https://github.com/vinceumo/atomic-bulldog
🍜 Atomic Bulldog is a Scss(Sass) boilerplate base on atomic design methodology. It integrates Node KSS to automatically generate a live styleguide/pattern library.
https://github.com/vinceumo/atomic-bulldog
boilerplate kss-documentation kss-node scss scss-framework
Last synced: about 2 months ago
JSON representation
🍜 Atomic Bulldog is a Scss(Sass) boilerplate base on atomic design methodology. It integrates Node KSS to automatically generate a live styleguide/pattern library.
- Host: GitHub
- URL: https://github.com/vinceumo/atomic-bulldog
- Owner: vinceumo
- License: mit
- Created: 2018-01-01T16:06:14.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2023-04-20T21:28:20.000Z (about 2 years ago)
- Last Synced: 2025-03-28T08:41:22.679Z (2 months ago)
- Topics: boilerplate, kss-documentation, kss-node, scss, scss-framework
- Language: CSS
- Homepage:
- Size: 4.72 MB
- Stars: 20
- Watchers: 1
- Forks: 4
- Open Issues: 12
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# Atomic Bulldog :collision: :dog:

Atomic Bulldog is a Scss(Sass) boilerplate base on atomic design methodology. It integrates Node KSS to automatically generate a live styleguide/pattern library.
**Demo and default style**: https://vinceumo.github.io/atomic-bulldog/styleguide
## Table of content
- [Atomic Bulldog :collision: :dog:](#atomic-bulldog-collision-dog)
- [Table of content](#table-of-content)
- [:floppy_disk: Setup Atomic Bulldog](#floppydisk-setup-atomic-bulldog)
- [:boom: Atomic Design](#boom-atomic-design)
- [:blue_book: Atomic Design resources](#bluebook-atomic-design-resources)
- [:books: Pattern styleguide (Node KSS)](#books-pattern-styleguide-node-kss)
- [:wrench: KSS Config](#wrench-kss-config)
- [:page_facing_up: KSS documentation format](#pagefacingup-kss-documentation-format)
- [:blue_book: KSS resources](#bluebook-kss-resources)
- [:triangular_ruler: Naming convention](#triangularruler-naming-convention)
- [:tokyo_tower: Project Structure](#tokyotower-project-structure)
- [:house: Sass project structure:](#house-sass-project-structure)
- [:books: CSS custom properties (CSS variables) and Sass variables](#books-css-custom-properties-css-variables-and-sass-variables)
- [CSS variables](#css-variables)
- [SCSS variables](#scss-variables)
- [:blue_book: Recommended vendors](#bluebook-recommended-vendors)
- [:pencil2: TODO](#pencil2-todo)
- [Changelog](#changelog)
## :floppy_disk: Setup Atomic Bulldog
Once this project clone you can run:
```
npm install
```
Sass is compile using Gulp. You are free to use another task runner or compiler
To compile your Sass, generate the live documentation and run BrowserSync on change run:
```
npm run startAtomicBulldog
```
This command can be change in package.json
Other commands:
```bash
// Build kss styleguide
npm run kssWatch
// Watch kss styleguide
npm run kssBuild
// Build scss
npm run gulp scssBuild
// Watch scss
npm run gulp scssWatch
// Build js
npm run gulp jsBuild
// Watch js
npm run gulp jsWatch
```
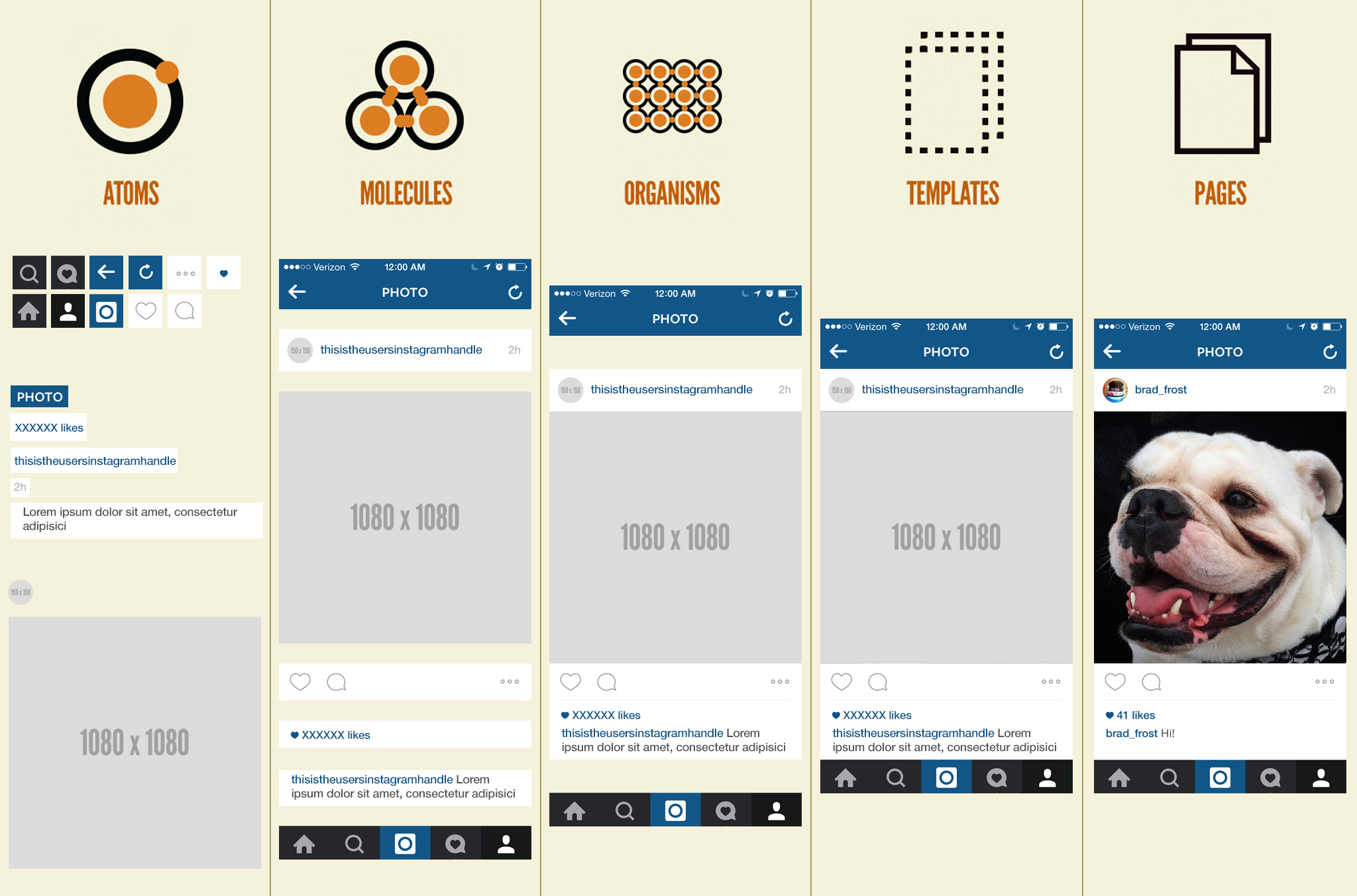
## :boom: Atomic Design
Atomic design is a methodology for helping to design and develop a `pattern system`.
This methodology has been defined by [Brad Frost](http://bradfrost.com/) as so:
> Atomic Design details all that goes into creating and maintaining robust design systems, allowing you to roll out higher quality, more consistent UIs faster than ever before. This book introduces a methodology for thinking of our UIs as thoughtful hierarchies, discusses the qualities of effective pattern libraries, and showcases techniques to transform your team's design and development workflow.
Example:

> `Atoms` are UI elements that can’t be broken down any further and serve as the elemental building blocks of an interface.
> `Molecules` are collections of atoms that form relatively simple UI components.
> `Organisms` are relatively complex components that form discrete sections of an interface.
> `Templates` place components within a layout and demonstrate the design’s underlying content structure.
> `Pages` apply real content to templates and articulate variations to demonstrate the final UI and test the resilience of the design system.
### :blue_book: Atomic Design resources
- Brad Frost has written some great resources on the Atomic design methodology:
- [Atomic design article](http://bradfrost.com/blog/post/atomic-web-design/)
- [Atomic design book](http://atomicdesign.bradfrost.com/)
- [Atomic Design: Create Design Systems, Not Pages](https://www.youtube.com/watch?v=wcAl0VXYBGE) :video_camera:
- Other resources:
- [10 reasons you should be using Atomic Design](https://www.creativebloq.com/web-design/10-reasons-you-should-be-using-atomic-design-61620771)
- [Atomic design: how to design systems of components](https://uxdesign.cc/atomic-design-how-to-design-systems-of-components-ab41f24f260e)
## :books: Pattern styleguide (Node KSS)
A pattern library is a library of individual styles, components, and guidelines used for creating unified UI.
Atomic Bulldog uses Node KSS to generate its styleguide.
> Inspired by TomDoc, KSS attempts to provide a methodology for writing maintainable, documented CSS within a team. Specifically, KSS is a documentation specification and styleguide format. It is not a preprocessor, CSS framework, naming convention, or specificity guideline.
> This is a Node.js implementation of KSS, "a documentation syntax for CSS" that's intended to have syntax readable by humans and machines. Hence, the kss-node software can be used to create a "living style guide".
### :wrench: KSS Config
KSS settings can be changed in `kss-config.json`, you can add and remove CSS and js files. You can as well change where the KSS documentation will be output.
### :page_facing_up: KSS documentation format
The basic format for KSS documentation can be best explained in an example:
```scss
.btn {
//Style
}
// Buttons
//
// Description of the element
//
// Markup:
// .btn .{{modifier_class}}
// .btn .{{modifier_class}} .is-outlined
// .btn .{{modifier_class}} .is-hover
// .btn .{{modifier_class}} .is-focused
// .btn .{{modifier_class}} .is-rounded
// .btn .{{modifier_class}} .is-loading
// .btn .{{modifier_class}} disabled
// .btn .{{modifier_class}} .is-theme-default
//
// .is-primary - Primary color
// .is-secondary - Secondary color
// .is-link - Link color
// .is-success - Success color
// .is-danger - Danger color
// .is-warning - warning color
// .is-light - light color
// .is-dark - dark color
//
// Styleguide Atoms.button
```
- The first line will be the title of the section, in this example it is `button`.
- Then we have the description of the element, we can add markup as well (i.e to embed a video or caniuse table).
- We can show an example we a snippet by adding `markup:` following by the element's HTML.
- `{{modifier_class}}` allow to show several example of the block with different classes here .is-primary, .is-secondary etc.
- Finally the last line allows organize this section, In this example, it will be in Atoms/Button.
### :blue_book: KSS resources
- [Build a Style Guide Straight from Sass](https://css-tricks.com/build-style-guide-straight-sass/)
- [kss-node](https://github.com/kss-node/kss-node)
- [Knyle Style Sheets Documentation](https://github.com/kss-node/kss/blob/spec/SPEC.md)
- [Knyle Style Sheets](https://github.com/kneath/kss)
- [Great style guide examples](http://styleguides.io/)
## :triangular_ruler: Naming convention
Atomic Design does not come with a naming convention. The only convention is around `modifiers` classes they start by 'has-'or 'is-', for example 'class="btn is-outlined is-primary"'
## :tokyo_tower: Project Structure
The heart of Atomic is the pattern system. To manage and create these patterns we use the `variables` folder all the patterns will be declared in there and an associated function is created to reuse this pattern. For examples, colors are set in this folder that can be used with the Sass function `color(your color)` (See Sass variables page).
As we saw in a previous section, Atomic Bulldog is base on the atomic design methodology. Naturally `atom` elements will go in the atoms file, `molecules` in molecules file etc.
The layout folder contains the grid system of the project.
### :house: Sass project structure:
```
Atomic Bulldog:
| \---scss
| +---atoms
| | +---forms
| | +---modifiers
| | \---typography
| +---functions
| +---layouts
| +---mixins
| +---molecules
| +---organisms
| +---settings
| +---templates
| +---themes
| | \---variables
| +---variables
| \---vendors
| +---a11y
| \---icomoon
```
---
With description:
```
Atomic Bulldog:
| \---scss
| +---atoms - UI elements that can’t be broken down any further and serve as the elemental building blocks of an interface.(brand, burger btn, img...)
| | +---forms - (inputs, label, form description)
| | +---modifiers - (spacing, text, bg color...)
| | \---typography - (titles, paragraph, list...)
| +---functions - Global sass functions
| +---layouts - Grid system
| +---mixins - Global sass grid
| +---molecules - Element base on atoms that form relatively simple UI components. (form group, navigation)
| +---organisms - Relatively complex components that form discrete sections of an interface (Navigation header bar, form)
| +---settings - Global sass settings
| +---templates - Global pages layout
| +---themes - Alternative themes
| | \---variables
| +---variables - Sass variables help to define patterns in the project
| \---vendors - External resources
| +---a11y
| \---icomoon
```
## :books: CSS custom properties (CSS variables) and Sass variables
### CSS variables
By default, this project compiles almost all of its variables to CSS variables.
A flag is set up in the project `$use-css-var` in `_atomic-bulldog-settings.scss`, that can be changed if you do not want to use CSS variables.
### SCSS variables
This project uses mostly maps variables link to a function associated with this map.
Sass Maps are used so it is easier to create a pattern and to follow it.
Variables files follow this pattern:
```scss
// ------------------------------
// Sass Variables
// ------------------------------
// CSS variables prefix
$variable-prefix: --variable-;
// Map declaration
$variables: (
var1: value1,
var2: value2,
var3: value3
);
// ------------------------------
// Set function
// ------------------------------
// We link the map and prefix to a function
@function functionToCallVariables($variable, $true-val: false) {
@if $use-css-var == true {
@if $true-val == true {
@return map-get($variables, $variable); // True Val
} @else {
@return var(#{$variable-prefix}#{$variable}); // CSS Var
}
} @else {
@return map-get($variables, $variable); // Disabled CSS Var
}
}
// We call our map in the project using this function
//
// Example:
// functionToCallVariables(var1) => --variable-var1
// functionToCallVariables(var1, true) => value1
// functionToCallVariables(var1) and $use-css-var: false => value1
// ------------------------------
// Set root variables
// ------------------------------
@if $use-css-var == true {
#{$root-default} {
@each $name, $variable in $variables {
#{$variable-prefix}#{$name}: $variable;
}
}
}
// ------------------------------
// KSS Documentation
// ------------------------------
// Document you new variables
```
## :blue_book: Recommended vendors
- https://github.com/edenspiekermann/a11y-dialog
- https://a11yproject.com/patterns
### :pencil2: TODO
- [ ] TODO list before going live
- [ ] Fork create themes using AB
- [ ] Create a gh-page for this project
## Changelog
This section only show the last changelog
To see all changelog ==> https://github.com/vinceumo/atomic-bulldog/blob/master/CHANGELOG.md