https://github.com/vinitkumar/dark-paper
Dark Mode version of White Paper theme
https://github.com/vinitkumar/dark-paper
Last synced: 10 days ago
JSON representation
Dark Mode version of White Paper theme
- Host: GitHub
- URL: https://github.com/vinitkumar/dark-paper
- Owner: vinitkumar
- License: mit
- Created: 2019-01-08T11:24:23.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2024-12-18T11:03:26.000Z (7 months ago)
- Last Synced: 2025-04-03T18:21:37.835Z (3 months ago)
- Language: CSS
- Homepage: http://vinitkumar.github.io/dark-paper
- Size: 3.5 MB
- Stars: 16
- Watchers: 1
- Forks: 5
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Dark Paper
**Dark Paper** is a dark theme for Jekyll. It is a sister theme of [white-paper](https://github.com/vinitkumar/white-paper). If you like light colored themes, you can check white-paper.
It is built keeping content in focus and is best for writers/developers who also like to share code with their essays.
## Create blog posts
`jekyll-compose` gem is now installed with jekyll so now creating a new post is as easy as running this simple command
```
# ensure all the required bundles are installed
bundle install
bundle exec jekyll post "Tooling Considered Harmful"
Configuration file: /Users/vinitkumar/projects/vinitkumar.github.com/_config.yml
New post created at _posts/2019-03-06-tooling-considered-harmful.md
$ git status
Untracked files:
(use "git add ..." to include in what will be committed)
_posts/2019-03-06-tooling-considered-harmful.md
```
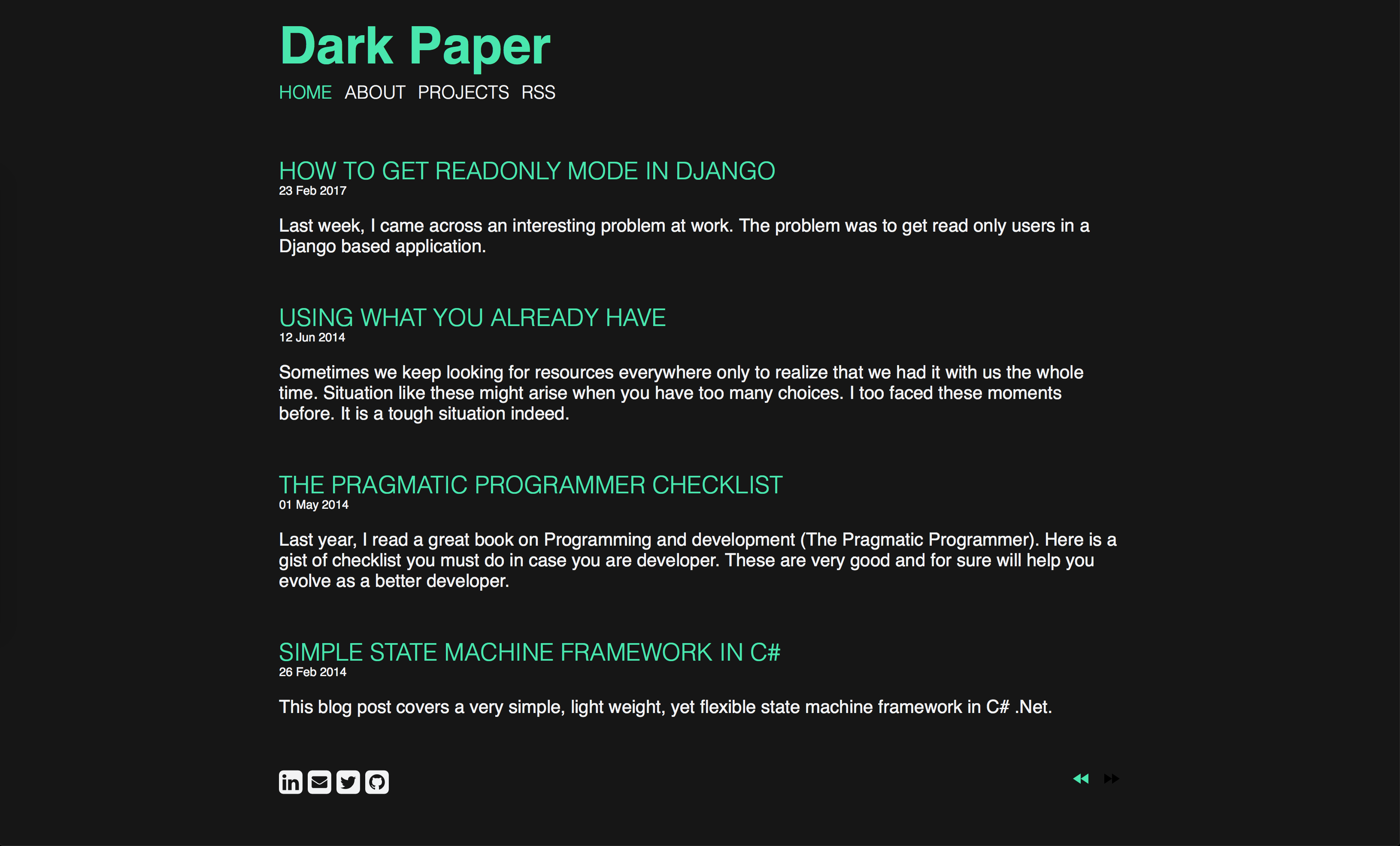
# Dark Paper in Action
- Home page

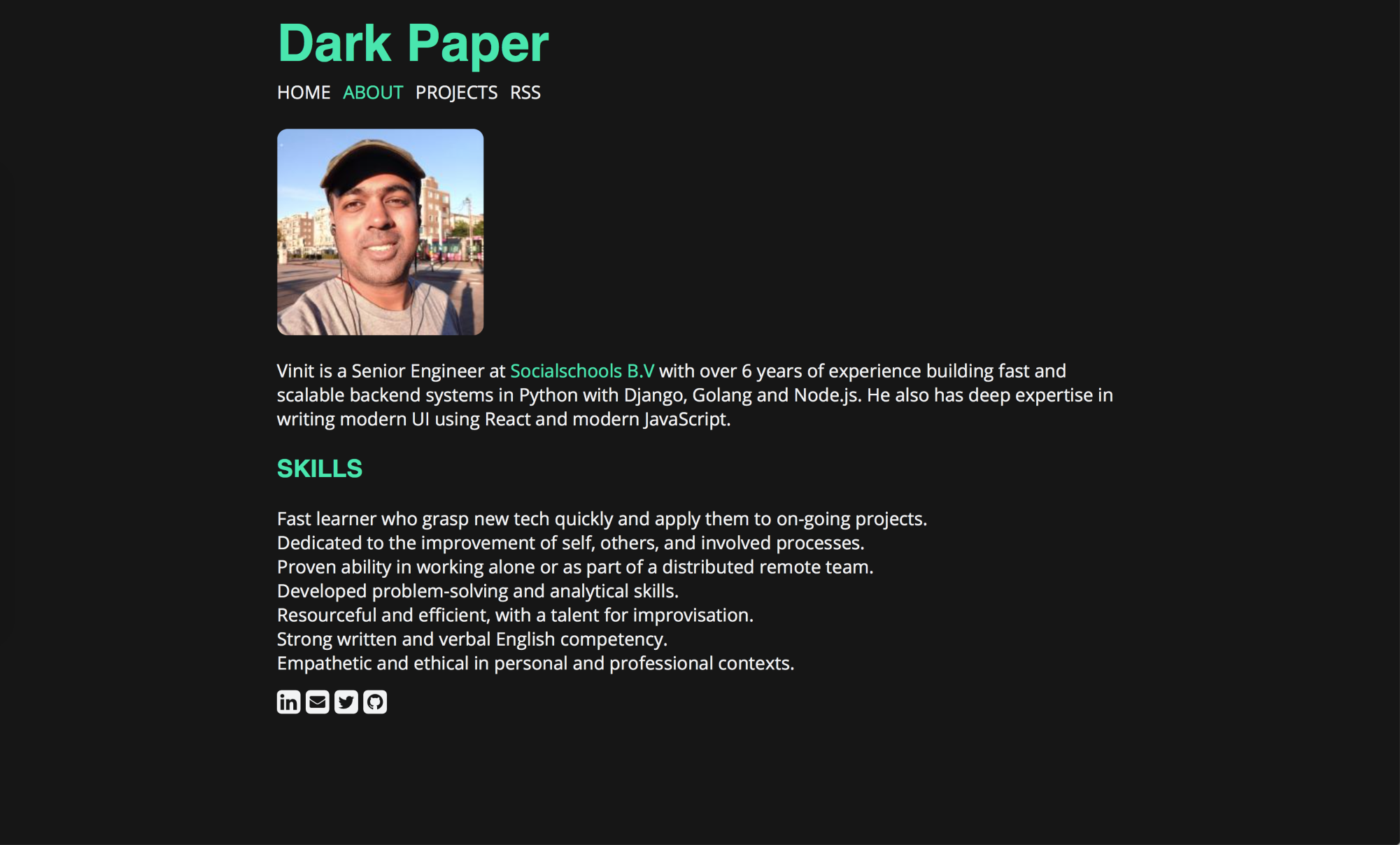
- Profile page

## How to use Dark Paper
Fork the repo to your account by clicking the button on the top right as shown in the image:
 and then where you want to fork it as shown below.
Next, Go the the project settings and change the repository name to `.github.io` where username is your username.
Change these entries in the `_config.yml` file:
Also, change this line in head.html [link](https://github.com/vinitkumar/white-paper/blob/9ad021a8f94c6240351bd57eda301b5f207e554e/_includes/head.html#L28)
```html
```
This will make sure that the path of CSS is correct and the theme loads correctly.
```yml
master_repo: false
url: ".github.io"
rtl: false # change to true if posts is in Arabic/other Right to left language.
```
Also, change all other fields in the `_config.yml` file to your choice.
## Installation
### Local Development
This theme requires you to install couple of tools first to setup jekyll locally.
```$
git clone [email protected]:vinitkumar/white-paper.git
# If you have ruby installed.
gem install jekyll bundler
# If you have node installed.
npm install
sudo npm install -g grunt-cli #to get the task runner for grunt.
bundle install
jekyll serve
# on running the serve script, the site will be live on
http://127.0.0.1:4000
```
This theme uses grunt to concat & minify the css for best performance. In order to prepare the css build. Run `grunt`
It will create a main.min.css file in the css folder.
### Switch Syntax Highlighting.
This theme also provides syntax highlighting in different theme. Inside css folder, there is a syntax folder.
```$
.
├── emacs.css
├── github.css
├── monokai.css
├── native.css
├── syntax.css
└── vim.css
```
Now in the gruntfiles.js
```js
concat: {
dist: {
src: [
'css/base.css',
'css/sytax/emacs.css', // change this to another theme if you prefer, like vim.css and run grunt
'css/octicons.css'
],
dest: 'css/<%= pkg.name %>.add.css'
}
}
```
## License
* see [LICENSE](https://github.com/vinitkumar/white-paper/blob/gh-pages/LICENSE) file
## Version
* Version 1.0.0
## Contact
#### Developer
* Homepage: http://vinitkumar.me
* e-mail: [email protected]
* Twitter: [@vinitkme](https://twitter.com/vinitkme "vinitkme on twitter")