Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/viko16/vuepress-theme-simple
✏️ Very Simple Blog Theme for VuePress
https://github.com/viko16/vuepress-theme-simple
blog-theme vuepress vuepress-blog vuepress-theme
Last synced: about 20 hours ago
JSON representation
✏️ Very Simple Blog Theme for VuePress
- Host: GitHub
- URL: https://github.com/viko16/vuepress-theme-simple
- Owner: viko16
- License: mit
- Created: 2019-02-02T03:15:40.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2022-01-01T13:09:08.000Z (about 3 years ago)
- Last Synced: 2025-01-30T06:16:43.271Z (21 days ago)
- Topics: blog-theme, vuepress, vuepress-blog, vuepress-theme
- Language: Stylus
- Homepage:
- Size: 41 KB
- Stars: 93
- Watchers: 3
- Forks: 13
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# vuepress-theme-simple
[](https://www.npmjs.com/package/vuepress-theme-simple)
[](https://github.com/viko16/vuepress-theme-simple/blob/master/LICENSE)
[](https://david-dm.org/viko16/vuepress-theme-simple)
> ✏️ Very Simple Blog Theme for VuePress.

Demo: [My Personal Blog](https://ukn.me/) ([Source](https://github.com/viko16/vuepress-blog))
## Features
- 💡 Simple Configuration.
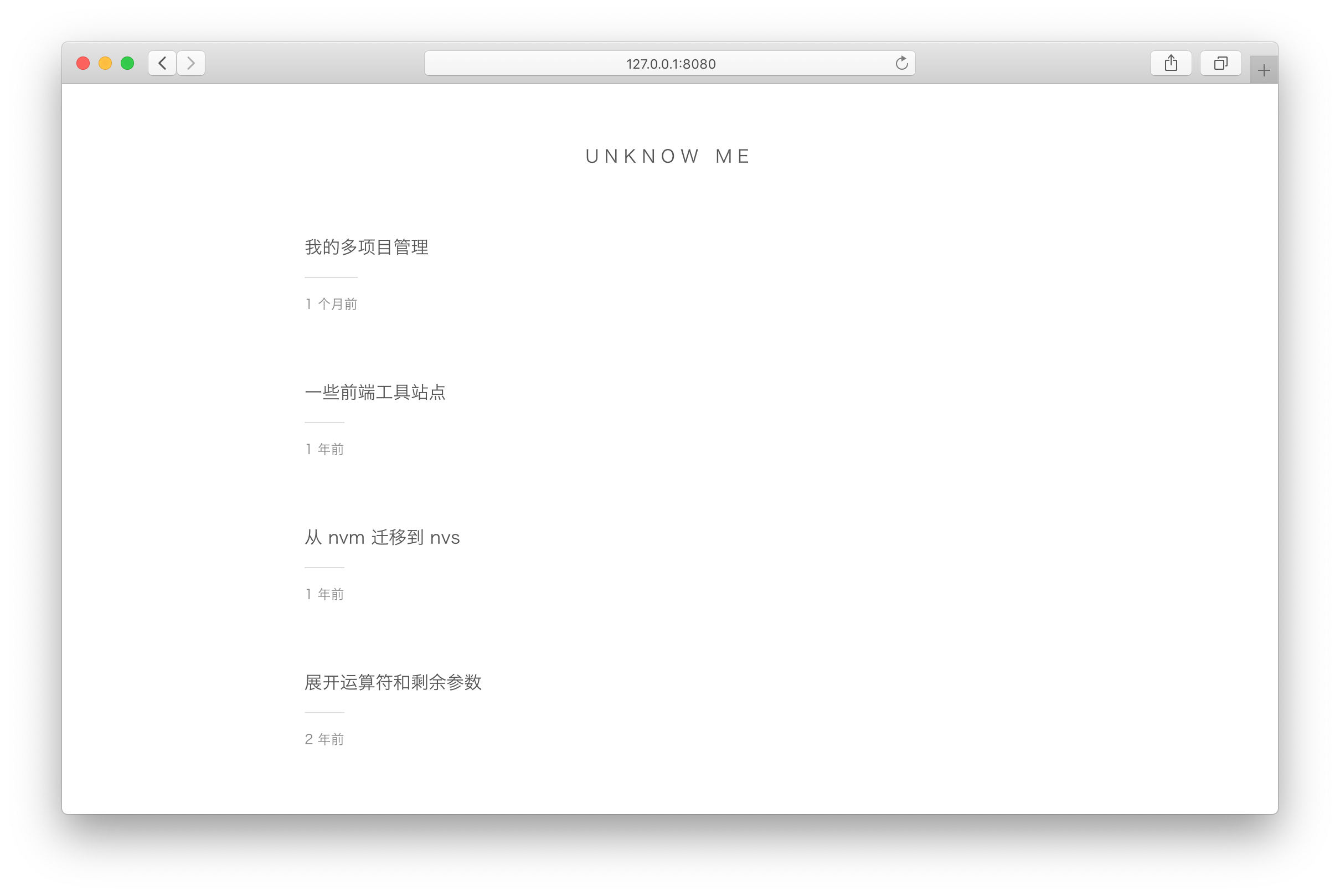
- 🖼️ `/README.md` content will be **IGNORE** by this theme, and replace with posts list as screenshot.
- 📅 The list of posts is sorted by the following two fields:
- `lastUpdated` based Git Commit **(Default)** - [Detail](https://vuepress.vuejs.org/theme/default-theme-config.html#last-updated)
- `date` field in FrontMatter **(Higher Priority)** - [Detail](https://vuepress.vuejs.org/guide/frontmatter.html)
## Installation
> Note: Work For VuePress 1.x
```shell
$ npm install vuepress-theme-simple --save-dev
# or
$ yarn add vuepress-theme-simple --dev
```
## Usage
Modify your `.vuepress/config.js` and provide the `theme` option.
```js
module.exports = {
theme: 'simple',
}
```
And that's some additional configs: (Optional)
```js
module.exports = {
theme: 'simple',
themeConfig: {
author: 'YOUR NAME', // will display on the page footer
navbar: { // will display below the title
YOUR_SITE_NAME: 'YOUR_SITE_URL',
}
}
}
```
## Development
```sh
npm run dev
```
## License
[MIT License](https://opensource.org/licenses/MIT) © [viko16](https://github.com/viko16)