https://github.com/vinibiavatti1/raycastingtutorial
A simple RayCasting rendering tutorial for game development
https://github.com/vinibiavatti1/raycastingtutorial
2-5d 3d ceilcasting floorcasting game-development graphical-programming javascript pseudo-3d raycast-algorithm raycaster raycasting raycasting-engine raycasting-rendering-tutorial raytracing skycasting tutorial
Last synced: 9 months ago
JSON representation
A simple RayCasting rendering tutorial for game development
- Host: GitHub
- URL: https://github.com/vinibiavatti1/raycastingtutorial
- Owner: vinibiavatti1
- Created: 2019-10-02T21:41:27.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2024-11-28T10:26:21.000Z (about 1 year ago)
- Last Synced: 2025-04-03T19:13:31.515Z (10 months ago)
- Topics: 2-5d, 3d, ceilcasting, floorcasting, game-development, graphical-programming, javascript, pseudo-3d, raycast-algorithm, raycaster, raycasting, raycasting-engine, raycasting-rendering-tutorial, raytracing, skycasting, tutorial
- Language: JavaScript
- Homepage:
- Size: 3.15 MB
- Stars: 268
- Watchers: 5
- Forks: 16
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
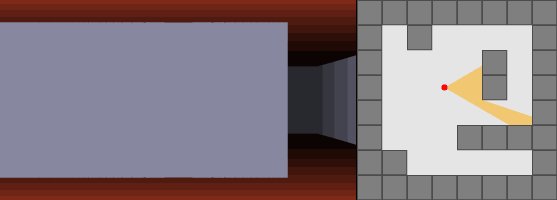
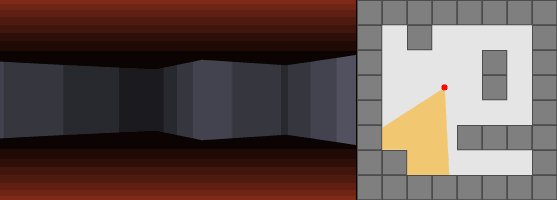
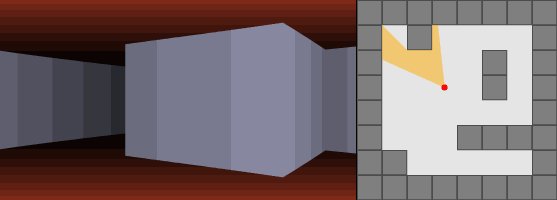
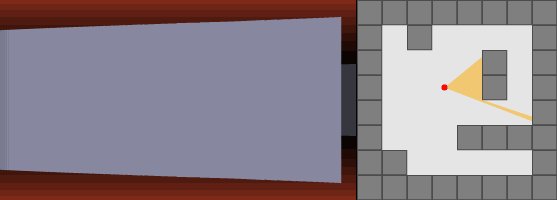
RayCasting Tutorial
A tutorial repository for anyone who wants to learn how to render RayCasting like old 3D games!
-- Tutorial --
### Introduction
RayCasting is a technique to create a 3D projection based on 2D plane. This technique was used for old games when computers didn't have a good performance like today computers. You can find this rendering method in [Wolfstein 3D](https://en.wikipedia.org/wiki/Wolfenstein_3D) that is considered to be the first 3D game ever. The game [DOOM](https://en.wikipedia.org/wiki/Doom_(1993_video_game)) uses a similar technique known as [binary space partitioning (BSP)](https://en.wikipedia.org/wiki/Binary_space_partitioning), but this tutorial is focused on the RayCasting implementation only.

### Programming language
The programming language used for this tutorial is Javascript with HTML5. This was choosen because the ease of implementation and because this language has weak-typing, so this is fast to program in. The other reason for this language is that you will not need a lot of resources to execute your code, just a web browser. I recommend to use some IDE, like [Visual Studio Code](https://code.visualstudio.com/) for coding.
### Pre-requisites
The implementation is not so hard, but you have to know the basics of trigonometry, programming language, and graphical programming (canvas). For more details of pre-requisites, check the list below:
- Javascript (Programming language)
- Basic of Trigonometry
- HTML5 Canvas
### Tutorial
Click in this [link](https://github.com/vinibiavatti1/RayCastingTutorial/wiki) to access the tutorial. This tutorial is in the Wiki page of this repository.
### Contributing
If you wants to contribute for this tutorial, suggest some fix, found something wrong or contribute to this project, please, open an issue in this repository and I will analyze it with great pleasure. Thanks!
