https://github.com/vercel/vscode-material-icon-theme
Available on the VSCode Marketplace
https://github.com/vercel/vscode-material-icon-theme
Last synced: 6 months ago
JSON representation
Available on the VSCode Marketplace
- Host: GitHub
- URL: https://github.com/vercel/vscode-material-icon-theme
- Owner: vercel
- License: mit
- Fork: true (material-extensions/vscode-material-icon-theme)
- Created: 2020-06-08T17:44:59.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2020-06-11T22:36:37.000Z (about 5 years ago)
- Last Synced: 2024-09-18T03:38:09.513Z (10 months ago)
- Homepage: https://marketplace.visualstudio.com/items?itemName=PKief.material-icon-theme
- Size: 21.4 MB
- Stars: 10
- Watchers: 2
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- License: LICENSE.md
Awesome Lists containing this project
README

Material Icon Theme
Get the Material Design icons into your VS Code.
### File icons

### Folder icons

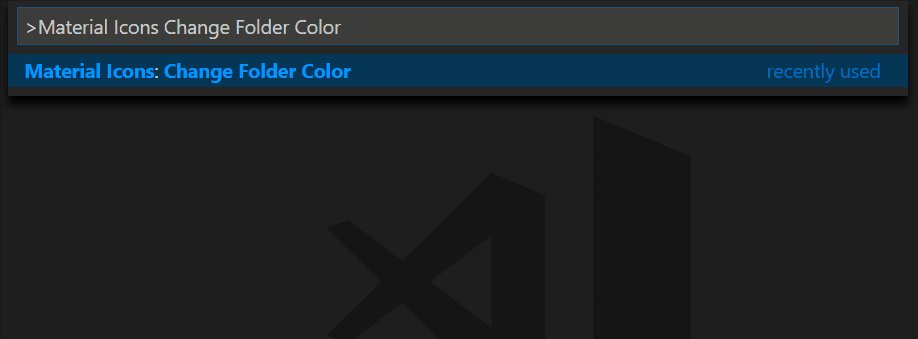
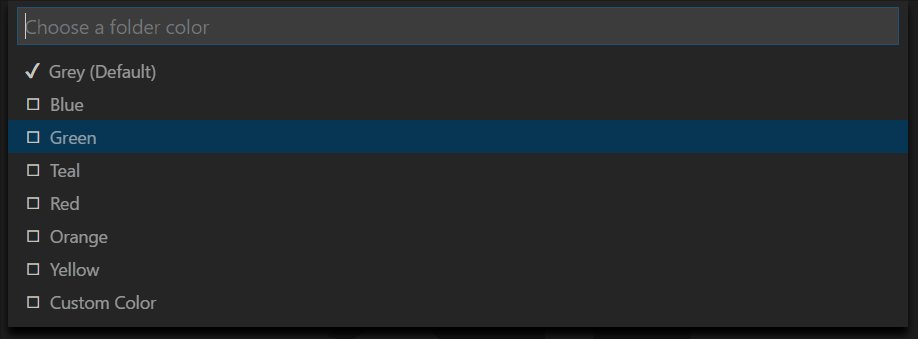
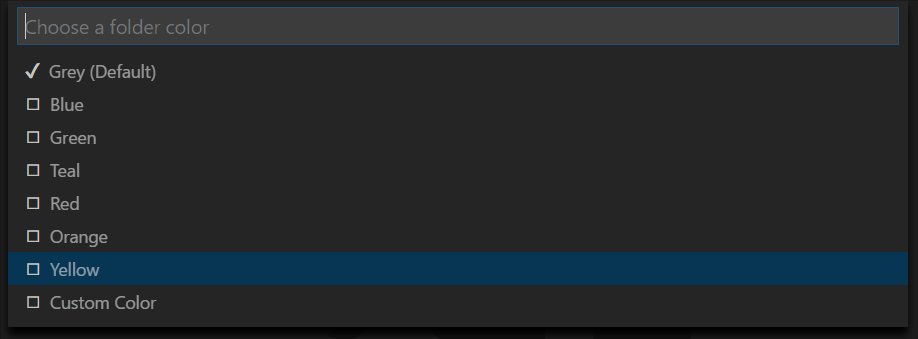
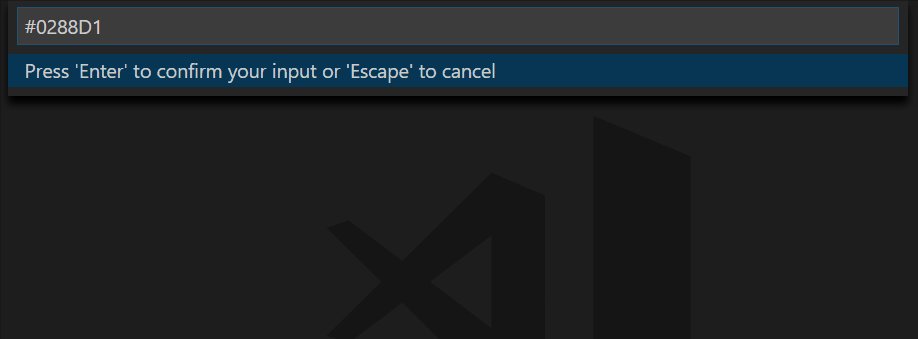
#### Customize folder color
You can change the color of the default folder icon using the command palette:

or via user settings:
```json
"material-icon-theme.folders.color": "#ef5350",
```
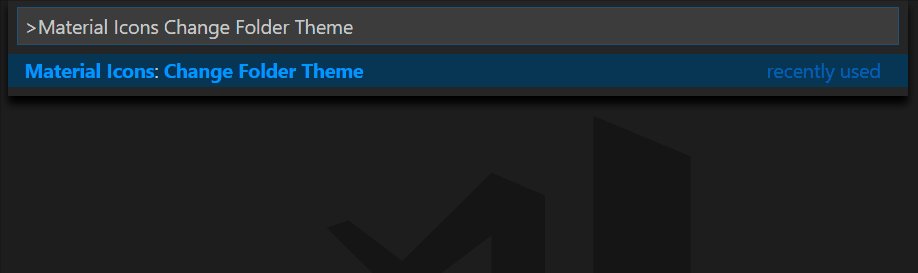
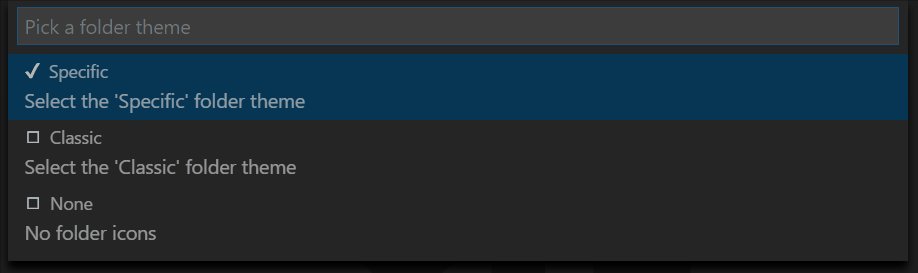
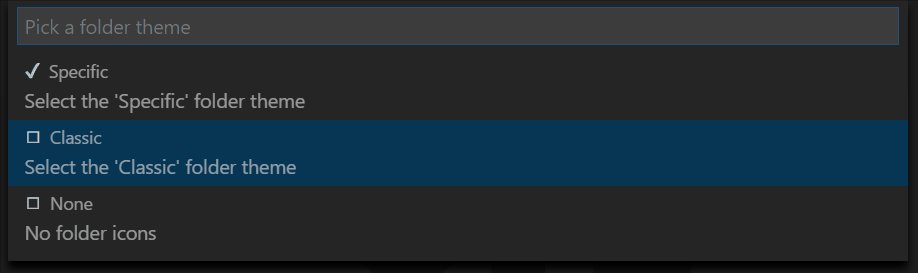
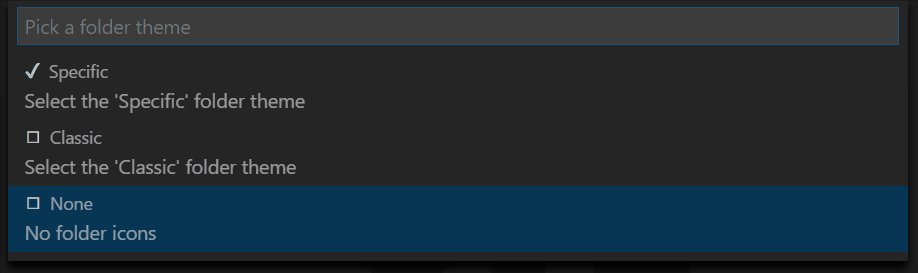
#### Folder themes
You can change the design of the folder icons using the command palette:

or via user settings:
```json
"material-icon-theme.folders.theme": "specific"
```
## Custom icon opacity
You can set a custom opacity for the icons:
```json
"material-icon-theme.opacity": 0.5
```
## Custom icon saturation
If colors do not make you happy you can change the icons to have less saturation making them look grayish or completely grayscale by setting saturation to 0:
```json
"material-icon-theme.saturation": 0.5
```
## Custom icon associations
You can customize the icon associations directly in the user settings.
### File associations
With the `*.[extension]` pattern you can define custom file icon associations. For example you could define an icon for `*.sample` and every file that ends with `.sample` will have the defined icon. Use `**.[extension]` with two asterisks to apply the file association also for the filenames ending with that file extension.
If there's no leading `*` it will be automatically configured as filename and not as file extension.
```json
"material-icon-theme.files.associations": {
"*.ts": "typescript",
"fileName.ts": "angular"
}
```
### Folder associations
The following configuration can customize the folder icons. It is also possible to overwrite existing associations and create nice combinations. For example you could change the folder theme to "classic" and define icons only for the folder names you like.
```json
"material-icon-theme.folders.associations": {
"customFolderName": "src",
"sample": "dist"
}
```
### Language associations
With the following configuration you can customize the language icons. It is also possible to overwrite existing associations.
```json
"material-icon-theme.languages.associations": {
"languageId": "iconName",
"json": "json"
}
```
Available language ids:
https://code.visualstudio.com/docs/languages/identifiers#_known-language-identifiers
You can see the available icon names in the overview above.
## One-click activation
After installation or update you can click on the 'Activate'-button to activate the icon theme, if you haven't already. The icons will be visible immediately.

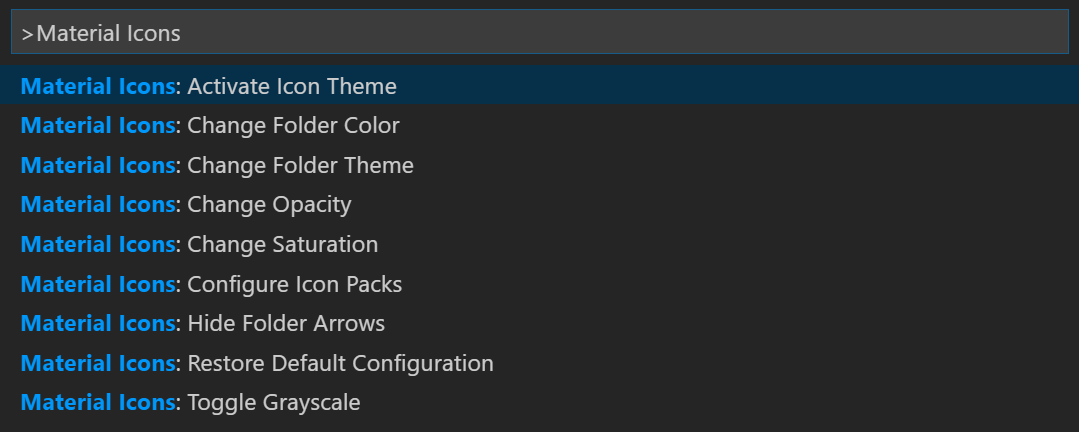
## Commands
Press `Ctrl-Shift-P` to open the command palette and type `Material Icons`.

| Command | Description |
| ----------------------------------- | --------------------------------------------------------------------------------------- |
| **Activate Icon Theme** | Activate the icon theme. |
| **Change Folder Color** | Change the color of the folder icons. |
| **Change Folder Theme** | Change the design of the folder icons. |
| **Change Opacity** | Change the opacity of the icons. |
| **Change Saturation** | Change the saturation value of the icons. |
| **Configure Icon Packs** | Select an icon pack that enables additional icons (e.g. for Angular, React, Ngrx). |
| **Hide Folder Arrows** | Hides the arrows next to the folder icons. |
| **Restore Default Configuration** | Reset the default configurations of the icon theme. |
| **Toggle Grayscale** | Sets the saturation of the icons to zero, so that they are grayscale. |
## Icon sources
* [Material Design Icons](https://materialdesignicons.com/)
* official icons
## Contributors
**Would you like to contribute?**
Take a look at the [contribution guidelines](https://github.com/PKief/vscode-material-icon-theme/blob/master/CONTRIBUTING.md) and open a [new issue](https://github.com/PKief/vscode-material-icon-theme/issues) or [pull request](https://github.com/PKief/vscode-material-icon-theme/pulls) on GitHub.