Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/vasu-gondaliya/rubiks-cube
A Rubik's Cube Visualizer with face turns, cube rotations, scramble generator, flat view of cube and cube animation
https://github.com/vasu-gondaliya/rubiks-cube
3d-animation css rubiks-cube visualizer
Last synced: 3 months ago
JSON representation
A Rubik's Cube Visualizer with face turns, cube rotations, scramble generator, flat view of cube and cube animation
- Host: GitHub
- URL: https://github.com/vasu-gondaliya/rubiks-cube
- Owner: vasu-gondaliya
- License: mit
- Created: 2020-09-02T13:01:26.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2024-02-12T14:33:11.000Z (about 1 year ago)
- Last Synced: 2024-08-03T23:02:34.736Z (7 months ago)
- Topics: 3d-animation, css, rubiks-cube, visualizer
- Language: CSS
- Homepage: https://vasu-gondaliya.github.io/rubiks-cube/
- Size: 314 KB
- Stars: 27
- Watchers: 1
- Forks: 29
- Open Issues: 19
-
Metadata Files:
- Readme: README.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
# Rubik's Cube
[](https://forthebadge.com)
[](https://forthebadge.com)
[](https://forthebadge.com)
[](https://forthebadge.com)
## Table of Contents
- [Preview](#preview)
- [Getting Started](#getting-started)
- [Files](#files)
## Preview
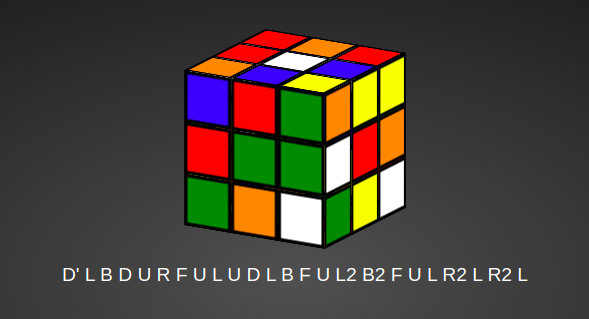
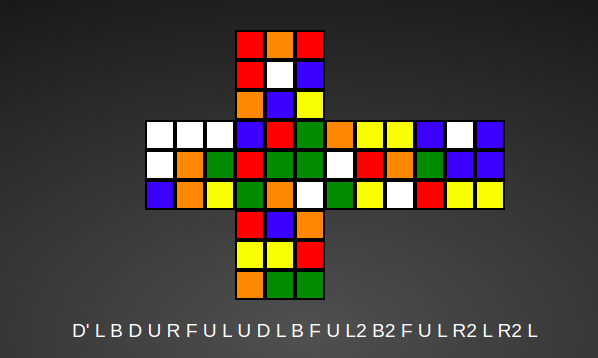
### A Rubik's Cube Visualizer with face turns, cube rotations, scramble generator and flat view of cube.

### Scrambled Cube


## Getting Started
1. Fork a copy of the repo from https://github.com/vasu-gondaliya/rubiks-cube/.
2. Clone the repo onto your machine using `git clone ` (e.g. `git clone https://github.com/your-user-name/your-rubiks-cube-repo.git`).
3. Open `index.html` in a web browser of your choice to use the visualizer.
No other preresiquites or configurations needed.
Note: If for regular use or for testing, on-screen buttons would be more useful for you than using the given keyboard commands, `index.html` has hidden buttons which perform most functionality.
These buttons can be revealed by commenting out the line `visibility: hidden` under the `buttons` class in `cube.css`.
Revealing the buttons will overlap with the default layout of the visualizer, but could be useful if for some reason keyboard functionality is problematic for you.
## Files
### Style Sheets
- `cube.css`: Handles styling of the main visualizer page, notably the instruction tables.
- `cubeparts.css`: Handles styling of the individual squares ("parts") of the cube.
- This includes coloring and the positioning of each part in 3d space. Each part's class is labeled `f` for front, `b` for back, `u` for up, `d` for down, `l` for left, and `r` for right, along with its numbering in a 3x3 grid corresponding to a face of the cube (where `1` is the top-left square in the grid, `2` the top-middle, etc.).
- Note: The styling for the classes `part`, `front`, `back`, `up`, `down`, `left`, and `right` is duplicated in `planeparts.css`. `planeparts.css` overwrites the corresponding `cubeparts.css` styling, so any changes to the listed classes must also be made in `planeparts.css`.
- `planeparts.css`: Analogous to `cubeparts.css` except it handles the styling for the plane view of the cube (which can be toggled on using `v` in the visualizer).
- Classes follow the same convention except prepended by an `x`, e.g. `xf1` is the first part of the front face in plane view.
- `cubeanimations.css`: Animates the movements of the cube (when the user uses the arrow keys to change the facings or when the automated animation changes the facings).
- The classes (e.g. `s23`) correspond to the different states of the cube created in `cube.js`.
### Logic
- `cube.js`: Handles all the user interaction. Includes functions corresponding to each keyboard command (e.g. `faceturn()`, `changeView()`) and handles the keyboard events.
### GUI
- `index.html`: The visualizer itself as the user sees it. Includes the cube (styled according to the [sheets](#style-sheets)) and tables which explain the keyboard commands for each action, as handled in `cube.js`.
### Supplementary:
- `cube.cpp`: Used to automate writing the `cubeparts.css` and `cubeanimations.css` files. Reads the raw data of the coordinates from `cubeinput.txt` and prints that data into the context of CSS code.
- `cubeinput.txt`: Has the (x,y,z) coordinates for `cube.cpp` to read for the positions of each state (labeled in the comments as `front`, `back`, etc.) and the coordinates for the animation transformations.
- Example: The first row of data under the `front` label is `0 0 45`. This corresponds to the line `transform: translate3d(0px, 0px, 45px);` for `#f1` in `cubeparts.css`.
- `cube.txt`: Previously served the function of `cubeinput.txt`, now is a blank file.
- `/assets`: Stores images used in `README.md`.