Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/vinaysharma14/react-native-animations
A React Native app demonstrating complex animations running on native thread covering a typical use case "Shared Element Transition".
https://github.com/vinaysharma14/react-native-animations
animation animation-experiments complex-animations react-native react-native-animation
Last synced: 4 months ago
JSON representation
A React Native app demonstrating complex animations running on native thread covering a typical use case "Shared Element Transition".
- Host: GitHub
- URL: https://github.com/vinaysharma14/react-native-animations
- Owner: vinaysharma14
- Created: 2020-05-28T19:10:30.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2023-01-06T07:17:59.000Z (about 2 years ago)
- Last Synced: 2024-10-04T19:09:41.900Z (5 months ago)
- Topics: animation, animation-experiments, complex-animations, react-native, react-native-animation
- Language: TypeScript
- Homepage:
- Size: 21 MB
- Stars: 9
- Watchers: 3
- Forks: 2
- Open Issues: 17
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# How to handle complex animation in React Native?
This repository has lots of animation experiments in React Native!
## Problem Statment:
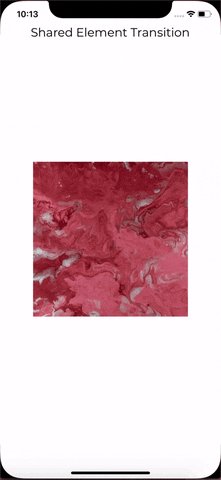
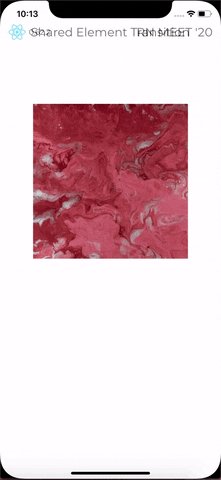
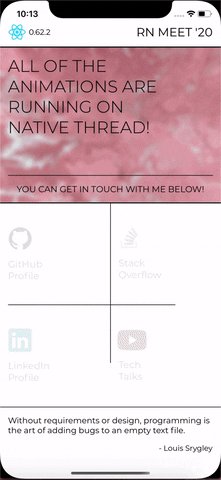
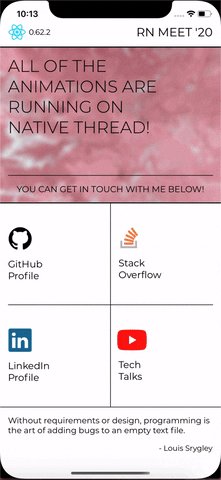
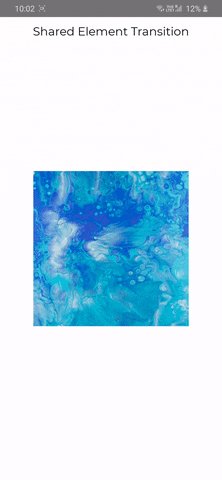
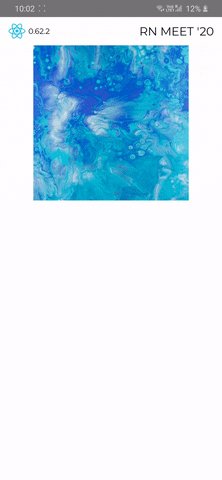
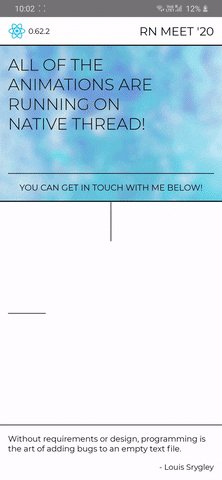
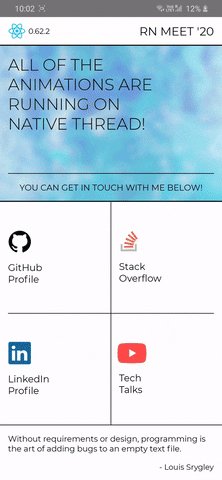
This type of animation is known as **Shared Element Transition**. In this animation it makes it feel like as if the splash image and the header is being shared across splash screen as well as home screen.
## Demo
Animation on iOS | Animation on android
:-------------------------:|:-------------------------:
 | 
This repository you will help in writing butter smooth **60 FPS** complex animations in React Native. All of the animation are running on **native thread** without writing any native code! The project is written in **Typescript**.
## Installation
- Install `npm` package manager
- Clone the repository and we are good to go!
```
git clone https://github.com/vinaysharma14/react-native-animations
npm install
npm run ios / npm run android
```