https://github.com/verticalgrain/CMSish
The worlds simplest CMS, using a google doc as a database / backend, and tabletop.js + handlebars.js as a frontend.
https://github.com/verticalgrain/CMSish
Last synced: 4 months ago
JSON representation
The worlds simplest CMS, using a google doc as a database / backend, and tabletop.js + handlebars.js as a frontend.
- Host: GitHub
- URL: https://github.com/verticalgrain/CMSish
- Owner: verticalgrain
- Created: 2017-03-11T22:15:40.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2022-02-18T18:37:44.000Z (over 3 years ago)
- Last Synced: 2024-10-28T05:12:25.313Z (9 months ago)
- Language: JavaScript
- Size: 282 KB
- Stars: 47
- Watchers: 5
- Forks: 3
- Open Issues: 2
-
Metadata Files:
- Readme: readme.md
Awesome Lists containing this project
README
# cmsish
🔴 UPDATE: Unfortunately, cmsish has stopped working, since Google deprecated the API method that is used by cmsish. I'll try to find some time to create a V2 with the new google sheets API. 🔴
cmsish is the most simple CMS in the world. Demo: [https://verticalgrain.github.io/CMSish/](https://verticalgrain.github.io/CMSish/)
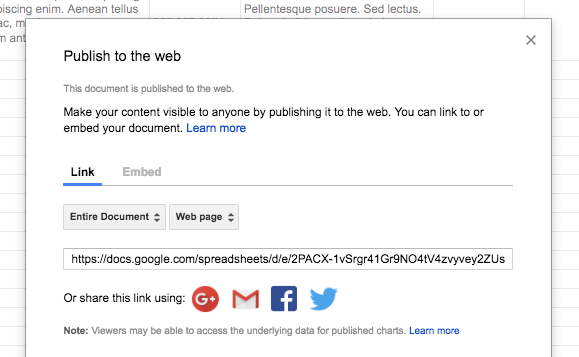
### Step 1: Create a google spreadsheet and enter some data. Select "File / Publish to the web" and copy the url in the pop-up.

### Step 2: Include cmsish.min.js in your project (found in dist/cmsish.min.js).
```
```
### Step 3: In your HTML, wrap your content in handlebars script tags. Include a data attribute with the URL to your spreadsheet.
```
<!-- All your HTML goes between these script tags -->
<!-- Stop your HTML now -->
```
### Step 4: Add content from the spreadsheet to your template with handlebars expressions. Handlebars expressions look like this: `{{ title }}`
Make your expressions by combining the spreadsheet sheet name and column name, separated by a period: `{{sheet-name.column-name}}`. Replace spaces with dashes, but leave the case the same as in your spreadsheet.
For example:
```
{{About-Us.Title}}
```
```
<!-- All your HTML goes between these script tags -->
<h1>{{About-Us.Title}}</h1>
<p>{{About-Us.Introtext}}</p>
<p>{{About-Us.Phone}}</p>
<p>{{About-Us.Testimonial}}</p>
<!-- Stop your HTML now -->
```
## Other options:
### Initiate cmsish in JS instead of with a data-spreadsheet-url attribute:
```
var myCms = new cmsish.init('GOOGLE_SPREADSHEET_URL');
```
### Loop through a collection.
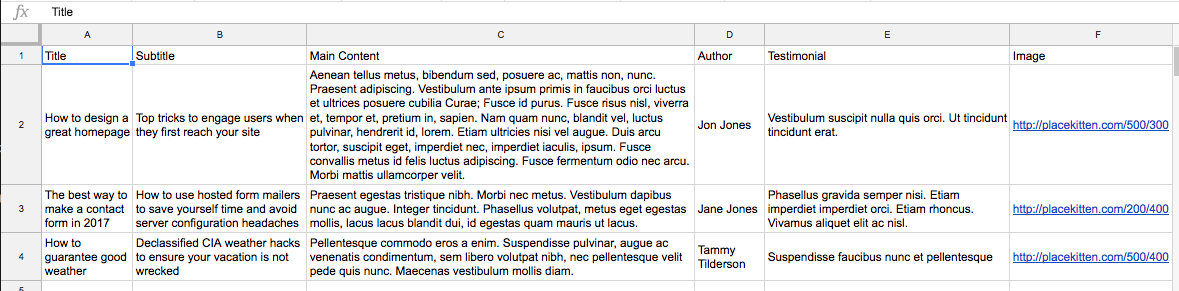
To make a collection, create a new sheet, and add multiple rows for each column.

Loop through a collection with the #each helper, using the name of the sheet as the collection name:
```
{{#each Posts}}
Post title: {{Title}}
Post author: {{Author}}
Post subtitle: {{Subtitle}}
Post main content: {{Main-Content}}
Post testimonial: {{Testimonial}}
{{/each}}
```
Access a single row of a collection by referring to it's index. Posts are zero indexed, so the first one is 0, the second 1, etc
```
Post title for post #2: {{Posts.1.Title}}
```