https://github.com/vednoc/dark-whatsapp
Complete, dark and light, very customizable theme for WhatsApp.
https://github.com/vednoc/dark-whatsapp
dark-theme onyx stylish stylus theme usercss userstyle userstyles whatsapp whatsapp-dark-theme whatsapp-desktop whatsapp-web
Last synced: 7 months ago
JSON representation
Complete, dark and light, very customizable theme for WhatsApp.
- Host: GitHub
- URL: https://github.com/vednoc/dark-whatsapp
- Owner: vednoc
- License: mit
- Created: 2018-02-11T21:47:24.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2024-08-19T22:22:49.000Z (about 1 year ago)
- Last Synced: 2025-03-28T16:11:12.569Z (7 months ago)
- Topics: dark-theme, onyx, stylish, stylus, theme, usercss, userstyle, userstyles, whatsapp, whatsapp-dark-theme, whatsapp-desktop, whatsapp-web
- Language: Stylus
- Homepage:
- Size: 4.43 MB
- Stars: 445
- Watchers: 11
- Forks: 51
- Open Issues: 15
-
Metadata Files:
- Readme: readme.org
- Changelog: changelog.org
- Contributing: contributing.org
- Funding: .github/FUNDING.yml
- License: license
Awesome Lists containing this project
README
#+STARTUP: nofold
#+HTML:
#+HTML: 
* Dark-WhatsApp (né onyx)
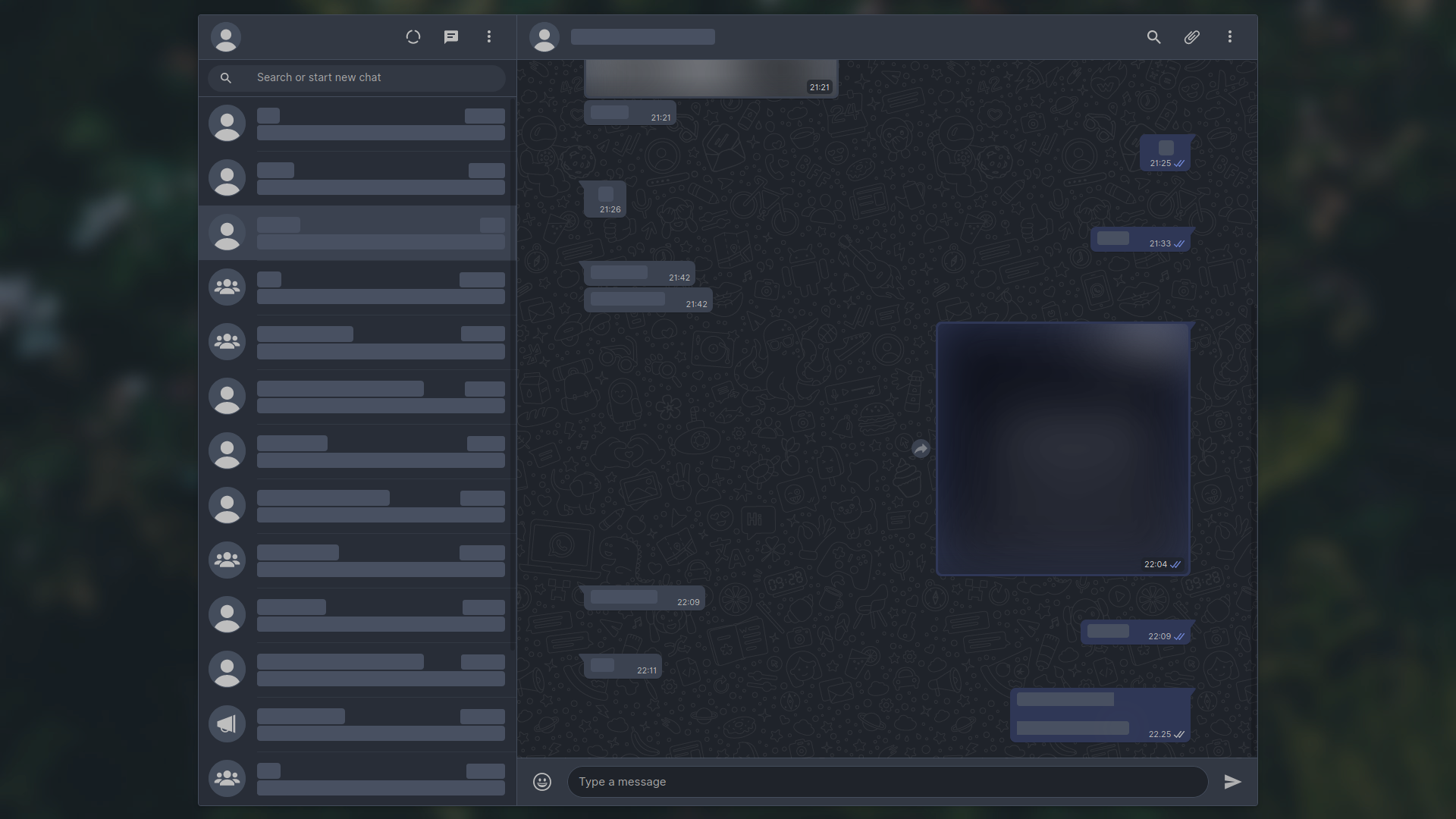
Complete dark mode implementation for [[https://web.whatsapp.com][WhatsApp Web]] with many improvements and
customizable options.
[[https://github.com/vednoc/dark-whatsapp/blob/master/changelog.org][https://img.shields.io/github/v/tag/vednoc/dark-whatsapp.svg?label=version&style=flat]]
[[https://github.com/vednoc/dark-whatsapp/stargazers][https://img.shields.io/github/stars/vednoc/dark-whatsapp.svg?style=flat]]
[[https://github.com/vednoc/dark-whatsapp/network][https://img.shields.io/github/forks/vednoc/dark-whatsapp.svg?color=007ec6&style=flat]]
[[https://github.com/vednoc/dark-whatsapp/wiki][https://img.shields.io/badge/docs-on%20GitHub-007ec6.svg?&style=flat]]
[[https://raw.githubusercontent.com/vednoc/dark-whatsapp/master/wa.user.styl][https://img.shields.io/badge/Install%20directly%20with-Stylus-116b59.svg?longCache=true&style=flat]]
[[https://discord.gg/NpT8PzA][https://img.shields.io/discord/272011641694978048.svg?longCache=true&colorB=7289da&logo=discord&style=flat]]
#+HTML: 
/Version 3.0.0 with [[https://github.com/rsms/inter/][Inter]] as the custom font, and hidden notification alerts.
Check [[https://github.com/vednoc/dark-whatsapp/wiki/Configuration][Configuration page]] on project/ wiki to get started customizing your
Dark-WhatsApp. See more examples in the [[https://github.com/vednoc/dark-whatsapp/issues/178][Screenshot thread]].
#+HTML:
** Features
- Complete dark mode — utilizing WhatsApp's native CSS variables
- Customizable base colors — light/dark color-schemes are fully supported
- Private mode — blurring contacts and/or chat media until you hover over them
- Compact mode for small resolutions (optional, very hacky; works well though)
- Fullscreen mode — if you prefer not wasting any available space
- Custom background options for app/chat background images
- Custom message bubble colors and/or their positions
- Custom emoji opacity and unified big emoji sizes
- Various styles and options for message tails
- Custom chat window width, UI font, and more!
Visit [[https://github.com/vednoc/dark-whatsapp/wiki/Configuration][configuration page]] to see the full list of features and how to use them.
** Installation
You have to install [[https://add0n.com/stylus.html][Stylus]] and then click on the install link below.
[[https://raw.githubusercontent.com/vednoc/dark-whatsapp/master/wa.user.styl][https://img.shields.io/badge/Install%20directly%20with-Stylus-116b59.svg]]
*** Other ways to install this userstyle
For userstyle managers other than Stylus or a custom-compiled version, see
[[https://github.com/vednoc/dark-whatsapp/wiki/Installation][installation page]].
** Getting Started
If you have a question, make sure to see [[https://github.com/vednoc/dark-whatsapp/wiki/FAQ][FAQ page]] first in order to see if your
question has already been answered.
To learn more about using this theme and customizing it for your personal use,
visit the [[https://github.com/vednoc/dark-whatsapp/wiki/Configuration][configuration page]].
** Contributions
Any contribution is greatly appreciated.
If you'd like to contribute code, please make sure to read the [[https://github.com/vednoc/dark-whatsapp/blob/master/contributing.org][contribution
guidelines]].
If you really like this project and would like to tip me for my work, then you
can:
- Buy me a coffee over at [[https://ko-fi.com/vednoc][ko-fi]]
- Support me over at [[https://liberapay.com/vednoc][LiberaPay]]
** Credits
This project wouldn't be possible without:
- [[https://github.com/erelado][erelado]] for making wiki pages, testing and reporting/fixing bugs
- [[https://github.com/StylishThemes/][StylishThemes]] team for inspiration and documentation templates
- [[https://unsplash.com/@totem_phillip][Phillip Sauerbeck]] for the gorgeous [[https://unsplash.com/photos/Tmk0MkQVwwA][background image]]
- Everyone that helped with [[https://github.com/vednoc/dark-whatsapp/issues][issues]] and/or [[https://github.com/vednoc/dark-whatsapp/pulls][code]]
Similar open-source projects:
- [[https://github.com/Barina/Dark-Telegram][Barina/Dark-Telegram]] - Port of Dark-WhatsApp to Telegram
- [[https://github.com/dcferreira/franz-themes][dcferreira/franz-themes]] - Port to Ferdi/Franz (desktop apps)
- [[https://github.com/obvionaoe/dark][obvionaoe/dark]] - Port to Ferdi/Franz/Rambox (desktop apps)
- [[https://github.com/amanharwara/altus][amanharwara/altus]] - Port to Altus (desktop app)
** License
Code released under the [[license][MIT]] license.