Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/vetal7777/react-sketch-pad
A minimalist drawing tool using React and TypeScript, ReactSketchPad allows users to draw and erase lines on a canvas. It combines the simplicity of sketching with the power of modern web technologies.
https://github.com/vetal7777/react-sketch-pad
canvas oop react typescript
Last synced: about 2 months ago
JSON representation
A minimalist drawing tool using React and TypeScript, ReactSketchPad allows users to draw and erase lines on a canvas. It combines the simplicity of sketching with the power of modern web technologies.
- Host: GitHub
- URL: https://github.com/vetal7777/react-sketch-pad
- Owner: Vetal7777
- Created: 2022-10-15T01:51:35.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2023-11-21T14:25:16.000Z (about 1 year ago)
- Last Synced: 2023-11-22T14:36:27.105Z (about 1 year ago)
- Topics: canvas, oop, react, typescript
- Language: TypeScript
- Homepage: https://react-sketch-pad.vercel.app/
- Size: 297 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# ReactSketchPad
## Overview
ReactSketchPad is an intuitive and interactive line-drawing application built using React and TypeScript. It provides a user-friendly interface for creating, visualizing, and manipulating lines on a canvas. This project is developed with Object-Oriented Programming (OOP) principles to ensure modularity and maintainability.
## Features
- **Two-Click Line Drawing**: Users can add lines by performing two clicks. The first click sets the starting point. As the mouse moves, the line dynamically extends from the starting point to the cursor's position. A second click sets the endpoint, adding the line to the canvas.
- **Contextual Right-Click Action**: If the user begins drawing and then right-clicks, the line in progress is discarded.
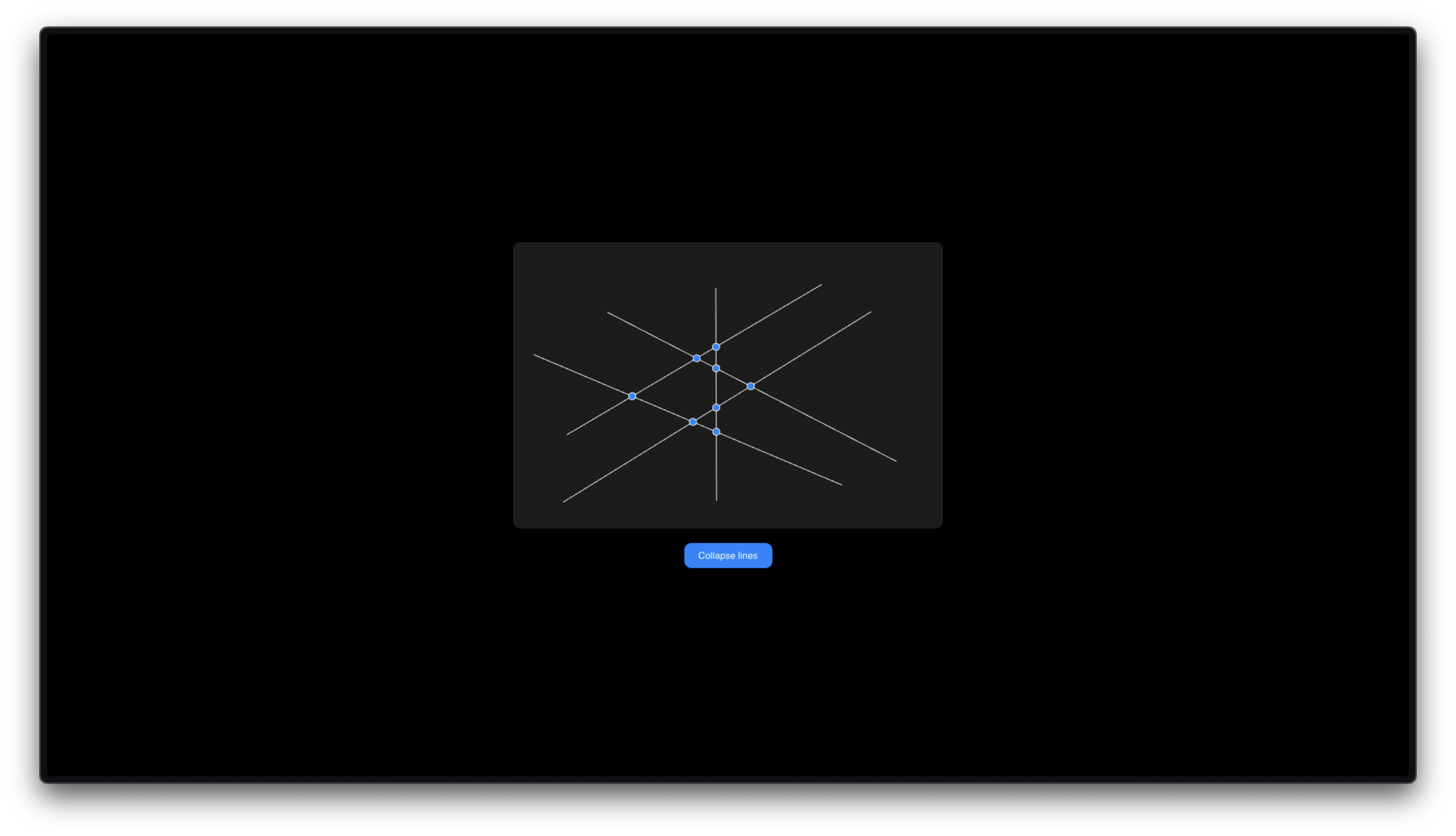
- **Intersection Indication**: Whenever a line intersects with another, a red dot appears at the intersection point, regardless of whether the line is being created or added to the canvas.
- **Line Collapse Animation**: A feature to "collapse lines" animates all lines converging to the center of each line within a 3-second timeframe.
## Technologies
- **Object-Oriented Programming (OOP)**: Ensures a well-organized code structure.
- **TypeScript**: Provides type safety and enhances code quality and maintainability.
- **React**: Offers a robust framework for building the user interface.


## Getting Started
To get started with ReactSketchPad:
1. Clone the repository.
2. Install the required dependencies.
3. Run the application locally to start drawing.
## Contributing
Contributions to ReactSketchPad are welcome! Please refer to our contribution guidelines for more details on how to participate in the development of this project.