https://github.com/vinpac/windstitch
Windstitch is a 1.4kB, Simple Styling Library that helps you set when a className should be applied to a component.
https://github.com/vinpac/windstitch
design react styled tailwindcss variants
Last synced: 3 months ago
JSON representation
Windstitch is a 1.4kB, Simple Styling Library that helps you set when a className should be applied to a component.
- Host: GitHub
- URL: https://github.com/vinpac/windstitch
- Owner: vinpac
- License: mit
- Created: 2022-04-17T02:09:48.000Z (about 3 years ago)
- Default Branch: main
- Last Pushed: 2023-08-02T14:34:07.000Z (almost 2 years ago)
- Last Synced: 2025-04-09T16:19:59.920Z (3 months ago)
- Topics: design, react, styled, tailwindcss, variants
- Language: TypeScript
- Homepage: https://windstitch.vercel.app
- Size: 1.11 MB
- Stars: 256
- Watchers: 2
- Forks: 6
- Open Issues: 8
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

# Windstitch
Windstitch is a **1.4kB**, Simple Styling Library that helps you set **when** a className should be applied to a component.
By providing Powerful Types through forward declarations, Windstitch aims to be simple yet powerful by limiting itself to be a organizer API, letting Tailwind handle the styling part.

# Install
Install Windstitch from your terminal via npm or yarn.
```bash
# With npm
npm install windstitch
# With yarn
yarn add windstitch
```
### Import it
Import `styled` from `windstitch`.
```js
import { styled } from 'windstitch';
```
You can also import `w`, which works as an alias for `styled`
```typescript
import { w } from 'windstitch';
```
### Use it
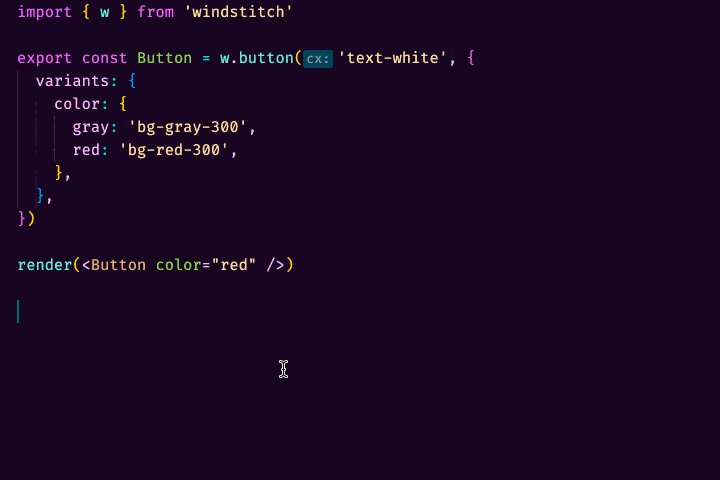
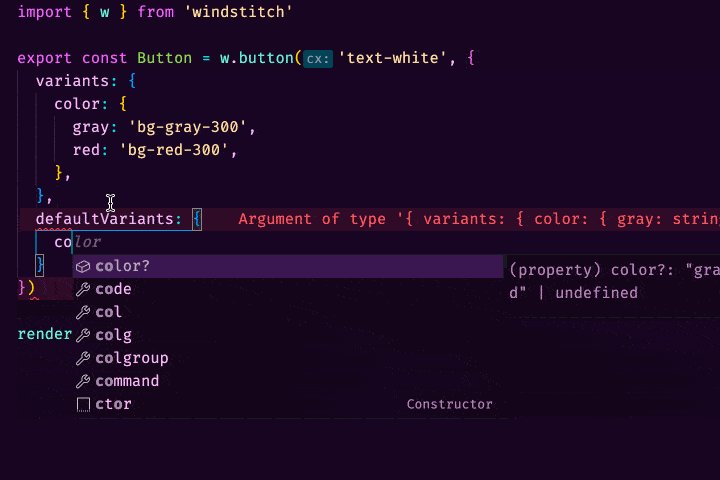
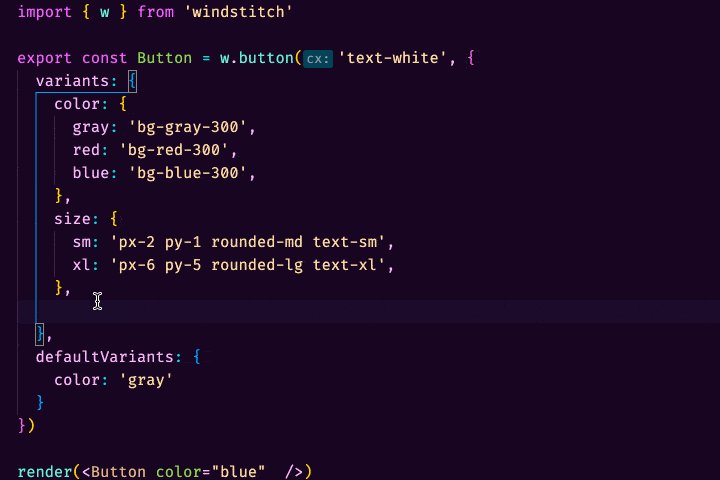
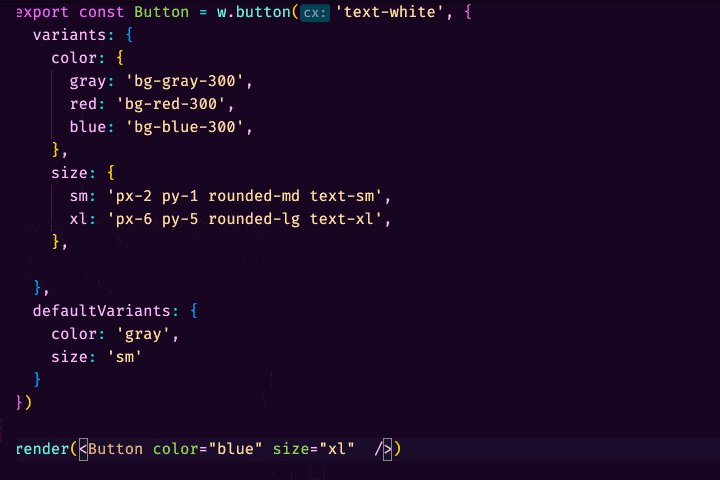
Use the `w` function to create a component and add styles to it.
```jsx line=3-11
import { w } from '@wind/react';
const Button = w.button('text-sm', {
variants: {
color: {
red: 'text-red-500',
blue: 'text-blue-500',
},
size: {
small: 'text-sm',
large: 'text-lg',
},
},
defaultVariants: {
size: 'small',
},
});
type ButtonProps = W.infer;
// { color: 'red' | 'blue', size?: 'small' | 'large' }
```