https://github.com/vasturiano/three-conic-polygon-geometry
ThreeJS geometry for drawing polygons on a sphere
https://github.com/vasturiano/three-conic-polygon-geometry
geography geojson geometry polygon sphere threejs
Last synced: 7 months ago
JSON representation
ThreeJS geometry for drawing polygons on a sphere
- Host: GitHub
- URL: https://github.com/vasturiano/three-conic-polygon-geometry
- Owner: vasturiano
- License: mit
- Created: 2019-05-28T07:36:08.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2025-01-20T14:57:25.000Z (9 months ago)
- Last Synced: 2025-03-28T20:06:14.887Z (7 months ago)
- Topics: geography, geojson, geometry, polygon, sphere, threejs
- Language: JavaScript
- Homepage: https://vasturiano.github.io/three-conic-polygon-geometry/example/countries-gdp-per-capita/
- Size: 770 KB
- Stars: 45
- Watchers: 2
- Forks: 14
- Open Issues: 6
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
ThreeJS Conic Polygon Geometry
==============
[![NPM package][npm-img]][npm-url]
[![Build Size][build-size-img]][build-size-url]
[![NPM Downloads][npm-downloads-img]][npm-downloads-url]
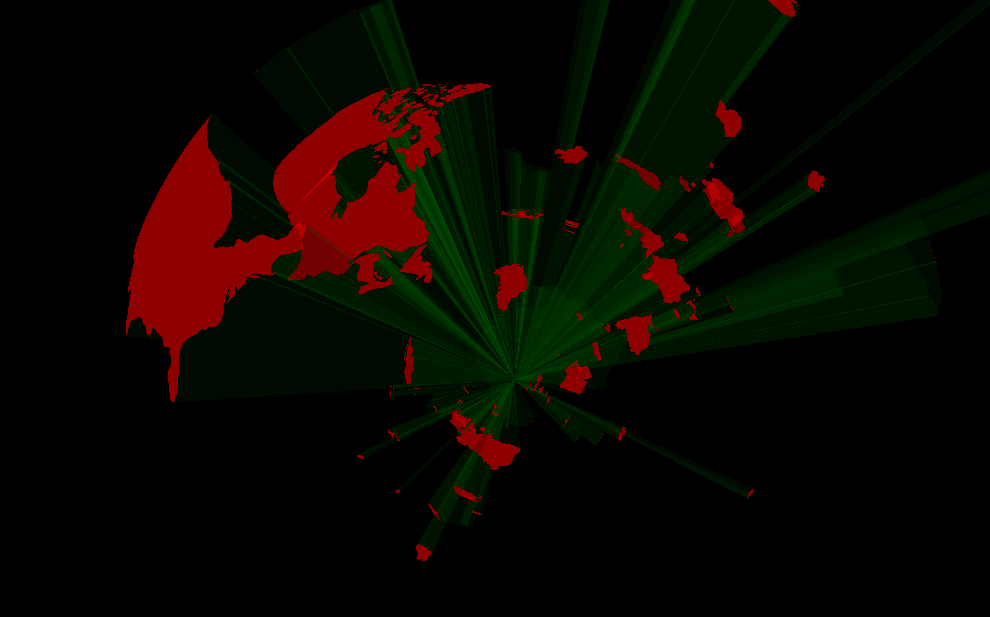
A ThreeJS geometry class for drawing polygons on a sphere using cones.
Examples:
* [Natural Earth Countries](https://vasturiano.github.io/three-conic-polygon-geometry/example/countries/) ([source](https://github.com/vasturiano/three-conic-polygon-geometry/blob/master/example/countries/index.html))
* [Countries GDP per Capita](https://vasturiano.github.io/three-conic-polygon-geometry/example/countries-gdp-per-capita/) ([source](https://github.com/vasturiano/three-conic-polygon-geometry/blob/master/example/countries-gdp-per-capita/index.html))
## Quick start
```js
import ConicPolygonGeometry from 'three-conic-polygon-geometry';
```
or using a *script* tag
```html
```
then
```js
const myMesh = new THREE.Mesh(
new ConicPolygonGeometry(polygonGeoJson),
new THREE.MeshBasicMaterial({ color: 'blue' })
);
```
## API reference
### Constructor
ConicPolygonGeometry(polygonGeoJson: GeoJson polygon coordinates, bottomHeight: Float, topHeight: Float, closedBottom: Boolean, closedTop: Boolean, includeSides: Boolean, curvatureResolution: Float)
* polygonGeoJson: Coordinates array as specified in GeoJson `geometry.coordinates` for `type: Polygon`. The first item is the polygon contour, additional items are the inner holes. It's recommended to split the geometries at the [anti-meridian](https://en.wikipedia.org/wiki/180th_meridian).
* bottomHeight: Starting height of the cone. Can be either a constant or `(lng, lat) => height` accessor function that is invoked for every vertex in the bottom surface. Default is `0`.
* topHeight: Ending height of the cone. Can be either a constant or `(lng, lat) => height` accessor function that is invoked for every vertex in the top surface. Default is `1`.
* closedBottom: Whether to add a cap surface on the cone bottom. Default is `true`.
* closedTop: Whether to add a cap surface on the cone top. Default is `true`.
* includeSides: Whether to include the side surfaces of the cone. Default is `true`.
* curvatureResolution: The resolution in angular degrees of the sphere curvature. The finer the resolution, the more the polygon is fragmented into smaller faces to approximate the spheric surface, at the cost of performance. Default is `5`.
### Properties
.parameters: Object
An object with a property for each of the constructor parameters. Any modification after instantiation does not change the geometry.
### Groups
The geometry supports three distinct groups to which different materials can be applied.
* 0: The side surface of the cone.
* 1: The bottom surface of the cone.
* 2: The top surface of the cone.
[npm-img]: https://img.shields.io/npm/v/three-conic-polygon-geometry
[npm-url]: https://npmjs.org/package/three-conic-polygon-geometry
[build-size-img]: https://img.shields.io/bundlephobia/minzip/three-conic-polygon-geometry
[build-size-url]: https://bundlephobia.com/result?p=three-conic-polygon-geometry
[npm-downloads-img]: https://img.shields.io/npm/dt/three-conic-polygon-geometry
[npm-downloads-url]: https://www.npmtrends.com/three-conic-polygon-geometry