https://github.com/victorkvarghese/react-native-query-boilerplate
React Native App Boilerplate using React Query, Zustand (un-opinionated small, fast and scalable solution)
https://github.com/victorkvarghese/react-native-query-boilerplate
android hermes ios react-native react-native-boilerplate react-native-gesture-handler react-native-paper react-navigation react-query reactjs zustand
Last synced: 2 months ago
JSON representation
React Native App Boilerplate using React Query, Zustand (un-opinionated small, fast and scalable solution)
- Host: GitHub
- URL: https://github.com/victorkvarghese/react-native-query-boilerplate
- Owner: victorkvarghese
- License: mit
- Created: 2021-10-09T12:24:27.000Z (about 4 years ago)
- Default Branch: main
- Last Pushed: 2023-03-22T12:08:23.000Z (over 2 years ago)
- Last Synced: 2024-12-09T05:42:53.071Z (11 months ago)
- Topics: android, hermes, ios, react-native, react-native-boilerplate, react-native-gesture-handler, react-native-paper, react-navigation, react-query, reactjs, zustand
- Language: Java
- Homepage:
- Size: 1.5 MB
- Stars: 183
- Watchers: 5
- Forks: 31
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# 🚀 React Native Query Boilerplate with Zustand (RN / Expo)
[](https://facebook.github.io/react-native/)
[](https://reactnavigation.org/)
## Built using
## Features
- [Expo](https://docs.expo.dev/) support. Check expo branch.
- [Typescript](https://www.typescriptlang.org/) support.
- [React Hooks](https://reactjs.org/docs/hooks-intro.html)
- [React Query](https://react-query.tanstack.com)
- [Zustand](https://github.com/pmndrs/zustand)
- [React Navigation](https://reactnavigation.org/) with [Authentication flow](https://reactnavigation.org/docs/auth-flow) baked in & theming support.
- [React Native Gesture Handler](https://github.com/kmagiera/react-native-gesture-handler)
- [React Native Paper](https://callstack.github.io/react-native-paper/)- with theming support
- [React Native Vector Icons](https://github.com/oblador/react-native-vector-icons)
- [Jest](https://facebook.github.io/jest/)
- [Eslint](http://eslint.org/) ([Airbnb config](https://github.com/airbnb/javascript/tree/master/packages/eslint-config-airbnb))
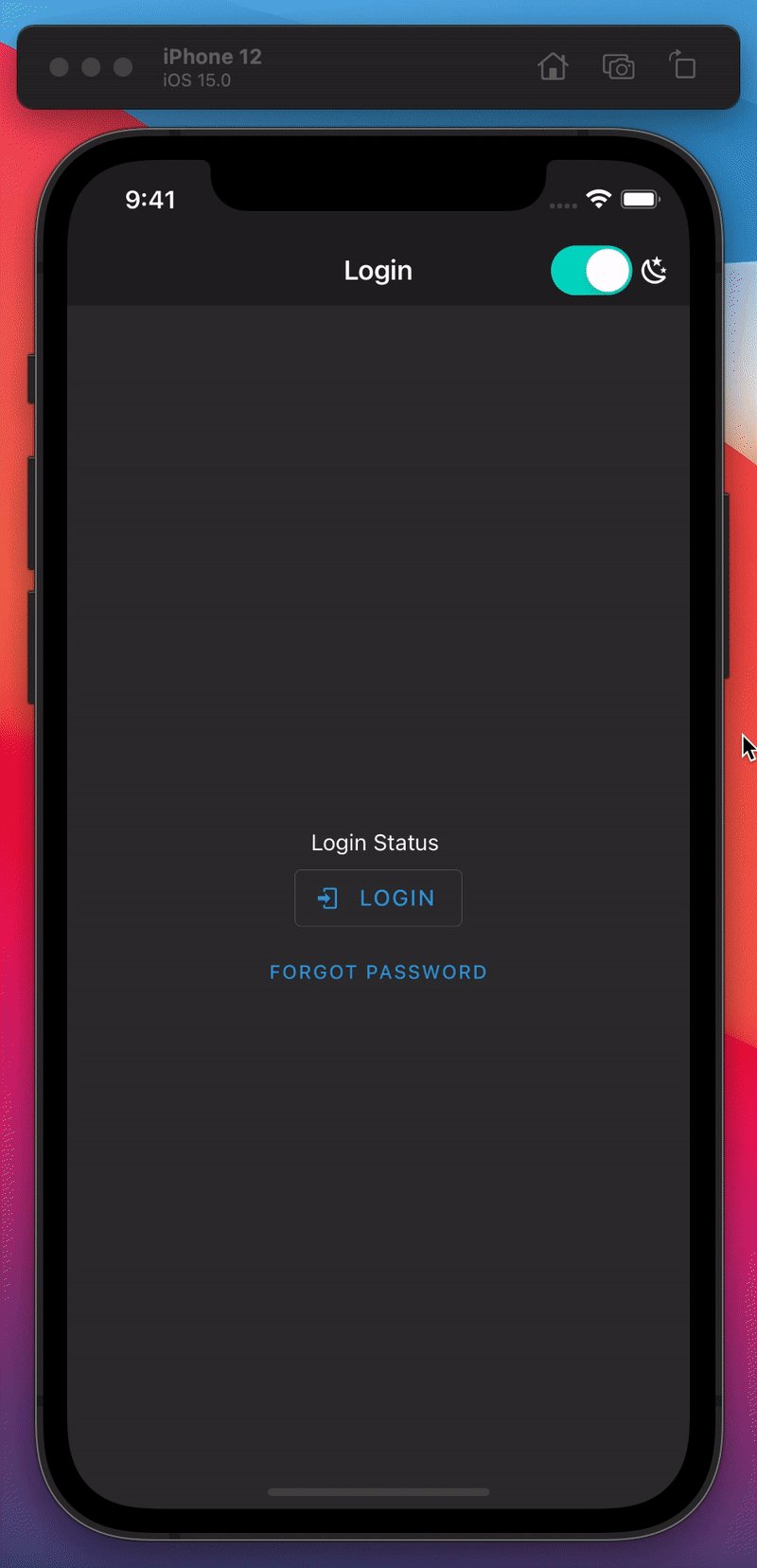
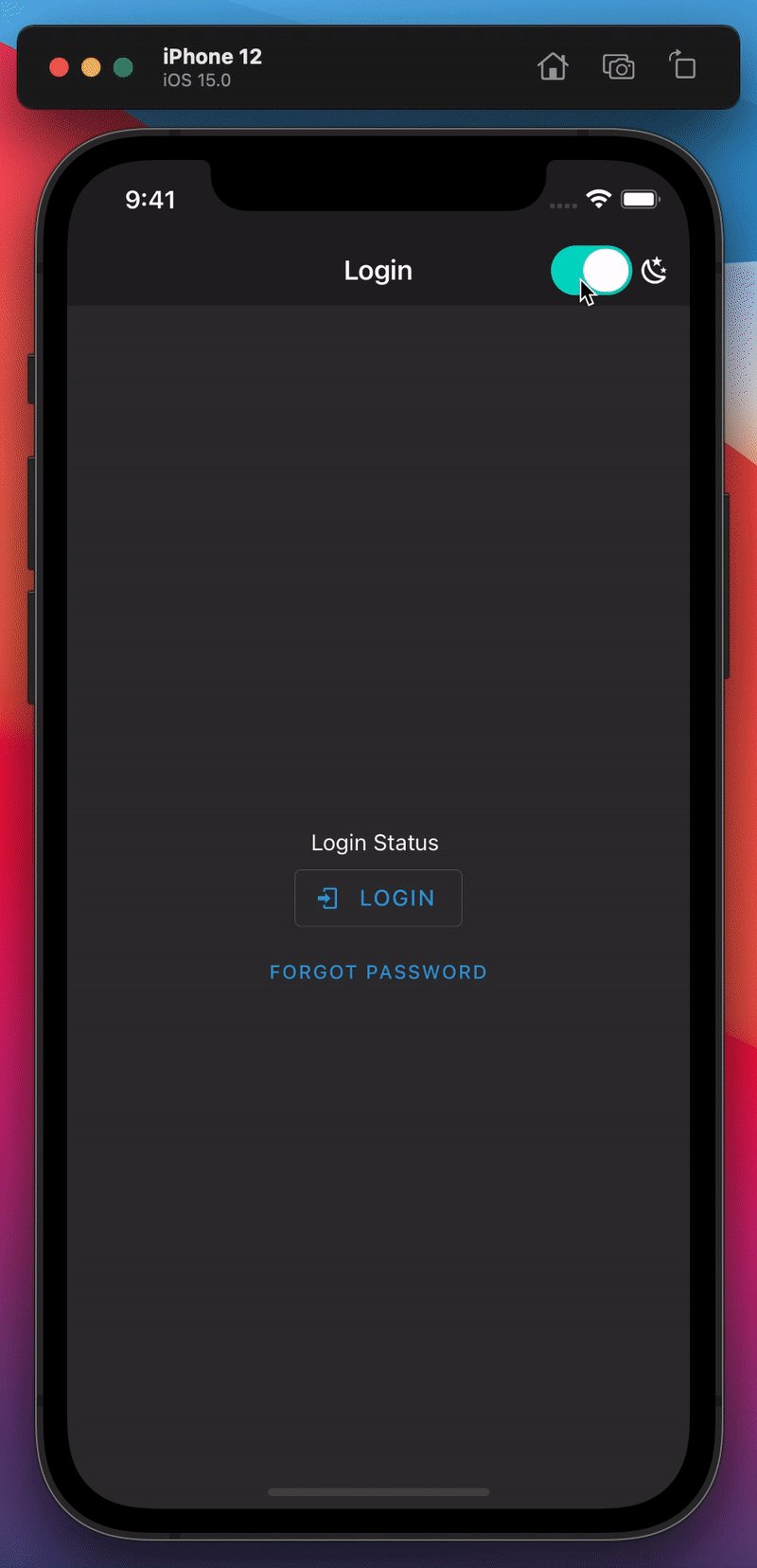
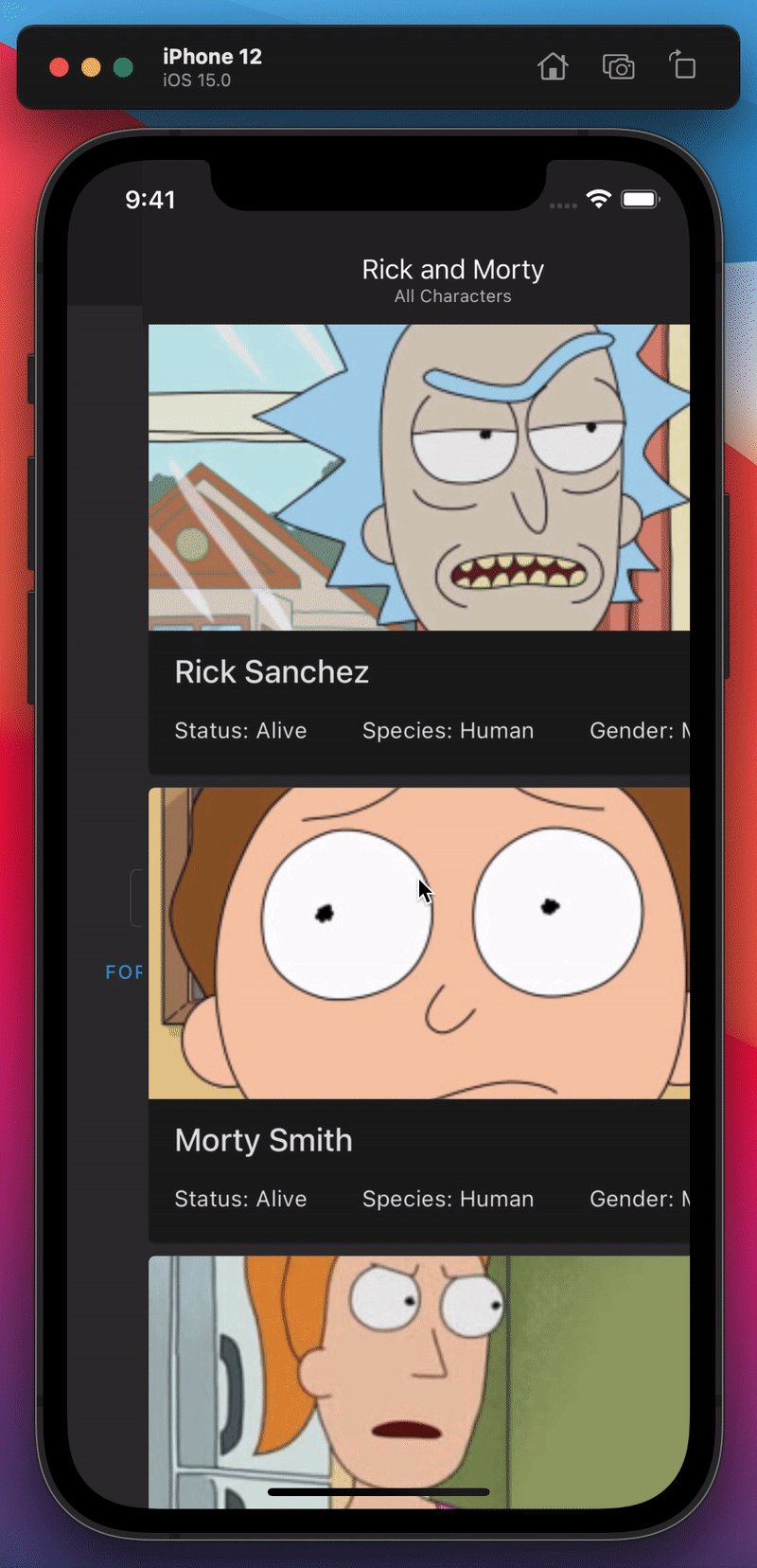
## How this looks

## Prerequisites
- [Node](https://nodejs.org) v10 (it is recommended to install it via [NVM](https://github.com/creationix/nvm))
- [Yarn](https://yarnpkg.com/)
- A development machine set up for React Native by following [these instructions](https://facebook.github.io/react-native/docs/getting-started.html)
## Getting Started
1. Clone this repo, `git clone https://github.com/victorkvarghese/react-native-zustand-boilerplate.git `
2. Go to project's root directory, `cd `
3. Remove `.git` folder, `rm -rf .git`
4. Use [React Native Rename](https://github.com/junedomingo/react-native-rename) to update project name `$ npx react-native-rename `
5. Run `yarn` to install dependencies
6. Start the packager with `yarn start`
7. Connect a mobile device to your development machine
8. Run the test application:
- On Android:
- Run `react-native run-android` or Use Android Studio (Recommended)
- On iOS:
- Open `ios/YourReactProject.xcworkspace` in Xcode
- Hit `Run` after selecting the desired device
9. Enjoy!!!
## Contributing
PRs are welcome