https://github.com/velocitatem/garlic
🧄🧛 protect your website from being scraped by bots.
https://github.com/velocitatem/garlic
protection react scraping
Last synced: 7 months ago
JSON representation
🧄🧛 protect your website from being scraped by bots.
- Host: GitHub
- URL: https://github.com/velocitatem/garlic
- Owner: velocitatem
- Created: 2023-03-01T09:07:57.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2025-01-19T10:13:48.000Z (9 months ago)
- Last Synced: 2025-03-11T04:53:06.745Z (7 months ago)
- Topics: protection, react, scraping
- Language: JavaScript
- Homepage: https://www.npmjs.com/package/garlic-react?activeTab=readme
- Size: 233 KB
- Stars: 53
- Watchers: 3
- Forks: 0
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Garlic 🧄🧛
Garlic is a simple, fast and secure way to protect your website from being scraped by bots.
---
You write your code and text as you would any other day, just let garlic protect your content from scraping.
| POV | Result |
|--------------|---------------------------------------|
| You Write | `
This is a test piece of text
` |
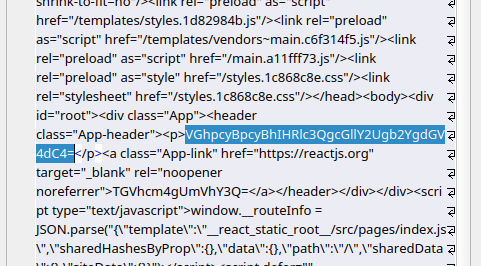
| Scraper Sees |  |
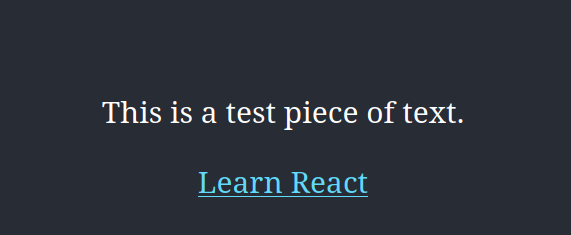
| User Sees |  |
# Try Now!
1. Go to this website: https://garlic-astro.netlify.app/
2. You will see normal text the way it should be
3. Run the following command: `wget https://garlic-astro.netlify.app/`
4. Open the index.html
5. You will see the encoded text :)
# How?
Currently, this is in development, but the beta works like this:
## React
Install the packages with `npm i garlic-react`, you should then import the `Garlic` class with:
```js
import Garlic from 'garlic';
```
You just need to wrap your html in the `Garlic.clove` method:
```js
function App() {
return Garlic.clove(
Go away robots :)
);
};
```
Go to `index.js` or anywhere before render. Add the following line of code:
```js
Garlic.peal(document);
```
And all is done!
## Astro
install the package with `npm i garlic-astro`. With Astro, you just need to import the `Garlic` and `Clove` components into your layout:
```astro
import {Garlic, Clove} from 'garlic-astro';
---
{title}
```
Ideally, `Garlic` should wrap the entire page, and `Clove` should wrap the content you want to protect. You can also use `Clove` multiple times, if you want to protect different parts of your page.
You can then use the layout in `.astro` or `.mdx` files, and the content will be protected.
# Why?
AI needs data, your website might end-up in the dataset it uses for training. Dont want that? Garlic should help :)
## Stargazers over time
[](https://starchart.cc/velocitatem/garlic)