https://github.com/verbum-paper/verbum-paper
:clipboard: Verbum Paper is a software that is intended to be used to facilitate the sharing of formulas, equations, and things involving mathematics.
https://github.com/verbum-paper/verbum-paper
function-plotter latex latex-document latex-editor latex-example latex-examples latex-paper latex-pdf math math-functions mathematics paper paper-notes paper-presentation scientific-paper scientific-papers scientific-publication scientific-publications scientific-publishing scientific-research
Last synced: 8 months ago
JSON representation
:clipboard: Verbum Paper is a software that is intended to be used to facilitate the sharing of formulas, equations, and things involving mathematics.
- Host: GitHub
- URL: https://github.com/verbum-paper/verbum-paper
- Owner: verbum-paper
- License: bsd-3-clause
- Created: 2022-06-02T20:13:28.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2022-10-17T19:06:41.000Z (about 3 years ago)
- Last Synced: 2025-03-27T04:33:34.571Z (8 months ago)
- Topics: function-plotter, latex, latex-document, latex-editor, latex-example, latex-examples, latex-paper, latex-pdf, math, math-functions, mathematics, paper, paper-notes, paper-presentation, scientific-paper, scientific-papers, scientific-publication, scientific-publications, scientific-publishing, scientific-research
- Language: HTML
- Homepage: https://verbum-paper.github.io
- Size: 11.1 MB
- Stars: 3
- Watchers: 0
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: readme.md
- Funding: .github/FUNDING.yml
- License: license
Awesome Lists containing this project
README
Verbum Paper - Share the math!
#

Verbum Paper is a software that is intended to be used to facilitate the sharing of formulas, equations, and things involving mathematics.
Through it you can write your file using CSS, HTML and Javascript code. You can import external libraries written in Javascript, such as for building graphics, or for something in particular.
Via Verbum Paper you can insert graphics for functions (eg 2nd degree functions). You can also insert LaTex code mixed in with your HTML code.
You can also copy your math expressions to Clipboard. This way you can easily share your math equations with your friends :smiley:
**If you liked this project, or if it was useful to you, please [consider becoming a sponsor](https://github.com/sponsors/verbum-paper) :blue_heart:**
:bookmark_tabs: Table of Contents
-----
* [Installation (Linux)](https://github.com/verbum-paper/verbum-paper#hammer_and_wrench-installation)
* [Copying to Clipboard](https://github.com/verbum-paper/verbum-paper#clipboard-copying-to-clipboard)
* [Exemple](https://github.com/verbum-paper/verbum-paper#page_facing_up-example)
* [LaTex code](https://github.com/verbum-paper/verbum-paper#white_square_button-latex-code)
* [Mathematical function graphs](https://github.com/verbum-paper/verbum-paper#heavy_plus_sign-mathematical-function-graphs)
* [General graphics](https://github.com/verbum-paper/verbum-paper#bar_chart-general-graphics)
* [Highlight code](https://github.com/verbum-paper/verbum-paper#computer-highlight-code)
* [Exporting files](https://github.com/verbum-paper/verbum-paper#page_with_curl-exporting-files)
* [Standard libraries and References](https://github.com/verbum-paper/verbum-paper#link-standard-libraries-and-references)
* [Author](https://github.com/verbum-paper/verbum-paper#smiley-author)
* [License](https://github.com/verbum-paper/verbum-paper#scroll-license)
-----
:hammer_and_wrench: Installation
---
Note: This installation process is for Linux environment.
Requirements:
- git
- unzip
- wget
Enter the directory where you want to install Verbum Paper, for example:
```bash
mkdir ~/verbum-paper
cd ~/verbum-paper
```
Run the install script:
```bash
wget -c https://raw.githubusercontent.com/verbum-paper/verbum-paper/main/verbum-install/verbum-install.sh
chmod +x verbum-install.sh
./verbum-install.sh
```
Creating shortcut in the operating system (Linux), example:
```bash
sudo ln -s "$HOME/verbum-paper/shortcut.sh" /usr/bin/verbum-paper
```
To open Verbum Paper, enter the command:
```bash
verbum-paper
```
:clipboard: Copying to Clipboard
---
To copy your document, in image form, to the Clipboard, click on the icon:

:page_facing_up: Example
---
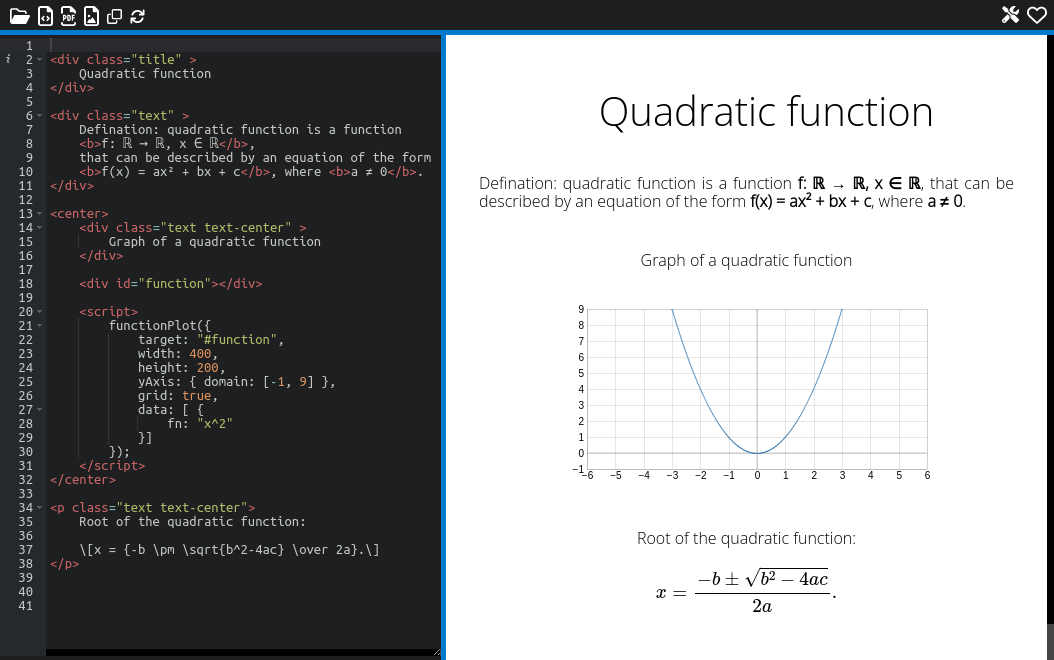
Below is a simple example, where we create a graph of a function, using the FunctionPlot library. And we make use of LaTex commands to display an equation.
```html
Quadratic function
Defination: quadratic function is a function
f: ℝ → ℝ, x ∈ ℝ,
that can be described by an equation of the form
f(x) = ax² + bx + c, where a ≠ 0.
Graph of a quadratic function
functionPlot({
target: "#function",
width: 400,
height: 200,
yAxis: { domain: [-1, 9] },
grid: true,
data: [ {
fn: "x^2"
}]
});
Root of the quadratic function:
\[x = {-b \pm \sqrt{b^2-4ac} \over 2a}.\]
```
The view will look like this:

:white_square_button: LaTex code
---
To insert LaTex code, you must follow the MathLive specification: https://cortexjs.io/mathlive/reference/commands/
Example to include an equation:
```latex
\[x = {-b \pm \sqrt{b^2-4ac} \over 2a}.\]
```
This code produces this view:

:heavy_plus_sign: Mathematical function graphs
---
### Function Plot - A 2d function plotter powered by D3
To create graphs of quadratic functions, the Function Plot library is used.
Exemple:
```html
```
```javascript
functionPlot({
target: "#function",
width: 400,
height: 200,
yAxis: { domain: [-1, 9] },
grid: true,
data: [ {
fn: "x^2"
}]
});
```
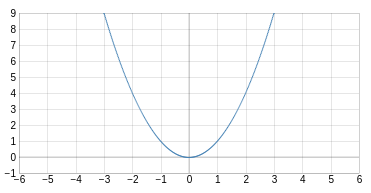
The code above will produce this view:

:bar_chart: General Graphics
---
### D3 - Data-Driven Documents
To produce graphics for different applications, it is recommended to use the D3 library.
Below is an example using the D3 library:
```html
```
```javascript
// Format JSON data.
var json_data = `
[
{ "date":"2013-04-28", "value":"135.98" },
{ "date":"2013-04-29", "value":"147.49" }
]
`;
// set the dimensions and margins of the graph
const margin = {top: 10, right: 30, bottom: 30, left: 60},
width = 460 - margin.left - margin.right,
height = 400 - margin.top - margin.bottom;
// append the svg object to the body of the page
const svg = d3.select("#d3-graph")
.append("svg")
.attr("width", width + margin.left + margin.right)
.attr("height", height + margin.top + margin.bottom)
.append("g")
.attr("transform", `translate(${margin.left},${margin.top})`);
json_data = JSON.parse(json_data);
for (var a=0; a it is a date format
const x = d3.scaleTime()
.domain(d3.extent(json_data, function(d) { return d.date; }))
.range([ 0, width ]);
svg.append("g")
.attr("transform", `translate(0, ${height})`)
.call(d3.axisBottom(x));
// Add Y axis
const y = d3.scaleLinear()
.domain([0, d3.max(json_data, function(d) { return +d.value; })])
.range([ height, 0 ]);
svg.append("g")
.call(d3.axisLeft(y));
// Add the line
svg.append("path")
.datum(json_data)
.attr("fill", "none")
.attr("stroke", "steelblue")
.attr("stroke-width", 1.5)
.attr("d", d3.line()
.x(function(d) { return x(d.date) })
.y(function(d) { return y(d.value) })
)
```
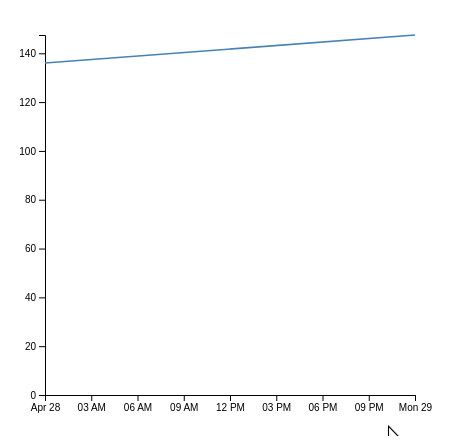
The code above will produce this view:

### Chart.js
You can also use the Chart.js library to create charts.
Exemple:
```html
```
```javascript
var xValues = [50,60,70,80,90,100,110,120,130,140,150];
var yValues = [7, 8, 8, 9, 9, 9, 10, 11, 14, 14, 15 ];
new Chart("chart-example", {
type: "line",
data: {
labels: xValues,
datasets: [{
fill: false,
lineTension: 0,
backgroundColor: "rgba(0,0,255,1.0)",
borderColor: "rgba(0,0,255,0.1)",
data: yValues
}]
},
options: {
legend: {display: false},
scales: {
yAxes: [{ticks: {min: 6, max:16}}],
}
}
});
```
Graph view:

:computer: Highlight code
---
To highlight code, it is recommended to use the Highlight.js library.
```html
functionPlot({
target: "#function",
width: 400,
height: 200,
yAxis: { domain: [-1, 9] },
grid: true,
data: [ {
fn: "x^2"
}]
});
```
:page_with_curl: Exporting files
---
To export your file to the formats: HTML, PNG and PDF; click on their respective icons.

:link: Standard libraries and References
---
### Math Live - LaTex
For use of LaTex commands, styling, and related details, go to the MathLive reference.
Support: Math and Text mode, Fractions and Binomials, Binary Operators, Functions, Bounds, Projections, Modulo, Unicode, Large Operators, Logic, Arrows, Accents, Relational Operators, Negated Relational Operators, Sets, Relational Set Operators, Greek, Hebrew, Letterlike Symbols, Delimiters, Punctuation, Spacing, Decorations, Notations, Colors, Font Styling, MathJax HTML Extension, Sizing, Various, MediaWiki, Physics, Chemistry, Macros, Environments / Matrixes, TeX Registers, TeX Primitives.
Link: https://cortexjs.io/mathlive/reference/commands/
### Function Plot
To visualize quadratic functions you can use the Function Plot library.
Support: Plotting a curve, Additional options, Grid, Domain, Number of samples, Annotations, Range and closed path, Logarithmic scales, Multiple graphs, Graph types, Tip, nth-root, Secants, Derivative, Linked graphs, Update, Function continuity, Circle, Parametric equations, Polar equations, Implicit functions, Points and polylines, Vectors, Advanced, Recipes.
Link: https://mauriciopoppe.github.io/function-plot/
### D3
D3.js is a JavaScript library for manipulating documents based on data.
Link: https://observablehq.com/@d3/gallery
### Chart.js
Simple yet flexible JavaScript charting for designers & developers.
Link: https://www.chartjs.org/docs/latest/samples/information.html
### Highlight.js
Syntax highlighting librarie.
Link: https://highlightjs.org/usage/
:smiley: Author
---
Sponsor: [melchisedech333](https://github.com/sponsors/melchisedech333)
Twitter: [Melchisedech333](https://twitter.com/Melchisedech333)
LinkedIn: [Melchisedech Rex](https://www.linkedin.com/in/melchisedech-rex-724152235/)
Blog: [melchisedech333.github.io](https://melchisedech333.github.io/)
:scroll: License
---
[ BSD-3-Clause license](./license) © Verbum Paper






