https://github.com/vikmeup/SCLAlertView-Swift
Beautiful animated Alert View. Written in Swift
https://github.com/vikmeup/SCLAlertView-Swift
Last synced: 6 months ago
JSON representation
Beautiful animated Alert View. Written in Swift
- Host: GitHub
- URL: https://github.com/vikmeup/SCLAlertView-Swift
- Owner: vikmeup
- License: mit
- Created: 2014-06-06T09:06:43.000Z (over 11 years ago)
- Default Branch: master
- Last Pushed: 2024-01-05T10:18:13.000Z (about 2 years ago)
- Last Synced: 2024-12-03T12:03:33.243Z (about 1 year ago)
- Language: Swift
- Homepage:
- Size: 3.8 MB
- Stars: 5,328
- Watchers: 137
- Forks: 766
- Open Issues: 149
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-ios - SCLAlertView-Swift - Beautiful animated Alert View, written in Swift. (UI / Alert & Action Sheet)
- awesome-mobile-ui - vikmeup/SCLAlertView-Swift
- awesome-swift - SCLAlertView - Animated Alert view. (Libs / UI)
- awesome-swift - SCLAlertView - Animated Alert view. (Libs / UI)
- awesome-ios - SCLAlertView-Swift - Animated Alert View written in Swift, which can be used as a `UIAlertView` or `UIAlertController` replacement. [•](https://raw.githubusercontent.com/vikmeup/SCPopUpView/master/successScreenshot.png) (Content / Alert)
- awesome-ios-star - SCLAlertView-Swift - Beautiful animated Alert View, written in Swift. (UI / Alert & Action Sheet)
- fucking-awesome-swift - SCLAlertView - Animated Alert view. (Libs / UI)
- awesome-swift-cn - SCLAlertView - Animated Alert view. (Libs / UI)
- awesome-swift - SCLAlertView - Beautiful animated Alert View. Written in Swift ` 📝 a year ago` (UI [🔝](#readme))
- awesome-ios-1 - vikmeup / SCLAlertView-Swift
- fucking-awesome-ios - SCLAlertView-Swift - Beautiful animated Alert View, written in Swift. (UI / Alert & Action Sheet)
- awesome-swift-lib-hunt - SCLAlertView - Beautiful and customizable alert view library (UI)
README
SCLAlertView
===========
[](http://cocoadocs.org/docsets/SCLAlertView/)
[](https://github.com/Carthage/Carthage)
Animated Alert View written in Swift, which can be used as a `UIAlertView` or `UIAlertController` replacement with nice customization features.
_

Easy to use
----
### Get Started
```swift
// Get started
SCLAlertView().showInfo("Important info", subTitle: "You are great")
```
### Updating the alert view
```swift
let alertViewResponder: SCLAlertViewResponder = SCLAlertView().showSuccess("Hello World", subTitle: "This is a more descriptive text.")
// Upon displaying, change/close view
alertViewResponder.setTitle("New Title") // Rename title
alertViewResponder.setSubTitle("New description") // Rename subtitle
alertViewResponder.close() // Close view
```
### Alternative alert types
```
SCLAlertView().showError("Hello Error", subTitle: "This is a more descriptive error text.") // Error
SCLAlertView().showNotice("Hello Notice", subTitle: "This is a more descriptive notice text.") // Notice
SCLAlertView().showWarning("Hello Warning", subTitle: "This is a more descriptive warning text.") // Warning
SCLAlertView().showInfo("Hello Info", subTitle: "This is a more descriptive info text.") // Info
SCLAlertView().showEdit("Hello Edit", subTitle: "This is a more descriptive info text.") // Edit
```
### Raw call to showTitle()
```swift
SCLAlertView().showTitle(
"Congratulations", // Title of view
subTitle: "Operation successfully completed.", // String of view
duration: 2.0, // Duration to show before closing automatically, default: 0.0
completeText: "Done", // Optional button value, default: ""
style: .success, // Styles - see below.
colorStyle: UIColorFromRGB(0xA429FF),
colorTextButton: .white
)
```
### Controls
#### Custom Appearance
```swift
// SCLAlertView.SCLAppearanc has more than 15 different properties to customize. See below.
let appearance = SCLAlertView.SCLAppearance(
kTitleFont: UIFont(name: "HelveticaNeue", size: 20)!,
kTextFont: UIFont(name: "HelveticaNeue", size: 14)!,
kButtonFont: UIFont(name: "HelveticaNeue-Bold", size: 14)!,
showCloseButton: false
)
let alert = SCLAlertView(appearance: appearance)
```
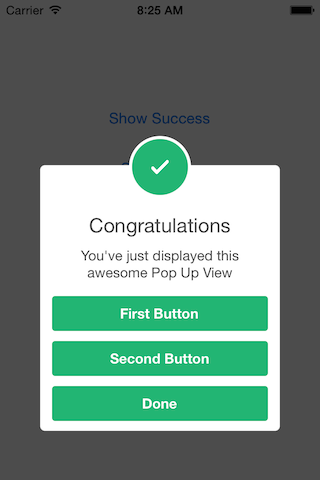
#### Add buttons
```swift
let alertView = SCLAlertView()
alertView.addButton("First Button", target:self, selector:Selector("firstButton"))
alertView.addButton("Second Button") {
print("Second button tapped")
}
alertView.showSuccess("Button View", subTitle: "This alert view has buttons")
```
#### Hide default close button
```swift
let appearance = SCLAlertView.SCLAppearance(
showCloseButton: false
)
let alertView = SCLAlertView(appearance: appearance)
alertView.showSuccess("No button", subTitle: "You will have hard times trying to close me")
```
#### Hide default close button & a duration to close the alert
```swift
let appearance = SCLAlertView.SCLAppearance(
showCloseButton: false
)
let alertView = SCLAlertView(appearance: appearance)
alertView.showWarning("No button", subTitle: "Just wait for 3 seconds and I will disappear", duration: 3)
```
#### Hide alert icon
```swift
let appearance = SCLAlertView.SCLAppearance(
showCircularIcon: false
)
let alertView = SCLAlertView(appearance: appearance)
alertView.showSuccess("No icon", subTitle: "This is a clean alert without Icon!")
```
#### Use a custom icon
```swift
let appearance = SCLAlertView.SCLAppearance(
showCircularIcon: true
)
let alertView = SCLAlertView(appearance: appearance)
let alertViewIcon = UIImage(named: "IconImage") //Replace the IconImage text with the image name
alertView.showInfo("Custom icon", subTitle: "This is a nice alert with a custom icon you choose", circleIconImage: alertViewIcon)
```
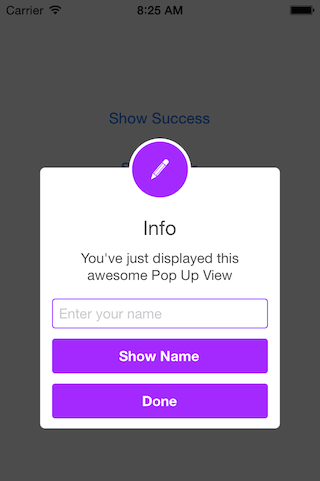
#### Add Text fields
```swift
// Add a text field
let alert = SCLAlertView()
let txt = alert.addTextField("Enter your name")
alert.addButton("Show Name") {
print("Text value: \(txt.text)")
}
alert.showEdit("Edit View", subTitle: "This alert view shows a text box")
```
#### Use a custom subview instead of a subtitle
```swift
// Example of using the view to add two text fields to the alert
// Create custom Appearance Configuration
let appearance = SCLAlertView.SCLAppearance(
kTitleFont: UIFont(name: "HelveticaNeue", size: 20)!,
kTextFont: UIFont(name: "HelveticaNeue", size: 14)!,
kButtonFont: UIFont(name: "HelveticaNeue-Bold", size: 14)!,
showCloseButton: false,
dynamicAnimatorActive: true
)
// Initialize SCLAlertView using custom Appearance
let alert = SCLAlertView(appearance: appearance)
// Creat the subview
let subview = UIView(frame: CGRect(x: 0,y: 0,width: 216,height: 70))
let x = (subview.frame.width - 180) / 2
// Add textfield 1
let textfield1 = UITextField(frame: CGRect(x: x,y: 10,width: 180,height: 25))
textfield1.layer.borderColor = UIColor.green.cgColor
textfield1.layer.borderWidth = 1.5
textfield1.layer.cornerRadius = 5
textfield1.placeholder = "Username"
textfield1.textAlignment = NSTextAlignment.center
subview.addSubview(textfield1)
// Add textfield 2
let textfield2 = UITextField(frame: CGRect(x: x,y: textfield1.frame.maxY + 10,width: 180,height: 25))
textfield2.isSecureTextEntry = true
textfield2.layer.borderColor = UIColor.blue.cgColor
textfield2.layer.borderWidth = 1.5
textfield2.layer.cornerRadius = 5
textfield1.layer.borderColor = UIColor.blue.cgColor
textfield2.placeholder = "Password"
textfield2.textAlignment = NSTextAlignment.center
subview.addSubview(textfield2)
// Add the subview to the alert's UI property
alert.customSubview = subview
_ = alert.addButton("Login") {
print("Logged in")
}
// Add Button with visible timeout and custom Colors
let showTimeout = SCLButton.ShowTimeoutConfiguration(prefix: "(", suffix: " s)")
_ = alert.addButton("Timeout Button", backgroundColor: UIColor.brown, textColor: UIColor.yellow, showTimeout: showTimeout) {
print("Timeout Button tapped")
}
let timeoutValue: TimeInterval = 10.0
let timeoutAction: SCLAlertView.SCLTimeoutConfiguration.ActionType = {
print("Timeout occurred")
}
_ = alert.showInfo("Login", subTitle: "", timeout: SCLAlertView.SCLTimeoutConfiguration(timeoutValue: timeoutValue, timeoutAction: timeoutAction))
```
#### List of properties to customize
```swift
// Button
kButtonFont: UIFont
buttonCornerRadius : CGFloat
showCloseButton: Bool
kButtonHeight: CGFloat
// Circle Image
showCircularIcon: Bool
kCircleTopPosition: CGFloat
kCircleBackgroundTopPosition: CGFloat
kCircleHeight: CGFloat
kCircleIconHeight: CGFloat
// Text
kTitleFont: UIFont
kTitleTop:CGFloat
kTitleHeight:CGFloat
kTextFont: UIFont
kTextHeight: CGFloat
kTextFieldHeight: CGFloat
kTextViewdHeight: CGFloat
// View
kDefaultShadowOpacity: CGFloat
kWindowWidth: CGFloat
kWindowHeight: CGFloat
shouldAutoDismiss: Bool // Set this false to 'Disable' Auto hideView when SCLButton is tapped
fieldCornerRadius : CGFloat
contentViewCornerRadius : CGFloat
disableTapGesture: Bool // set this to true if adding tableview to subView
```
### Alert View Styles
```swift
enum SCLAlertViewStyle: Int {
case success, error, notice, warning, info, edit, wait, question
}
```
### Alert show animation Styles
```swift
// Animation Styles
public enum SCLAnimationStyle {
case noAnimation, topToBottom, bottomToTop, leftToRight, rightToLeft
}
```
Installation
---
SCLAlertView is available through
### [CocoaPods](http://cocoapods.org)
To install add the following line to your Podfile:
pod 'SCLAlertView'
### [Carthage](https://github.com/Carthage/Carthage)
To install add the following line to your Cartfile:
`github "vikmeup/SCLAlertView-Swift" "master"`
Collaboration
---
I tried to build an easy to use API, while beeing flexible enough for multiple variations, but I'm sure there are ways of improving and adding more features, so feel free to collaborate with ideas, issues and/or pull requests.
Incoming improvements
---
- More animations
- Performance tests
Has been developed initially for the [Scroll Feed](https://itunes.apple.com/us/app/scroll-feed/id842422195?ls=1&mt=8) app
- Design [@SherzodMx](https://twitter.com/SherzodMx) Sherzod Max
- Development [@vikmeup](https://twitter.com/vikmeup) Viktor Radchenko
- Improvements by [@bih](http://github.com/bih) Bilawal Hameed, [@rizjoj](http://github.com/rizjoj) Riz Joj