https://github.com/veelenga/dress
:dress: Dress up your stdout
https://github.com/veelenga/dress
cli elixir log-analysis
Last synced: 2 months ago
JSON representation
:dress: Dress up your stdout
- Host: GitHub
- URL: https://github.com/veelenga/dress
- Owner: veelenga
- Created: 2016-11-21T20:07:19.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2022-09-08T07:19:45.000Z (almost 3 years ago)
- Last Synced: 2024-05-21T11:30:28.909Z (about 1 year ago)
- Topics: cli, elixir, log-analysis
- Language: Elixir
- Homepage:
- Size: 13.7 KB
- Stars: 62
- Watchers: 5
- Forks: 3
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- freaking_awesome_elixir - Elixir - Cli app that makes your stdout fancy. (Utilities)
- fucking-awesome-elixir - dress - Cli app that makes your stdout fancy. (Utilities)
- awesome-elixir - dress - Cli app that makes your stdout fancy. (Utilities)
README

# Dress [](https://travis-ci.org/veelenga/dress)
Cli app that makes your stdout fancy.

For now you need to create your own configuration file using [this](https://github.com/veelenga/dress/blob/master/config/default.yml) example.
## Installation
Via `brew`:
```sh
$ brew tap veelenga/tap
$ brew install dress
```
Manually:
```sh
$ git clone https://github.com/veelenga/dress && cd dress/
$ mix deps.get
$ mix escript.build
$ ./dress
```
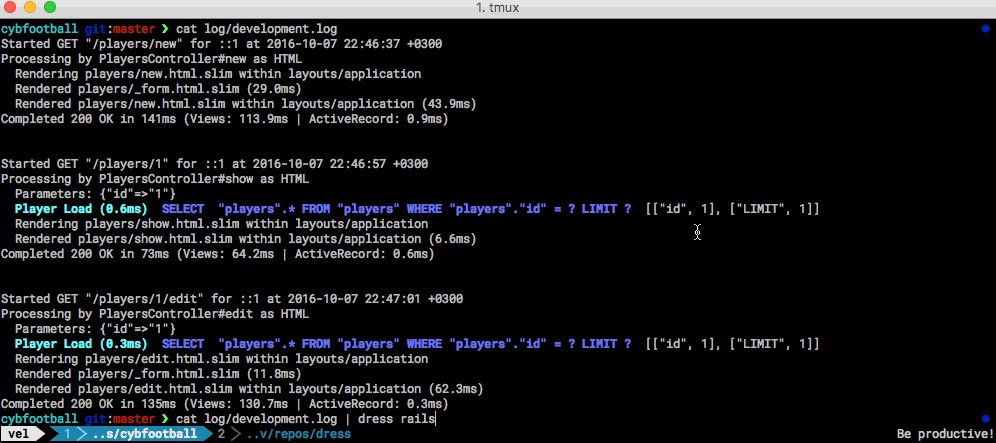
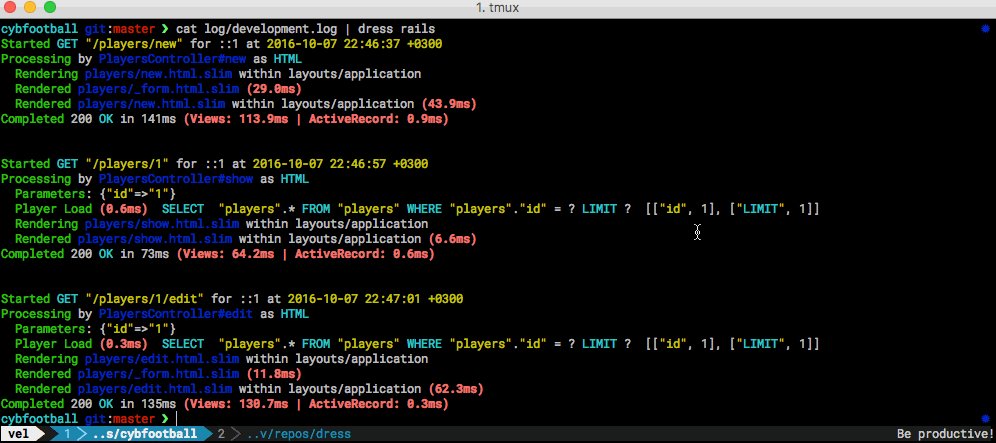
## Usage
```sh
$ tail -f log/development.log | dress -c config/default.yml
```
## Config file
Your configuration file must be placed to `~/.dress/` folder and follow yaml format:
```yml
# ~/.dress/jacket.yml
dress:
# colorize dates in yellow color
dates:
regex: '\d{4}-\d{2}-\d{2}T\d{2}:\d{2}:\d{2}.\d{3}'
color: :yellow
# format urls, so those will have blue color and be underlined
urls:
regex: '(https?:\/\/(?:www\.|(?!www))[^\s\.]+\.[^\s]{2,}|www\.[^\s]+\.[^\s]{2,})'
format: [:blue, :underline]
# improve time format
time:
regex: '(\d\d):(\d\d):(\d\d)'
replace: '\1h\2m\3s'
# skip some useless lines
trash:
regex: 'line containing this will not be shown'
skip: true
```
And you can use it in the following way:
```sh
$ tail -f log/development.log | dress jacket
```
Be smart, automate routine stuff !