https://github.com/venu123143/whatsapp
WhatsApp Clone with React, Vite, and TypeScript
https://github.com/venu123143/whatsapp
audio-call chat-application emojis group-chats instant-messaging react read-receipts socket-io socketio-client socketio-server status-updates tailwind-css typescript user-authentication video-calls voice-messaging whatsapp whatsapp-clone whatsapp-clone-app
Last synced: 9 months ago
JSON representation
WhatsApp Clone with React, Vite, and TypeScript
- Host: GitHub
- URL: https://github.com/venu123143/whatsapp
- Owner: venu123143
- Created: 2023-12-31T12:35:20.000Z (almost 2 years ago)
- Default Branch: main
- Last Pushed: 2024-05-22T18:43:28.000Z (over 1 year ago)
- Last Synced: 2024-05-23T03:40:43.318Z (over 1 year ago)
- Topics: audio-call, chat-application, emojis, group-chats, instant-messaging, react, read-receipts, socket-io, socketio-client, socketio-server, status-updates, tailwind-css, typescript, user-authentication, video-calls, voice-messaging, whatsapp, whatsapp-clone, whatsapp-clone-app
- Language: TypeScript
- Homepage: https://whatsapp-chat-imbu.onrender.com/
- Size: 26.5 MB
- Stars: 2
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# [WhatsApp Clone with React, Node and Socket Io ](https://whatsapp-mongo.onrender.com/)
This project is a WhatsApp-like messaging application built with a modern tech stack, including React, Vite, and TypeScript. It provides a wide range of features such as real-time communication, group chats, user authentication with OTP, and message management functionalities.
You can check the hosted version of this project here [https://whatsapp-mongo.onrender.com/](https://whatsapp-mongo.onrender.com/).
## Key Features
- **Authentication**: User login with OTP for secure access.
- **Chat Functionalities**: Group chats, individual chats, media sharing (photos, voice recordings), message replies, editing, and deletion.
- **User Profiles**: Customizable profile pictures, names, and bios. including the take phtoto and upload feature.
- **Video Call**: One to One and Group video call feature is implemented using webrtc.
- **Real-time Communication**: Enabled by Socket.io.
- **State Management**: Managed with Redux and Redux Toolkit.
- **Validation and Forms**: Utilizes Formik and Yup for form handling and validation.
- **UX/UI Components**: React Router for navigation, React Select for dropdowns, React Toastify for notifications, and React Spinners for loading indicators.
- **Design and Styling**: Tailwind CSS for styling and React Icons for icons.
- **Responsive**: This website is fully responsive for the all types of devices.
## Technology Stack
- **Frontend**: React + Vite, TypeScript, Tailwind CSS
- **Backend**: Node.js, Express.js, JWT Tokens
- **Database**: MongoDB
- **Real-time Communication**: Socket.io
- **Video Call**: WebRTc
- **State Management**: Redux with Redux Toolkit
## Libraries and Dependencies
The following libraries and dependencies are used in this project:
- **Frontend Dependencies**:
- `react`, `react-dom`, `react-router-dom`
- `@reduxjs/toolkit`, `react-redux`
- `formik`, `yup`, `axios`
- `emoji-picker-react`, `react-dropzone`, `wavesurfer.js`
- `react-select`, `react-toastify`, `react-icons`, `react-spinners`
- `socket.io-client`
- **Frontend Dev Dependencies**:
- `@vitejs/plugin-react-swc`
- `typescript`, `@typescript-eslint/eslint-plugin`, `@typescript-eslint/parser`
- `eslint`, `eslint-plugin-react-hooks`, `eslint-plugin-react-refresh`
- `postcss`, `autoprefixer`, `tailwindcss`
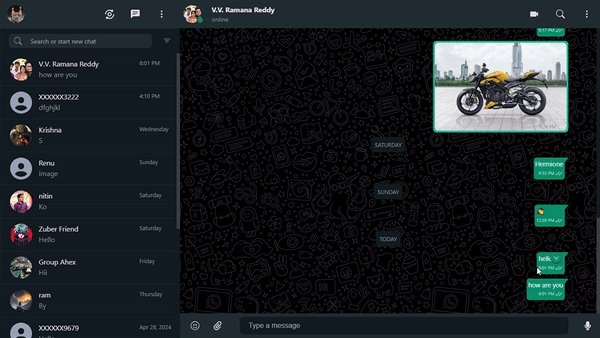
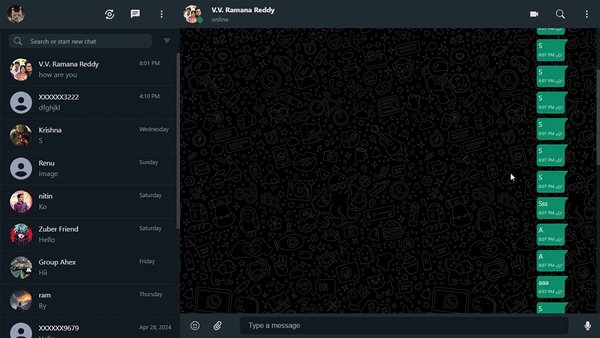
## Project Screenshots
### 1. Login Page

Description: This is the login page where users can authenticate using an OTP. The UI is designed for a simple and secure login experience.
### 2. Home Page

Description: The home page shows the list of active chats and groups. Users can start new conversations, join groups, or continue existing chats.
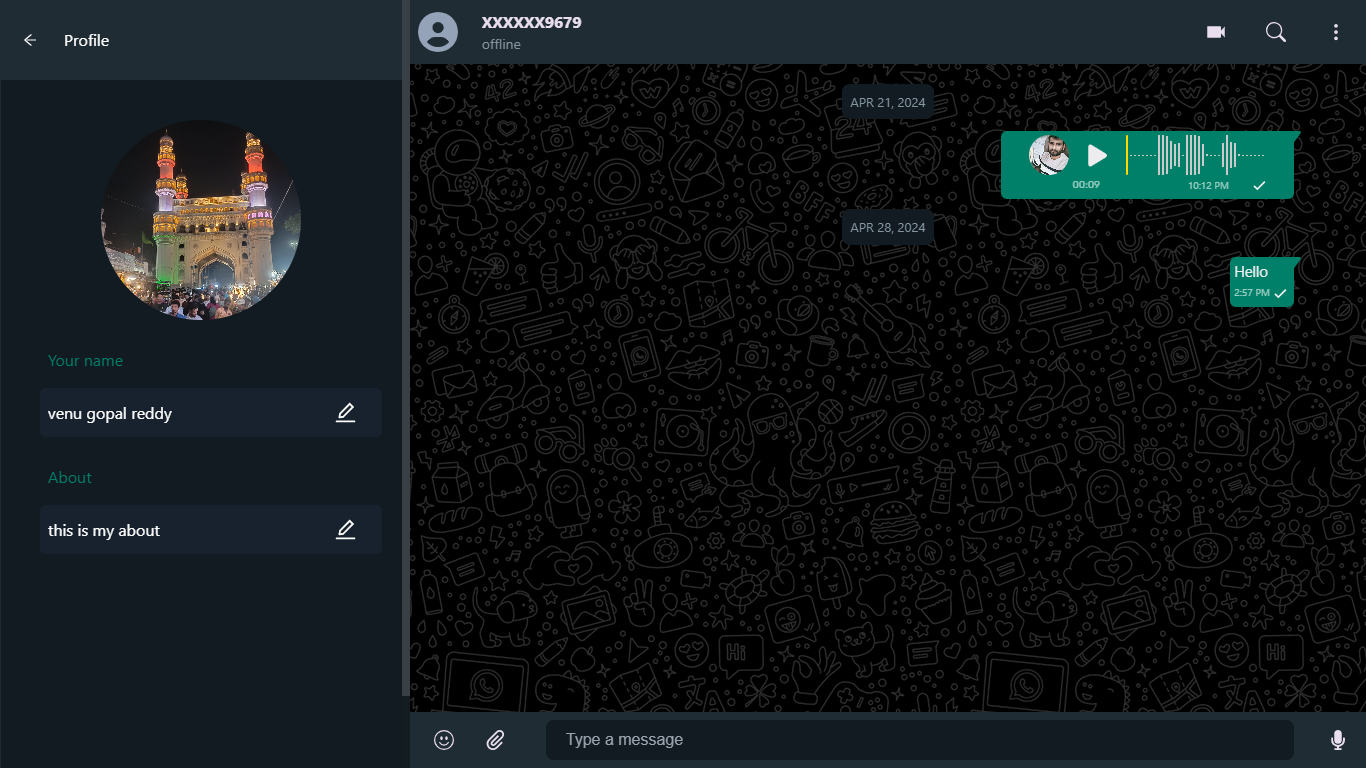
### 3. Profile Page

Description: This is the profile page where users can customize their profile picture, name, and bio. They can also manage personal settings and account information.

## Setup and Development
## Environment Variables
To run this project locally, you need to set some environment variables. Create a `.env` file in the root directory of your frontend and add the following variables:
```bash
VITE_API_CLIENT_URL=http://localhost:5000/api
VITE_API_SOCKET_URL=http://localhost:5000
VITE_API_CALLS_URL=http://localhost:5000/calls