f-forcegraph
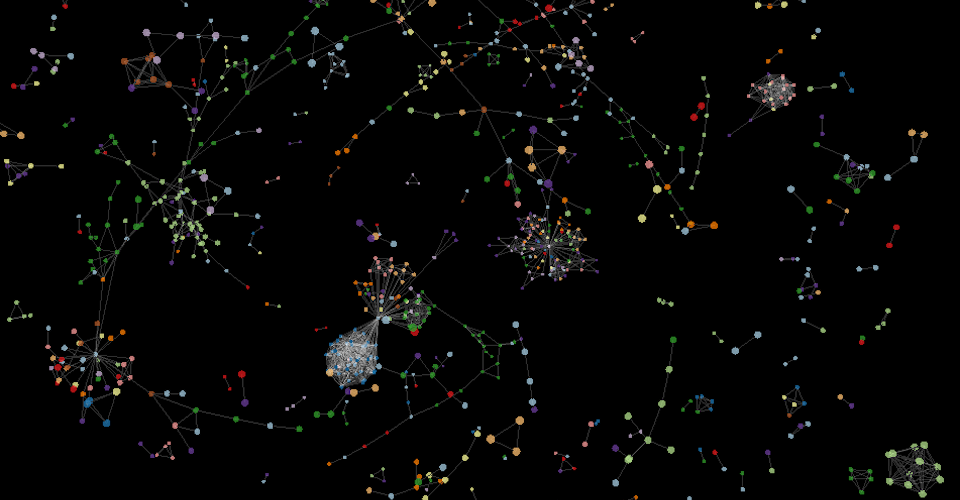
Force-directed graph as a React Three Fiber component
https://github.com/vasturiano/r3f-forcegraph
3d data-visualization force-directed-graphs react-three-fiber threejs webgl
Last synced: 3 months ago
JSON representation
Force-directed graph as a React Three Fiber component
- Host: GitHub
- URL: https://github.com/vasturiano/r3f-forcegraph
- Owner: vasturiano
- License: mit
- Created: 2024-12-09T15:12:28.000Z (7 months ago)
- Default Branch: master
- Last Pushed: 2025-03-20T22:54:52.000Z (4 months ago)
- Last Synced: 2025-03-20T23:31:27.730Z (4 months ago)
- Topics: 3d, data-visualization, force-directed-graphs, react-three-fiber, threejs, webgl
- Language: HTML
- Homepage: https://vasturiano.github.io/r3f-forcegraph/example/large-graph/
- Size: 387 KB
- Stars: 17
- Watchers: 1
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
React-Three-Fiber Force-Directed Graph
======================================
[![NPM package][npm-img]][npm-url]
[![Build Size][build-size-img]][build-size-url]
[![NPM Downloads][npm-downloads-img]][npm-downloads-url]
[React-Three-Fiber](https://github.com/pmndrs/react-three-fiber) bindings for the [three-forcegraph](https://github.com/vasturiano/three-forcegraph) ThreeJS component.
#### Check out the examples:
* [Basic](https://vasturiano.github.io/r3f-forcegraph/example/basic/) ([source](https://github.com/vasturiano/r3f-forcegraph/blob/master/example/basic/index.html))
* [Larger Graph](https://vasturiano.github.io/r3f-forcegraph/example/large-graph/) ([source](https://github.com/vasturiano/r3f-forcegraph/blob/master/example/large-graph/index.html))
* [Directional arrows](https://vasturiano.github.io/r3f-forcegraph/example/directional-links-arrows/) ([source](https://github.com/vasturiano/r3f-forcegraph/blob/master/example/directional-links-arrows/index.html))
* [Directional moving particles](https://vasturiano.github.io/r3f-forcegraph/example/directional-links-particles/) ([source](https://github.com/vasturiano/r3f-forcegraph/blob/master/example/directional-links-particles/index.html))
* [Text as nodes](https://vasturiano.github.io/r3f-forcegraph/example/text-nodes/index.html) ([source](https://github.com/vasturiano/r3f-forcegraph/blob/master/example/text-nodes/index.html))
* [Highlight nodes/links](https://vasturiano.github.io/r3f-forcegraph/example/highlight/) ([source](https://github.com/vasturiano/r3f-forcegraph/blob/master/example/highlight/index.html))
* [Click to expand/collapse nodes](https://vasturiano.github.io/r3f-forcegraph/example/expandable-nodes/) ([source](https://github.com/vasturiano/r3f-forcegraph/blob/master/example/expandable-nodes/index.html))
* [Node collision detection](https://vasturiano.github.io/r3f-forcegraph/example/collision-detection/) ([source](https://github.com/vasturiano/r3f-forcegraph/blob/master/example/collision-detection/index.html))
* [Force-directed tree (DAG mode)](https://vasturiano.github.io/r3f-forcegraph/example/tree/) ([source](https://github.com/vasturiano/r3f-forcegraph/blob/master/example/tree/index.html))
## Quick start
```js
import R3fForceGraph from 'r3f-forcegraph';
```
or using a *script* tag
```html
```
then
```jsx
useFrame(() => fgRef.current.tickFrame());
...
```
## API reference
### Data input
| Prop | Type | Default | Description |
| --- | :--: | :--: | --- |
| graphData | object | `{ nodes: [], links: [] }` | Graph data structure (see below for syntax details). Can also be used to apply incremental updates. |
| nodeId | string | `id` | Node object accessor attribute for unique node id (used in link objects source/target). |
| linkSource | string | `source` | Link object accessor attribute referring to id of source node. |
| linkTarget | string | `target` | Link object accessor attribute referring to id of target node. |
### Node styling
| Prop | Type | Default | Description |
| --- | :--: | :--: | --- |
| nodeRelSize | number | 4 | Ratio of sphere volume (cubic px) per value unit. |
| nodeVal | number, string or func | `val` | Node object accessor function, attribute or a numeric constant for the node numeric value (affects node size). |
| nodeVisibility| bool, string or func | `true` | Node object accessor function, attribute or a boolean constant for whether to display the node. |
| nodeColor | string or func | `color` | Node object accessor function or attribute for node color. |
| nodeAutoColorBy | string or func | | Node object accessor function or attribute to automatically group colors by. Only affects nodes without a color attribute. |
| nodeOpacity | number | 0.75 | Nodes sphere opacity, between [0,1]. |
| nodeResolution | number | 8 | Geometric resolution of each node's sphere, expressed in how many slice segments to divide the circumference. Higher values yield smoother spheres. Only applicable to 3D modes. |
| nodeThreeObject | Object3d, string or func | *default 3D node object is a sphere, sized according to `val` and styled according to `color`.* | Node object accessor function or attribute for generating a custom 3d object to render as graph nodes. Should return an instance of [ThreeJS Object3d](https://threejs.org/docs/index.html#api/core/Object3D). If a falsy value is returned, the default 3d object type will be used instead for that node. |
| nodeThreeObjectExtend | bool, string or func | `false` | Node object accessor function, attribute or a boolean value for whether to replace the default node when using a custom `nodeThreeObject` (`false`) or to extend it (`true`). |
| nodePositionUpdate | func(nodeObject, coords, node) | | Custom function to call for updating the position of nodes at every render iteration. It receives the respective node `ThreeJS Object3d`, the coordinates of the node (`{x,y,z}` each), and the node's `data`. If the function returns a truthy value, the regular position update function will not run for that node. |
### Link styling
| Prop | Type | Default | Description |
| --- | :--: | :--: | --- |
| linkVisibility| bool, string or func | `true` | Link object accessor function, attribute or a boolean constant for whether to display the link line. |
| linkColor| string or func | `color` | Link object accessor function or attribute for line color. |
| linkAutoColorBy | string or func | | Link object accessor function or attribute to automatically group colors by. Only affects links without a color attribute. |
| linkOpacity | number | 0.2 | Line opacity of links, between [0,1]. |
| linkWidth | number, string or func | 1 | Link object accessor function, attribute or a numeric constant for the link line width. |
| linkResolution | number | 6 | Geometric resolution of each link 3D line, expressed in how many radial segments to divide the cylinder. Higher values yield smoother cylinders. Applicable only to links with positive width. |
| linkCurvature | number, string or func | 0 | Link object accessor function, attribute or a numeric constant for the curvature radius of the link line. A value of `0` renders a straight line. `1` indicates a radius equal to half of the line length, causing the curve to approximate a semi-circle. For self-referencing links (`source` equal to `target`) the curve is represented as a loop around the node, with length proportional to the curvature value. |
| linkCurveRotation | number, string or func | 0 | Link object accessor function, attribute or a numeric constant for the rotation along the line axis to apply to the curve. Has no effect on straight lines. At `0` rotation, the curve is oriented in the direction of the intersection with the `XY` plane. The rotation angle (in radians) will rotate the curved line clockwise around the "start-to-end" axis from this reference orientation. |
| linkMaterial | Material, string or func | *default link material is [MeshLambertMaterial](https://threejs.org/docs/#api/materials/MeshLambertMaterial) styled according to `color` and `opacity`.* | Link object accessor function or attribute for specifying a custom material to style the graph links with. Should return an instance of [ThreeJS Material](https://threejs.org/docs/#api/materials/Material). If a falsy value is returned, the default material will be used instead for that link. |
| linkThreeObject | Object3d, string or func | *default 3D link object is a line or cylinder, sized according to `width` and styled according to `material`.* | Link object accessor function or attribute for generating a custom 3d object to render as graph links. Should return an instance of [ThreeJS Object3d](https://threejs.org/docs/index.html#api/core/Object3D). If a falsy value is returned, the default 3d object type will be used instead for that link. |
| linkThreeObjectExtend | bool, string or func | `false` | Link object accessor function, attribute or a boolean value for whether to replace the default link when using a custom `linkThreeObject` (`false`) or to extend it (`true`). |
| linkPositionUpdate | func(linkObject, { start, end }, link) | | Custom function to call for updating the position of links at every render iteration. It receives the respective link `ThreeJS Object3d`, the `start` and `end` coordinates of the link (`{x,y,z}` each), and the link's `data`. If the function returns a truthy value, the regular position update function will not run for that link. |
| linkDirectionalArrowLength | number, string or func | 0 | Link object accessor function, attribute or a numeric constant for the length of the arrow head indicating the link directionality. The arrow is displayed directly over the link line, and points in the direction of `source` > `target`. A value of `0` hides the arrow. |
| linkDirectionalArrowColor | string or func | `color` | Link object accessor function or attribute for the color of the arrow head. |
| linkDirectionalArrowRelPos | number, string or func | 0.5 | Link object accessor function, attribute or a numeric constant for the longitudinal position of the arrow head along the link line, expressed as a ratio between `0` and `1`, where `0` indicates immediately next to the `source` node, `1` next to the `target` node, and `0.5` right in the middle. |
| linkDirectionalArrowResolution | number | 8 | Geometric resolution of the arrow head, expressed in how many slice segments to divide the cone base circumference. Higher values yield smoother arrows. |
| linkDirectionalParticles | number, string or func | 0 | Link object accessor function, attribute or a numeric constant for the number of particles (small spheres) to display over the link line. The particles are distributed equi-spaced along the line, travel in the direction `source` > `target`, and can be used to indicate link directionality. |
| linkDirectionalParticleSpeed | number, string or func | 0.01 | Link object accessor function, attribute or a numeric constant for the directional particles speed, expressed as the ratio of the link length to travel per frame. Values above `0.5` are discouraged. |
| linkDirectionalParticleWidth | number, string or func | 0.5 | Link object accessor function, attribute or a numeric constant for the directional particles width. Values are rounded to the nearest decimal for indexing purposes. |
| linkDirectionalParticleColor | string or func | `color` | Link object accessor function or attribute for the directional particles color. |
| linkDirectionalParticleResolution | number | 4 | Geometric resolution of each 3D directional particle, expressed in how many slice segments to divide the circumference. Higher values yield smoother particles. |
| Method | Arguments | Description |
| --- | :--: | --- |
| emitParticle | (link) | An alternative mechanism for generating particles, this method emits a non-cyclical single particle within a specific link. The emitted particle shares the styling (speed, width, color) of the regular particle props. A valid `link` object that is included in `graphData` should be passed as a single parameter. |
### Force engine configuration
| Prop | Type | Default | Description |
| --- | :--: | :--: | --- |
| numDimensions | 1, 2 or 3 | 3 | Number of dimensions to run the force simulation on. |
| forceEngine | string | `d3` | Which force-simulation engine to use ([*d3*](https://github.com/vasturiano/d3-force-3d) or [*ngraph*](https://github.com/anvaka/ngraph.forcelayout)). |
| dagMode | string | *-* | Apply layout constraints based on the graph directionality. Only works correctly for [DAG](https://en.wikipedia.org/wiki/Directed_acyclic_graph) graph structures (without cycles). Choice between `td` (top-down), `bu` (bottom-up), `lr` (left-to-right), `rl` (right-to-left), `zout` (near-to-far), `zin` (far-to-near), `radialout` (outwards-radially) or `radialin` (inwards-radially). |
| dagLevelDistance | number | *auto-derived from the number of nodes* | If `dagMode` is engaged, this specifies the distance between the different graph depths. |
| dagNodeFilter | func | `node => true` | Node accessor function to specify nodes to ignore during the DAG layout processing. This accessor method receives a node object and should return a `boolean` value indicating whether the node is to be included. Excluded nodes will be left unconstrained and free to move in any direction. |
| onDagError | func | *-* | Callback to invoke if a cycle is encountered while processing the data structure for a DAG layout. The loop segment of the graph is included for information, as an array of node ids. By default an exception will be thrown whenever a loop is encountered. You can override this method to handle this case externally and allow the graph to continue the DAG processing. Strict graph directionality is not guaranteed if a loop is encountered and the result is a best effort to establish a hierarchy. |
| d3AlphaMin | number | 0 | Sets the [simulation alpha min](https://github.com/vasturiano/d3-force-3d#simulation_alphaMin) parameter. Only applicable if using the d3 simulation engine. |
| d3AlphaDecay | number | 0.0228 | Sets the [simulation intensity decay](https://github.com/vasturiano/d3-force-3d#simulation_alphaDecay) parameter. Only applicable if using the d3 simulation engine. |
| d3AlphaTarget | number | 0 | Sets the [simulation alpha target](https://github.com/vasturiano/d3-force-3d#simulation_alphaTarget) parameter, only applicable if using the d3 simulation engine. |
| d3VelocityDecay | number | 0.4 | Nodes' [velocity decay](https://github.com/vasturiano/d3-force-3d#simulation_velocityDecay) that simulates the medium resistance. Only applicable if using the d3 simulation engine. |
| ngraphPhysics | object | *-* | Specify custom physics configuration for ngraph, according to its [configuration object](https://github.com/anvaka/ngraph.forcelayout#configuring-physics) syntax. Only applicable if using the ngraph simulation engine. |
| warmupTicks | number | 0 | Number of layout engine cycles to dry-run at ignition before starting to render. |
| cooldownTicks | number | Infinity | How many build-in frames to render before stopping and freezing the layout engine. |
| cooldownTime | number | 15000 | How long (ms) to render for before stopping and freezing the layout engine. |
| onEngineTick | func | *-* | Callback function invoked at every tick of the simulation engine. |
| onEngineStop | func | *-* | Callback function invoked when the simulation engine stops and the layout is frozen. |
| Method | Arguments | Description |
| --- | :--: | --- |
| d3Force | (string, [func]) | Access to the internal forces that control the d3 simulation engine. Follows the same interface as `d3-force-3d`'s [simulation.force](https://github.com/vasturiano/d3-force-3d#simulation_force). Three forces are included by default: `'link'` (based on [forceLink](https://github.com/vasturiano/d3-force-3d#forceLink)), `'charge'` (based on [forceManyBody](https://github.com/vasturiano/d3-force-3d#forceManyBody)) and `'center'` (based on [forceCenter](https://github.com/vasturiano/d3-force-3d#forceCenter)). Each of these forces can be reconfigured, or new forces can be added to the system. Only applicable if using the d3 simulation engine. |
| d3ReheatSimulation | () | Reheats the force simulation engine, by setting the `alpha` value to `1`. Only applicable if using the d3 simulation engine. |
| resetCountdown | () | Resets the engine countdown timer to the initial value. Useful when you want to keep the engine ticking for a while after the last user interaction. |
### Interaction
| Prop | Type | Default | Description |
| --- | :--: | :--: | --- |
| onNodeClick | func | *-* | Callback function for node clicks. The node object and the event object are included as arguments `onNodeClick(node, event)`. |
| onNodeHover | func | *-* | Callback function for node mouse over events. The node object (or `null` if there's no node under the pointer line of sight) is included as the first argument, and the previous node object (or null) as second argument: `onNodeHover(node, prevNode)`. |
| onLinkClick | func | *-* | Callback function for link clicks. The link object and the event object are included as arguments `onLinkClick(link, event)`. |
| onLinkHover | func | *-* | Callback function for link mouse over events. The link object (or `null` if there's no link under the pointer line of sight) is included as the first argument, and the previous link object (or null) as second argument: `onLinkHover(link, prevLink)`. |
### Render control
| Prop | Type | Default | Description |
| --- | :--: | :--: | --- |
| onFinishUpdate | func | *-* | Callback function for notification that the component has finished updating, done iterating through the warmup phase (if needed) and the simulation engine has been resumed. |
| Method | Arguments | Description |
| --- | :--: | --- |
| tickFrame | *-* | This method should be called on each cycle of the global renderer to iterate the underlying force simulation engine and update the nodes/links objects' positions. |
| refresh | *-* | Redraws all the nodes/links. |
### Utility
| Method | Arguments | Description |
| --- | :--: | --- |
| getGraphBbox | ([nodeFilterFn]) | Returns the current bounding box of the nodes in the graph, formatted as `{ x: [, ], y: [, ], z: [, ] }`. If no nodes are found, returns `null`. Accepts an optional argument to define a custom node filter: `node => `, which should return a truthy value if the node is to be included. This can be useful to calculate the bounding box of a portion of the graph. |
### Input JSON syntax
```json
{
"nodes": [
{
"id": "id1",
"name": "name1",
"val": 1
},
{
"id": "id2",
"name": "name2",
"val": 10
},
...
],
"links": [
{
"source": "id1",
"target": "id2"
},
...
]
}
```
## Giving Back
[](https://www.paypal.com/cgi-bin/webscr?cmd=_donations&business=L398E7PKP47E8¤cy_code=USD&source=url) If this project has helped you and you'd like to contribute back, you can always [buy me a ☕](https://www.paypal.com/cgi-bin/webscr?cmd=_donations&business=L398E7PKP47E8¤cy_code=USD&source=url)!
[npm-img]: https://img.shields.io/npm/v/r3f-forcegraph
[npm-url]: https://npmjs.org/package/r3f-forcegraph
[build-size-img]: https://img.shields.io/bundlephobia/minzip/r3f-forcegraph
[build-size-url]: https://bundlephobia.com/result?p=r3f-forcegraph
[npm-downloads-img]: https://img.shields.io/npm/dt/r3f-forcegraph
[npm-downloads-url]: https://www.npmtrends.com/r3f-forcegraph