https://github.com/vercel/serve
Static file serving and directory listing
https://github.com/vercel/serve
cli command http node
Last synced: 6 days ago
JSON representation
Static file serving and directory listing
- Host: GitHub
- URL: https://github.com/vercel/serve
- Owner: vercel
- License: mit
- Created: 2016-04-27T03:58:25.000Z (over 9 years ago)
- Default Branch: main
- Last Pushed: 2024-10-15T17:41:51.000Z (over 1 year ago)
- Last Synced: 2025-05-06T20:19:02.273Z (9 months ago)
- Topics: cli, command, http, node
- Language: TypeScript
- Homepage: https://npmjs.com/package/serve
- Size: 1.31 MB
- Stars: 9,587
- Watchers: 107
- Forks: 697
- Open Issues: 139
-
Metadata Files:
- Readme: readme.md
- Contributing: contributing.md
- License: license.md
Awesome Lists containing this project
- stars - vercel/serve
- awesome-cli-apps - serve - Serve static files (https, CORS, GZIP compression, etc). (Development / HTTP Server)
- awesome-micro - Serve - Static file serving and directory listing (Built with Micro / Utilities)
- fucking-awesome-cli-apps - serve - Serve static files (https, CORS, GZIP compression, etc). (Development / HTTP Server)
- awesome-rainmana - vercel/serve - Static file serving and directory listing (TypeScript)
- awesome - serve - A Static file server. (App / CLI)
- awesome-nodejs - serve - 为静态文件或单页面应用提供服务 (Uncategorized / Uncategorized)
- jimsghstars - vercel/serve - Static file serving and directory listing (TypeScript)
- awesome-fe-resources - serve
- awesome-cli-apps-in-a-csv - serve - Serves a static site, single page application, or just a static file, and provides a neat interface for listing the directory's contents. (<a name="networking"></a>Networking)
- stars - serve
- awesome - serve
- awesome - vercel/serve
- awesome-libraries - serve
- awesome-cli-apps - serve - Serves a static site, single page application, or just a static file, and provides a neat interface for listing the directory's contents. (<a name="networking"></a>Networking)
- my-awesome-list - serve
- awesome - vercel/serve - Static file serving and directory listing (TypeScript)
- StarryDivineSky - vercel/serve
README

---
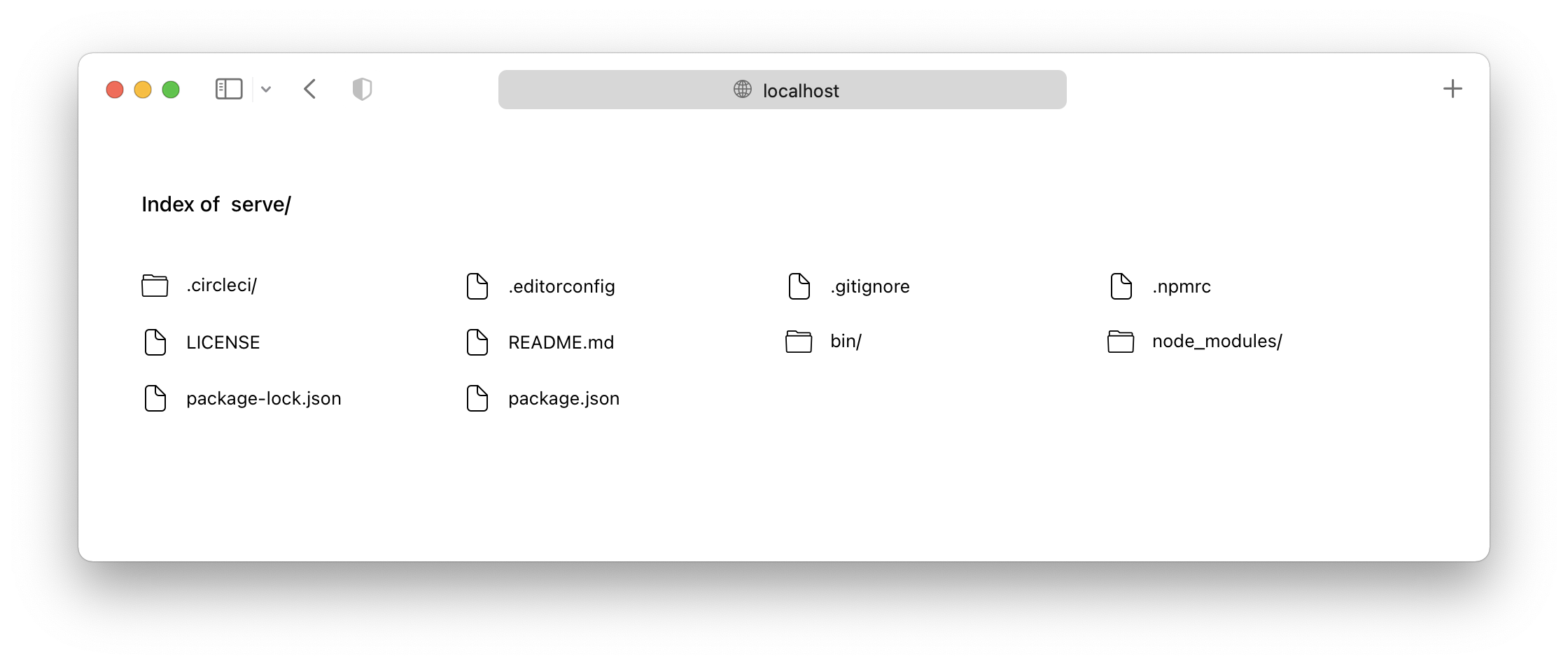
`serve` helps you serve a static site, single page application or just a static file (no matter if on your device or on the local network). It also provides a neat interface for listing the directory's contents:

> Once it's time to push your site to production, we recommend using [Vercel](https://vercel.com).
## Usage
> `serve` v14 onwards requires Node v14 to run. Please use `serve` v13 if you cannot upgrade to Node v14.
The quickest way to get started is to just run `npx serve` in your project's directory.
If you prefer, you can also install the package globally (you'll need at least [Node LTS](https://github.com/nodejs/Release#release-schedule)):
```bash
> npm install --global serve
```
Once that's done, you can run this command inside your project's directory...
```bash
> serve
```
...or specify which folder you want to serve:
```bash
> serve folder-name/
```
Finally, run this command to see a list of all available options:
```bash
> serve --help
```
Now you understand how the package works! :tada:
## Configuration
To customize `serve`'s behavior, create a `serve.json` file in the public folder and insert any of [these properties](https://github.com/vercel/serve-handler#options).
## API
The core of `serve` is [`serve-handler`](https://github.com/vercel/serve-handler), which can be used as middleware in existing HTTP servers:
```js
const handler = require('serve-handler');
const http = require('http');
const server = http.createServer((request, response) => {
// You pass two more arguments for config and middleware
// More details here: https://github.com/vercel/serve-handler#options
return handler(request, response);
});
server.listen(3000, () => {
console.log('Running at http://localhost:3000');
});
```
> You can also replace `http.createServer` with [`micro`](https://github.com/vercel/micro).
## Issues and Contributing
If you want a feature to be added, or wish to report a bug, please open an issue [here](https://github.com/vercel/serve/issues/new).
If you wish to contribute to the project, please read the [contributing guide](contributing.md) first.
## Credits
This project used to be called `list` and `micro-list`. But thanks to [TJ Holowaychuk](https://github.com/tj) handing us the new name, it's now called `serve` (which is much more definite).
## Author
Leo Lamprecht ([@leo](https://x.com/leo))

