Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/vishwagauravin/colpat
🎨 Looking for the perfect color palette? Look no further than ColPat! 🌈 Our advanced AI and user-friendly interface make it easy to create the ultimate color scheme for your designs. 🔧 With plenty of customization options, you'll have all the tools you need to unleash your creativity and elevate your projects to the next level. ✨ Try Now!
https://github.com/vishwagauravin/colpat
color color-scheme colors design frontend graphics javascript nextjs react tailwindcss
Last synced: 3 months ago
JSON representation
🎨 Looking for the perfect color palette? Look no further than ColPat! 🌈 Our advanced AI and user-friendly interface make it easy to create the ultimate color scheme for your designs. 🔧 With plenty of customization options, you'll have all the tools you need to unleash your creativity and elevate your projects to the next level. ✨ Try Now!
- Host: GitHub
- URL: https://github.com/vishwagauravin/colpat
- Owner: VishwaGauravIn
- License: gpl-3.0
- Created: 2023-03-22T08:39:57.000Z (almost 2 years ago)
- Default Branch: main
- Last Pushed: 2023-10-16T17:27:11.000Z (over 1 year ago)
- Last Synced: 2024-05-02T03:30:57.357Z (10 months ago)
- Topics: color, color-scheme, colors, design, frontend, graphics, javascript, nextjs, react, tailwindcss
- Language: JavaScript
- Homepage: https://colpat.itsvg.in
- Size: 755 KB
- Stars: 13
- Watchers: 1
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README

# Features
Design heavily relies on color, and selecting an ideal color palette can be overwhelming. Fortunately, ColPat provides a set of fantastic tools that let you unleash your creativity and bring your designs to life. ColPat's distinguishing features include:

### ⭐ Trending Color Palettes:
ColPat's Trending Color Palettes feature keeps you up-to-date with the latest color trends. It helps you choose the most popular colors for your project, whether you're designing a website, marketing campaign, or product. Additionally, you can tailor the palettes to your preferences using ColPat's user-friendly interface.

### ⭐ Awesome Gradients:
With ColPat's Awesome Gradients feature, you can effortlessly produce countless gradients. Gradients enhance the depth and texture of designs, making them more visually appealing. You can experiment with multiple color combinations and develop gradients that match your design requirements.

### ⭐Tailwind Palette Generator:
ColPat's Tailwind Palette Generator feature is custom-made for Tailwind CSS developers. By clicking once, you can create color palettes for your next Tailwind-powered project. This feature saves you time and effort when choosing colors that align with Tailwind's design system.

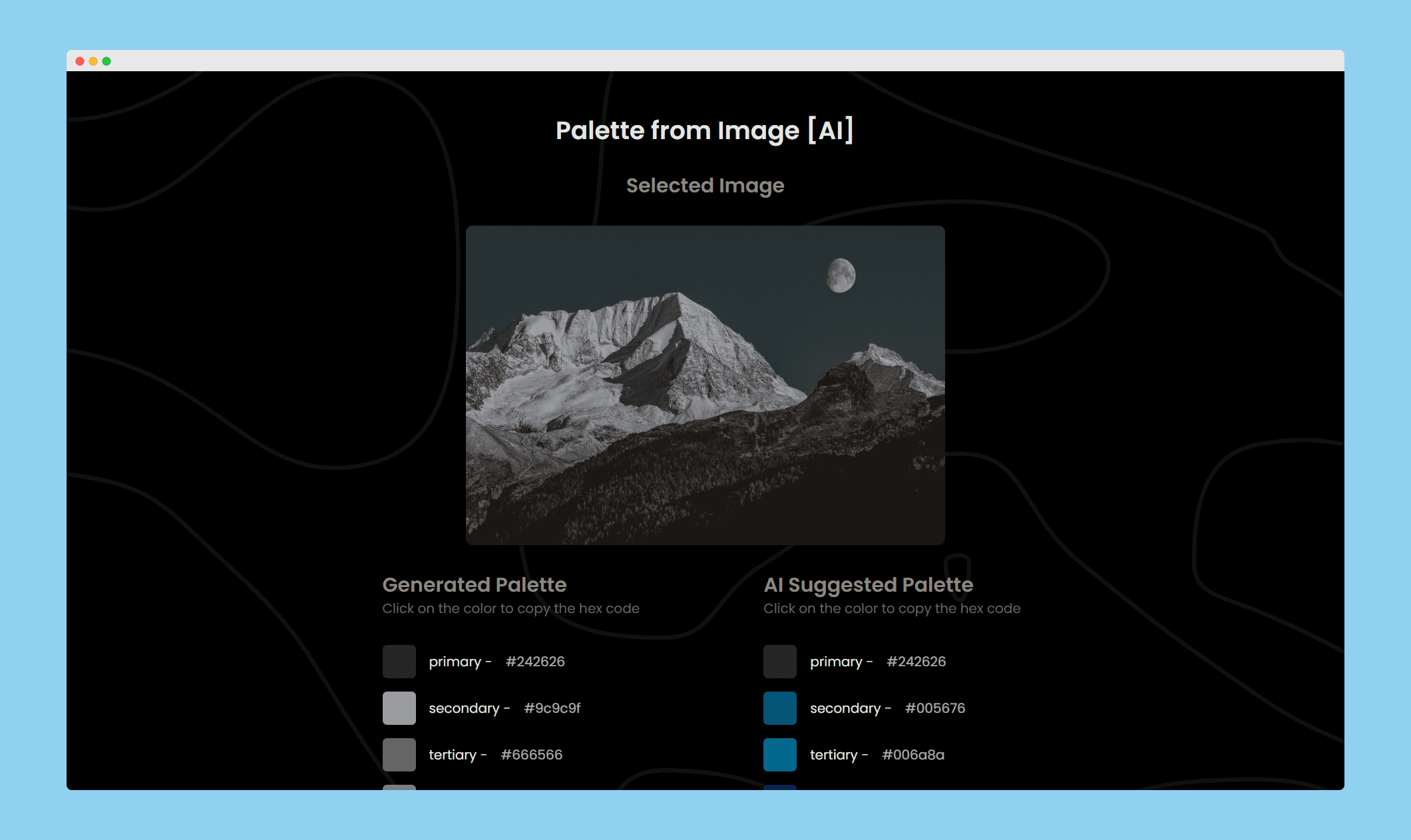
### ⭐ Palette from Image [AI]:
ColPat's Palette from Image [AI] feature uses artificial intelligence to analyze an image or logo's colors and create a color palette that complements it. This feature is particularly helpful for branding projects or when you need to match colors from an existing design.

### ⭐ Color Palette from Color [AI]:
ColPat's Color Palette from Color [AI] feature generates a color palette from a single color. Just specify your desired color, and ColPat will generate the best color palette for you. This feature is ideal when you have a specific color in mind and want to create a palette around it.

### ⭐ What Color Says!:
ColPat's What Color Says! feature explains the psychology of color and how different colors can impact emotions and behavior. It assists you in comprehending the importance of a color and choosing the perfect color to resonate with your intended audience.
## Our Social Links
[](https://linkedin.com/in/VishwaGauravIn)
[](https://twitter.com/VishwaGauravIn)
[](https://instagram.com/VishwaGauravIn)
## PageSpeed Insights

## Tech Used







NextJS Guide
## Getting Started
First, run the development server:
```bash
npm run dev
# or
yarn dev
```
Open [http://localhost:3000](http://localhost:3000) with your browser to see the result.
You can start editing the page by modifying `pages/index.js`. The page auto-updates as you edit the file.
[API routes](https://nextjs.org/docs/api-routes/introduction) can be accessed on [http://localhost:3000/api/hello](http://localhost:3000/api/hello). This endpoint can be edited in `pages/api/hello.js`.
The `pages/api` directory is mapped to `/api/*`. Files in this directory are treated as [API routes](https://nextjs.org/docs/api-routes/introduction) instead of React pages.
## Learn More
To learn more about Next.js, take a look at the following resources:
- [Next.js Documentation](https://nextjs.org/docs) - learn about Next.js features and API.
- [Learn Next.js](https://nextjs.org/learn) - an interactive Next.js tutorial.
You can check out [the Next.js GitHub repository](https://github.com/vercel/next.js/) - your feedback and contributions are welcome!
## Deploy on Vercel
The easiest way to deploy your Next.js app is to use the [Vercel Platform](https://vercel.com/new?utm_medium=default-template&filter=next.js&utm_source=create-next-app&utm_campaign=create-next-app-readme) from the creators of Next.js.
Check out our [Next.js deployment documentation](https://nextjs.org/docs/deployment) for more details.