https://github.com/victornpb/rollup-plugin-baked-env
A Rollup Plugin for baking a process.env module inside your code
https://github.com/victornpb/rollup-plugin-baked-env
constants define env environment-variables rollup rollup-plugin
Last synced: 7 months ago
JSON representation
A Rollup Plugin for baking a process.env module inside your code
- Host: GitHub
- URL: https://github.com/victornpb/rollup-plugin-baked-env
- Owner: victornpb
- License: mit
- Created: 2022-05-02T22:20:58.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2023-02-27T06:59:04.000Z (over 2 years ago)
- Last Synced: 2024-04-15T09:23:55.766Z (over 1 year ago)
- Topics: constants, define, env, environment-variables, rollup, rollup-plugin
- Language: JavaScript
- Homepage: https://www.npmjs.com/package/rollup-plugin-baked-env
- Size: 1.46 MB
- Stars: 3
- Watchers: 3
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
- awesome - baked-env - Import `process.env` as a module for baking environment variables at build time. (Plugins / Modules)
README
# rollup-plugin-baked-env
[](LICENSE)
[](package.json)
[](https://www.codefactor.io/repository/github/victornpb/rollup-plugin-baked-env)
[](https://coveralls.io/github/victornpb/rollup-plugin-baked-env)
[](https://travis-ci.org/victornpb/rollup-plugin-baked-env)
[](https://www.npmjs.com/package/rollup-plugin-baked-env)
[](https://www.npmjs.com/package/rollup-plugin-baked-env)
[](https://www.npmjs.com/package/rollup-plugin-baked-env)
[](https://www.npmjs.com/package/rollup-plugin-baked-env)

This plugin allow you to use environment variables inside your code by importing "process.env" as a module. The environment variable will be baked in your code at compile time. Only the variables being used are included in your bundled file.
# Usage Examples
Inside your code you can do something like this:
## Basic usage
```js
import { FOO_BAR } from 'process.env';
// use the variable
if (FOO_BAR === 'foo') {
// do stuff
}
```
## Import variable, aliasing it to another name
```js
import { FOO_BAR as myFooBar } from 'process.env';
if (myFooBar) {
// code
}
else {
// code
}
```
## Import multiple variables
```js
import { NODE_ENV, FOO, BAR } from 'process.env';
console.log(FOO, BAR);
if (NODE_ENV === 'production') {
// code
}
```
## Readability and consistency
If you used to plugins like EnvironmentPlugin or DefinePlugin they use find/replace to replace the constants in your source codoe, but reading the code it's unclear where a variable is coming from, also ESLint and prettier thinks those variables are globals, since there's no reference about then anywhere. This fixes the, whithout having to make a whitelist.
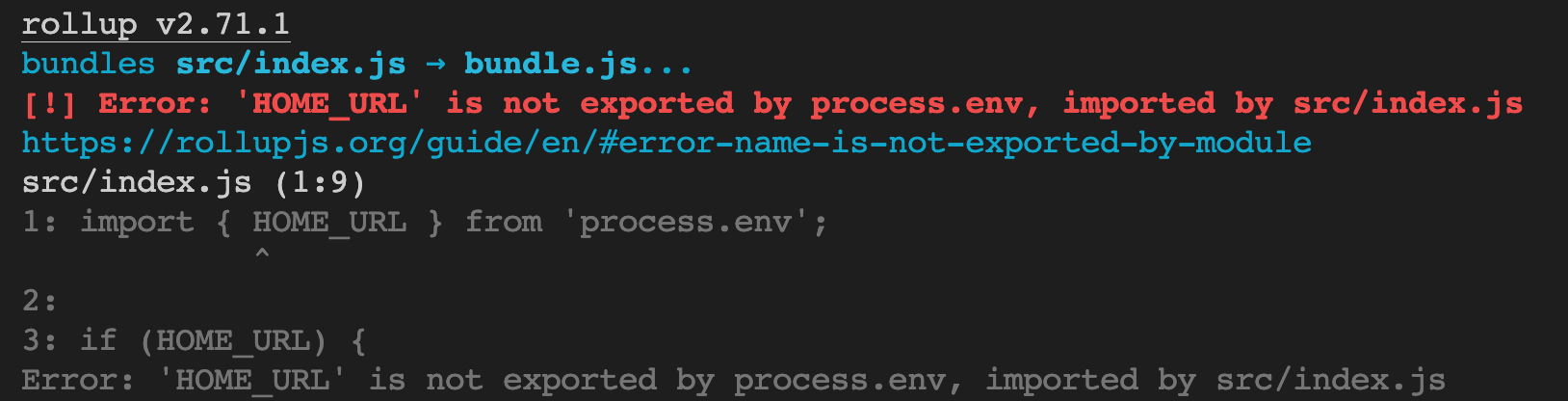
## Validation by default
Your code will fail to compile if the code imports variables that are not set!


## Caveats importing all variables
If you do `import * as env from 'process.env'` never use the `env` variable directly!
This will cause rollup to embed ALL environment variables inside your bundle.
Works fine, but not recommended:
```js
import * as env from 'process.env'; // ✋ AVOID!
if (env.production !== 'production') {
console.log('My home directory is ' + env.HOME);
}
```
Because if you do this, bad things happen:
```js
import * as env from 'process.env'; // ✋ BAD!
console.log(env); // 🚫 BAD! (DON'T DO THIS!)
Object.keys(env).filter(/* ... */) // 🚫 BAD! (if you access the env at runtime, it will force rollup to embed everything)
```
# Installation
## [NPM](https://npmjs.com/package/rollup-plugin-baked-env)
npm install --D rollup-plugin-baked-env
## [Yarn](https://github.com/yarnpkg/yarn)
yarn add --dev rollup-plugin-baked-env
# Adding to your project
#### rollup.config.js
```js
import bakedEnv from 'rollup-plugin-baked-env';
export default {
// ...
plugins: [
bakedEnv(),
],
};
```
## Options
bakedEnv(variables, options)
| Parameters | Description | Type | Default Value |
|-----------------------|-----------------------------------------------------------------------------------|---------|-----------------|
| `variables` | The variables to be exposed. | object | `process.env` |
| `options.moduleName` | The name of the faux module. You can choose another name like 'environment_vars'` | string | `'process.env'` |
| `options.preferConst` | Embed variables in the code as const instead of var. | boolean | `true` |
| `options.compact` | Generate code without line breaks. | boolean | `false` |
| `options.indent` | The indentation to use in the generated code. | string | `'\t'` |
### Options example
```js
import bakedEnv from 'rollup-plugin-baked-env';
const myVariables = {
MY_VAR_1: 'value1',
MY_VAR_2: 'value2',
};
export default {
// ...
plugins: [
bakedEnv(myVariables, {
moduleName: 'enviroment_vars', // expose variables as a module called 'enviroment_vars' example: `import { FOO } from 'enviroment_vars';`
preferConst: true,
compact: false,
indent: ' ',
}),
],
};
```
## License
The code is available under the [MIT](LICENSE) license.
## Contributing
We are open to contributions, see [CONTRIBUTING.md](CONTRIBUTING.md) for more info.