Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/vishwagauravin/windows11
Windows 11 clone made with 💛 using NextJS and TailwindCSS by Vishwa Gaurav.
https://github.com/vishwagauravin/windows11
clone clone-app clone-coding nextjs reactjs tailwindcss windows windows-11 windows-desktop
Last synced: 10 days ago
JSON representation
Windows 11 clone made with 💛 using NextJS and TailwindCSS by Vishwa Gaurav.
- Host: GitHub
- URL: https://github.com/vishwagauravin/windows11
- Owner: VishwaGauravIn
- License: apache-2.0
- Created: 2022-05-14T16:58:48.000Z (almost 3 years ago)
- Default Branch: master
- Last Pushed: 2024-10-11T05:15:12.000Z (4 months ago)
- Last Synced: 2025-01-31T09:51:13.050Z (20 days ago)
- Topics: clone, clone-app, clone-coding, nextjs, reactjs, tailwindcss, windows, windows-11, windows-desktop
- Language: JavaScript
- Homepage: https://win.itsvg.in
- Size: 552 KB
- Stars: 49
- Watchers: 2
- Forks: 13
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
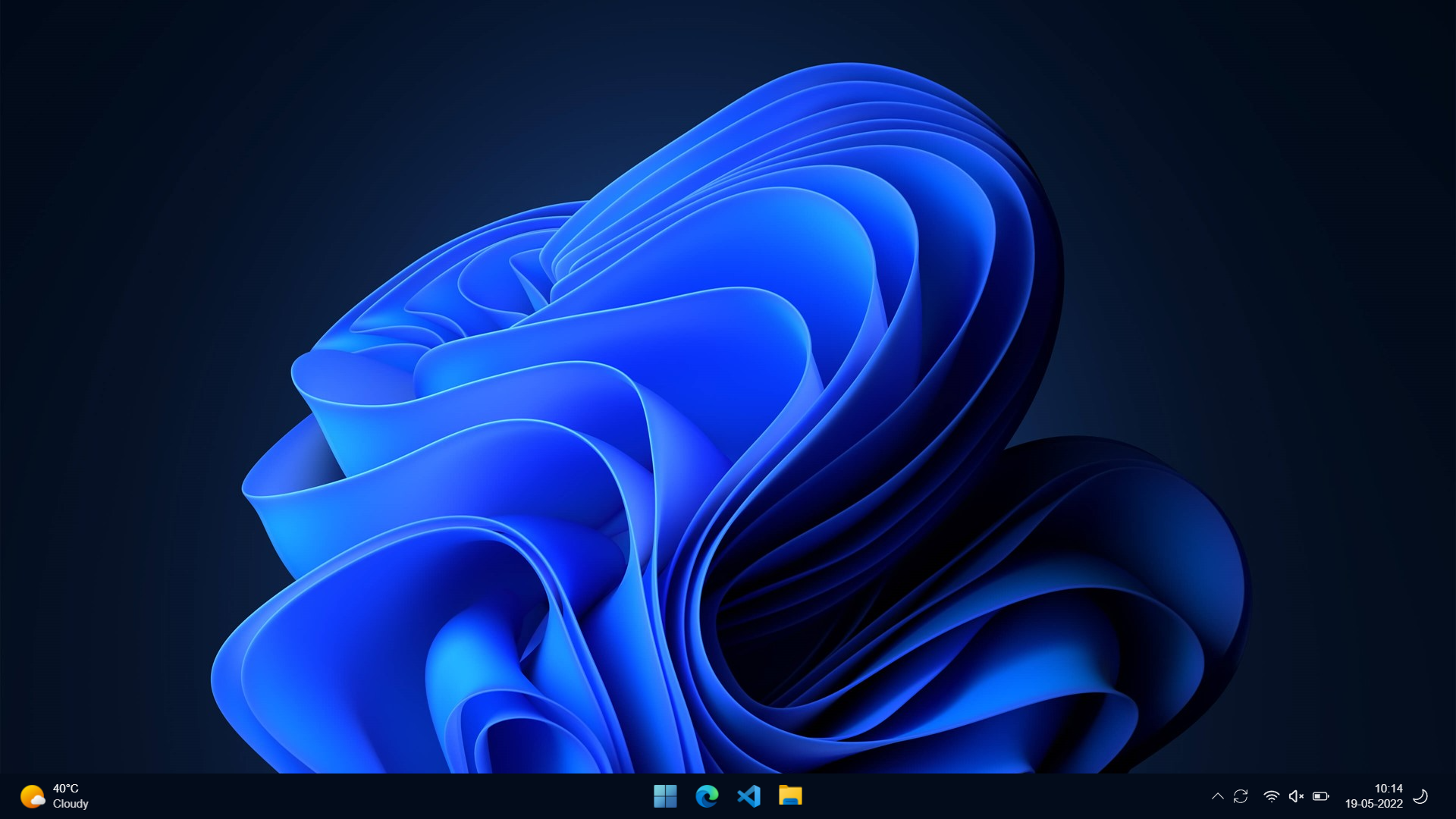
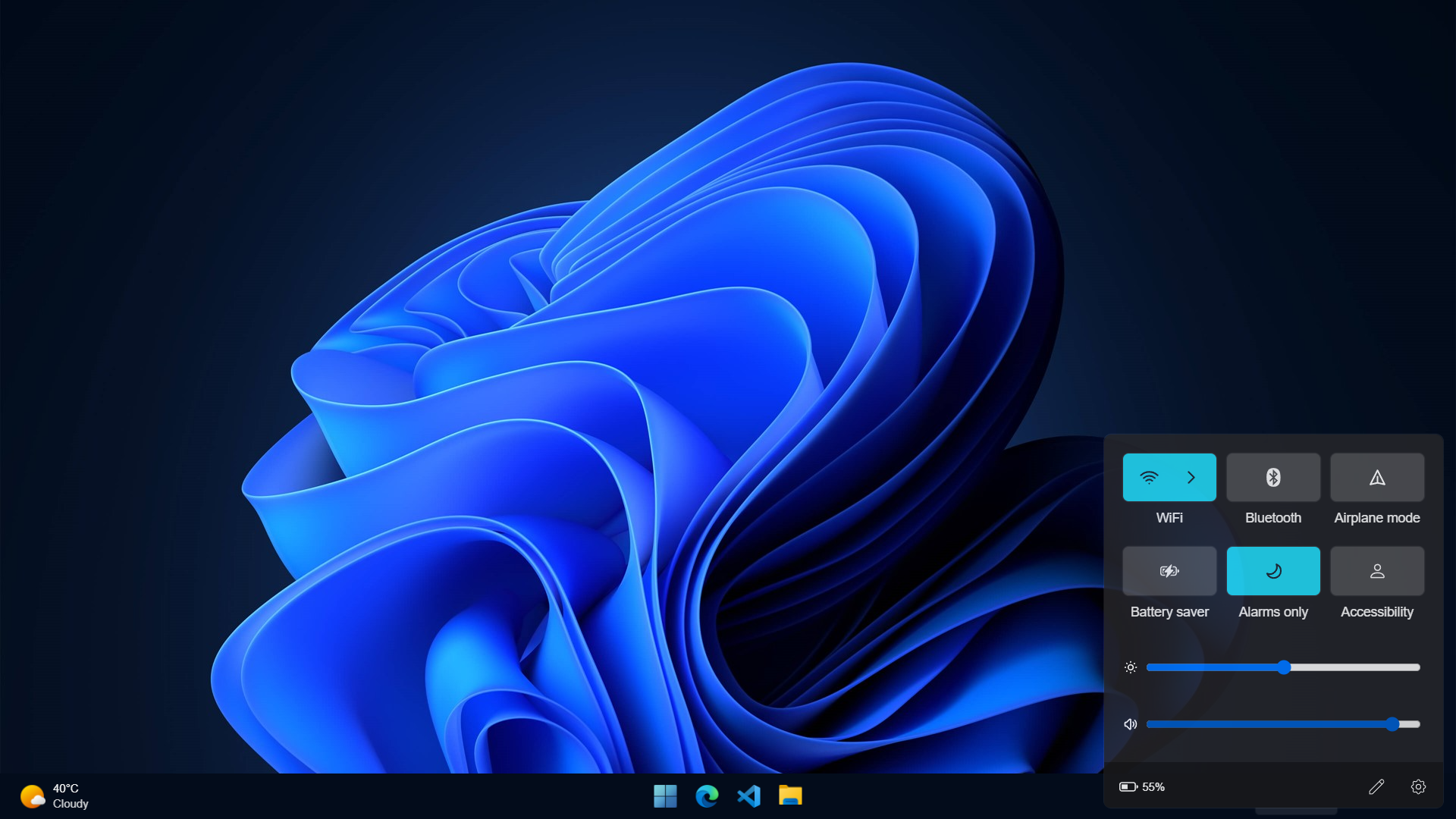
Windows 11 made with 💛 using NextJS and TailwindCSS by Vishwa Gaurav.
# ScreenShots



*In Development Mode
## Our Social Links
[](https://linkedin.com/in/VishwaGauravIn)
[](https://twitter.com/VishwaGauravIn)
## PageSpeed Insights

## Tech Used







# Contribute
**If you are Using NPM then:**
- **Step 1:** Fork and Download the Repository
- **Step 2:** Open it in editor like VSCode
- **Step 3:** Open Terminal inside it and run ``` npm install``` to install required dependencies (you can apply '--force' after command and then run it , incase you face any error)
- **Step 4:** Run ```npm run dev``` to launch the website on 'localhost:3000' and check if it is working without any error.
- **Step 5:** Do your Changes and make sure that you don't get any error or warning.
- **Step 6:** Push on github and Create a Pull Request
**Stuck? Search your issue/error on Google**
**You can [SPONSOR]([https://paypal.me/vishwagauravin](https://www.buymeacoffee.com/VishwaGauravIn)) us**
NextJS Guide
This is a [Next.js](https://nextjs.org/) project bootstrapped with [`create-next-app`](https://github.com/vercel/next.js/tree/canary/packages/create-next-app).
## Getting Started
First, run the development server:
```bash
npm run dev
# or
yarn dev
```
Open [http://localhost:3000](http://localhost:3000) with your browser to see the result.
You can start editing the page by modifying `pages/index.js`. The page auto-updates as you edit the file.
[API routes](https://nextjs.org/docs/api-routes/introduction) can be accessed on [http://localhost:3000/api/hello](http://localhost:3000/api/hello). This endpoint can be edited in `pages/api/hello.js`.
The `pages/api` directory is mapped to `/api/*`. Files in this directory are treated as [API routes](https://nextjs.org/docs/api-routes/introduction) instead of React pages.
## Learn More
To learn more about Next.js, take a look at the following resources:
- [Next.js Documentation](https://nextjs.org/docs) - learn about Next.js features and API.
- [Learn Next.js](https://nextjs.org/learn) - an interactive Next.js tutorial.
You can check out [the Next.js GitHub repository](https://github.com/vercel/next.js/) - your feedback and contributions are welcome!
## Deploy on Vercel
The easiest way to deploy your Next.js app is to use the [Vercel Platform](https://vercel.com/new?utm_medium=default-template&filter=next.js&utm_source=create-next-app&utm_campaign=create-next-app-readme) from the creators of Next.js.
Check out our [Next.js deployment documentation](https://nextjs.org/docs/deployment) for more details.