https://github.com/vishwajeetraj11/osresume
It's a streamlined online tool designed to simplify the process of creating a resume. The core technologies I used are Next.js and MongoDB.
https://github.com/vishwajeetraj11/osresume
formik googlefonts mongodb nextjs react react-beautiful-dnd resume resume-builder resume-creator resume-template resume-website vecel yup
Last synced: 4 months ago
JSON representation
It's a streamlined online tool designed to simplify the process of creating a resume. The core technologies I used are Next.js and MongoDB.
- Host: GitHub
- URL: https://github.com/vishwajeetraj11/osresume
- Owner: vishwajeetraj11
- License: mit
- Created: 2021-05-11T11:37:41.000Z (over 4 years ago)
- Default Branch: clerk-authentication
- Last Pushed: 2024-06-06T14:34:39.000Z (over 1 year ago)
- Last Synced: 2025-04-10T14:17:15.273Z (6 months ago)
- Topics: formik, googlefonts, mongodb, nextjs, react, react-beautiful-dnd, resume, resume-builder, resume-creator, resume-template, resume-website, vecel, yup
- Language: JavaScript
- Homepage: https://osresume.co.in/
- Size: 28.1 MB
- Stars: 92
- Watchers: 1
- Forks: 31
- Open Issues: 8
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE.md
Awesome Lists containing this project
README
# OS Resume: Oversimplified Resume Builder
### Create a professional resume in 15 minutes.
The resume builder features include a user-friendly interface built with Material UI, intuitive drag-and-drop functionality to rearrange information easily, and robust form handling capabilities powered by Formik and Yup. Additionally, users can customize their resumes with any Google Font, giving them the ability to personalize the appearance of their information even further.
[](https://www.youtube.com/watch?v=plFUCIFGOVc)
## 💻 Screens
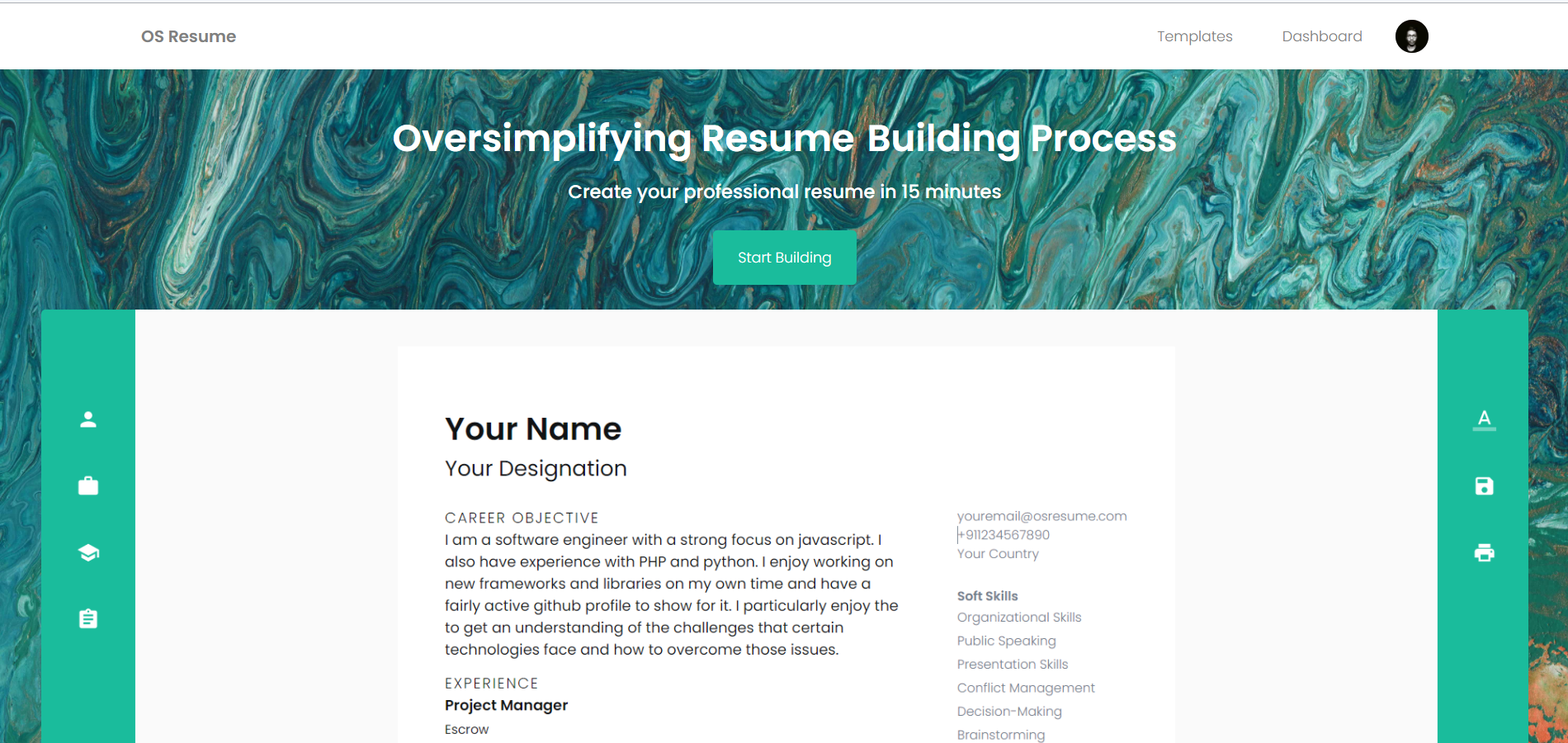
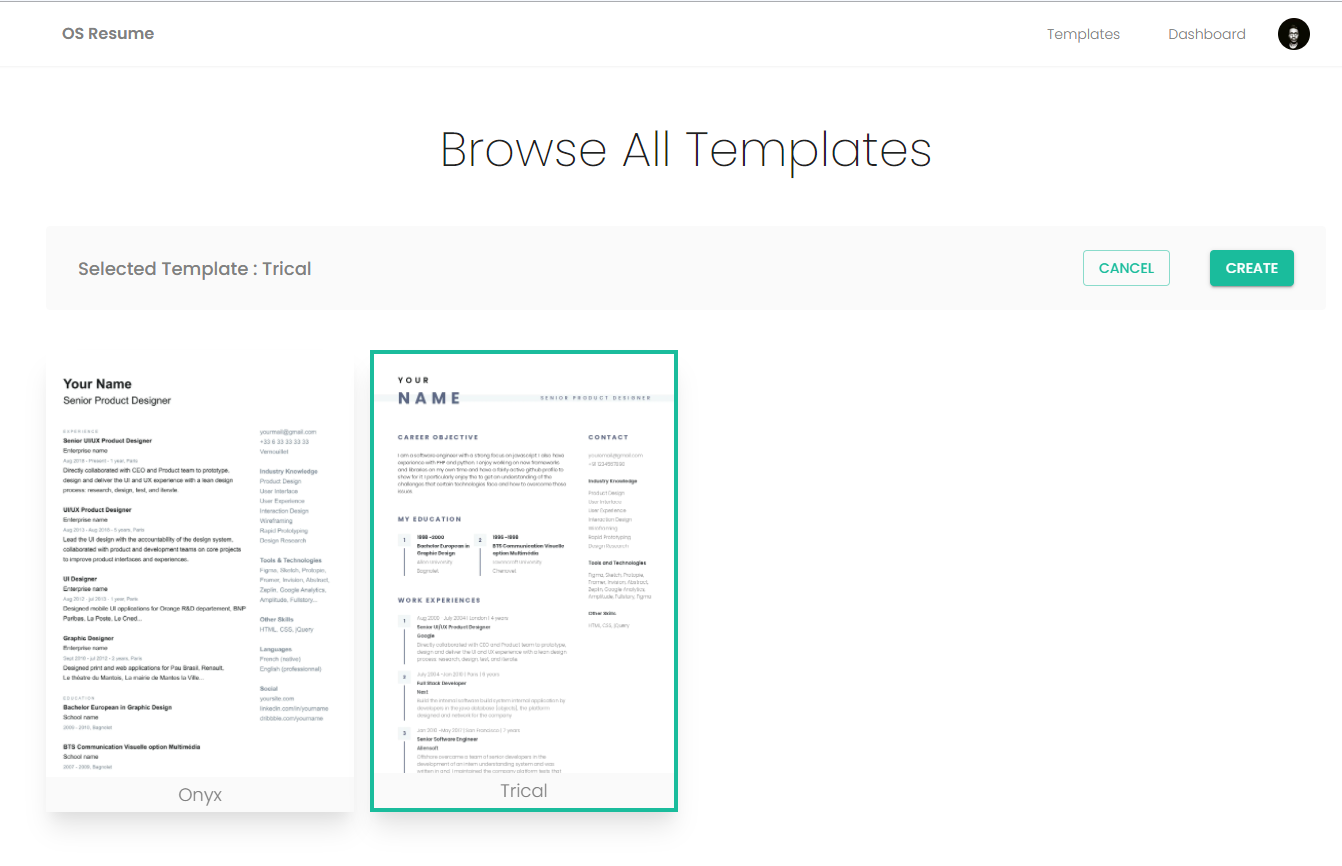
Landing Page | Templates Page
:-------------------------:|:-------------------------:
 |
| 
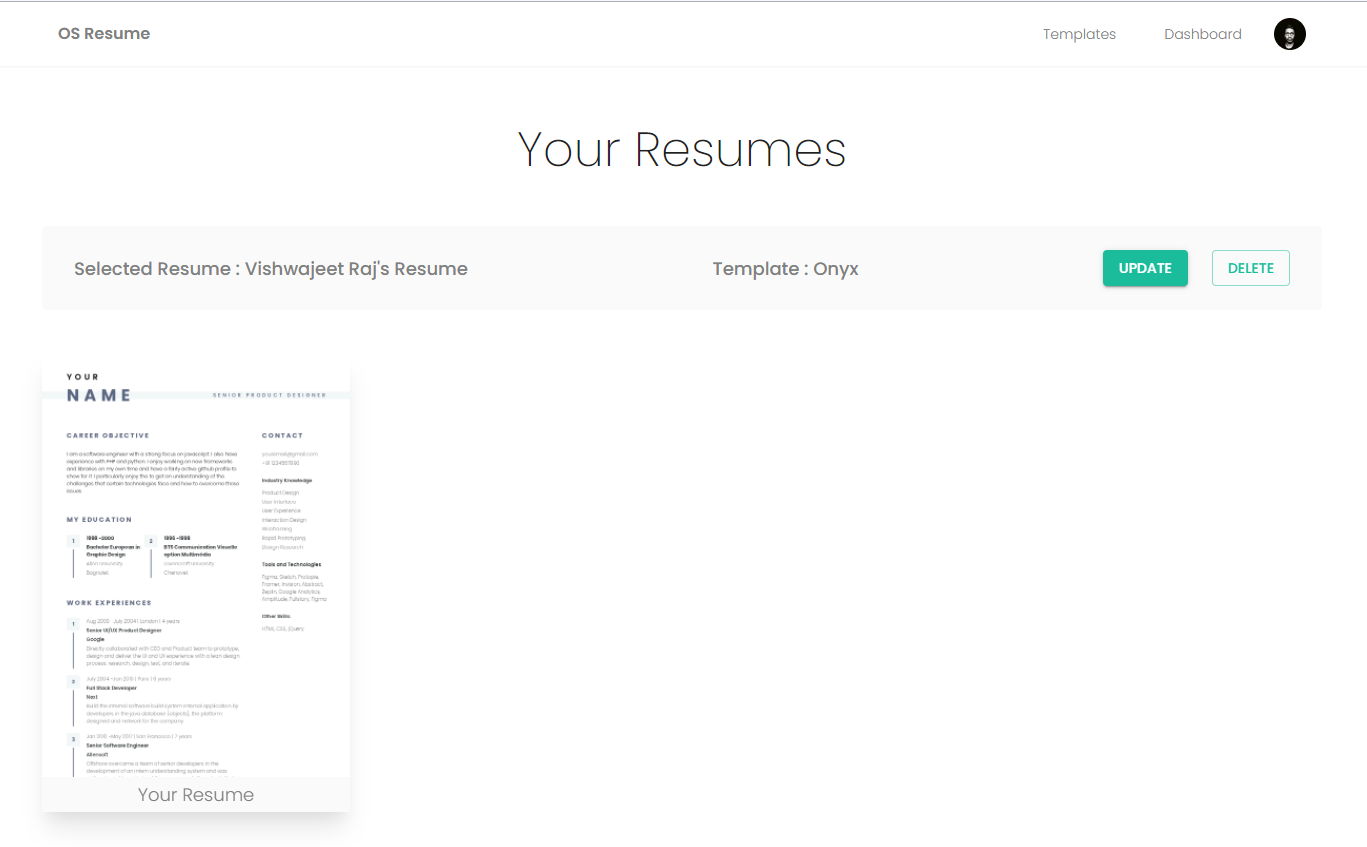
Dashboard Page | Editor Page (Empty Resume)
 |
| 
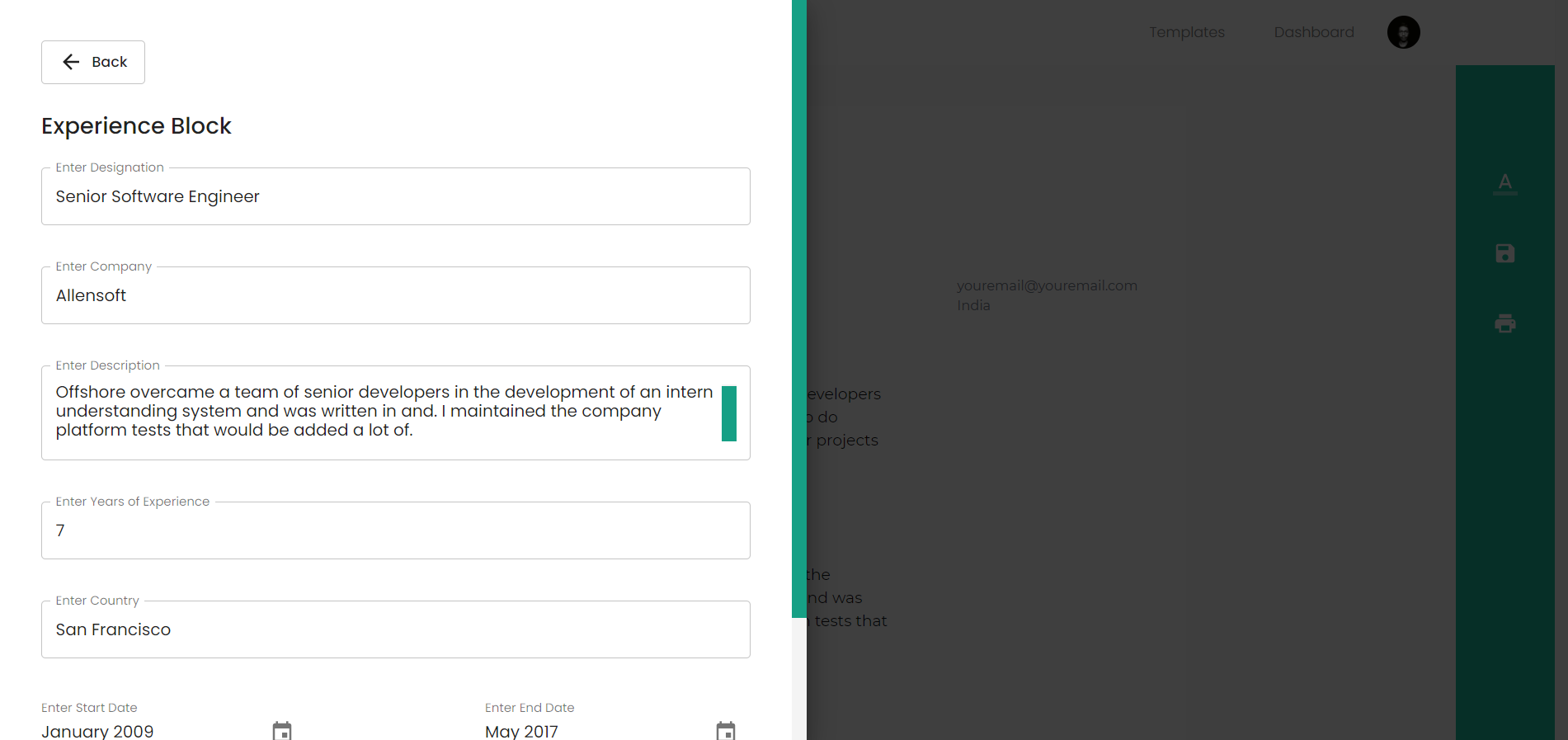
Resume Editor (Form Updata/Create Resume Fields) | Resume Editor (Google Fonts)
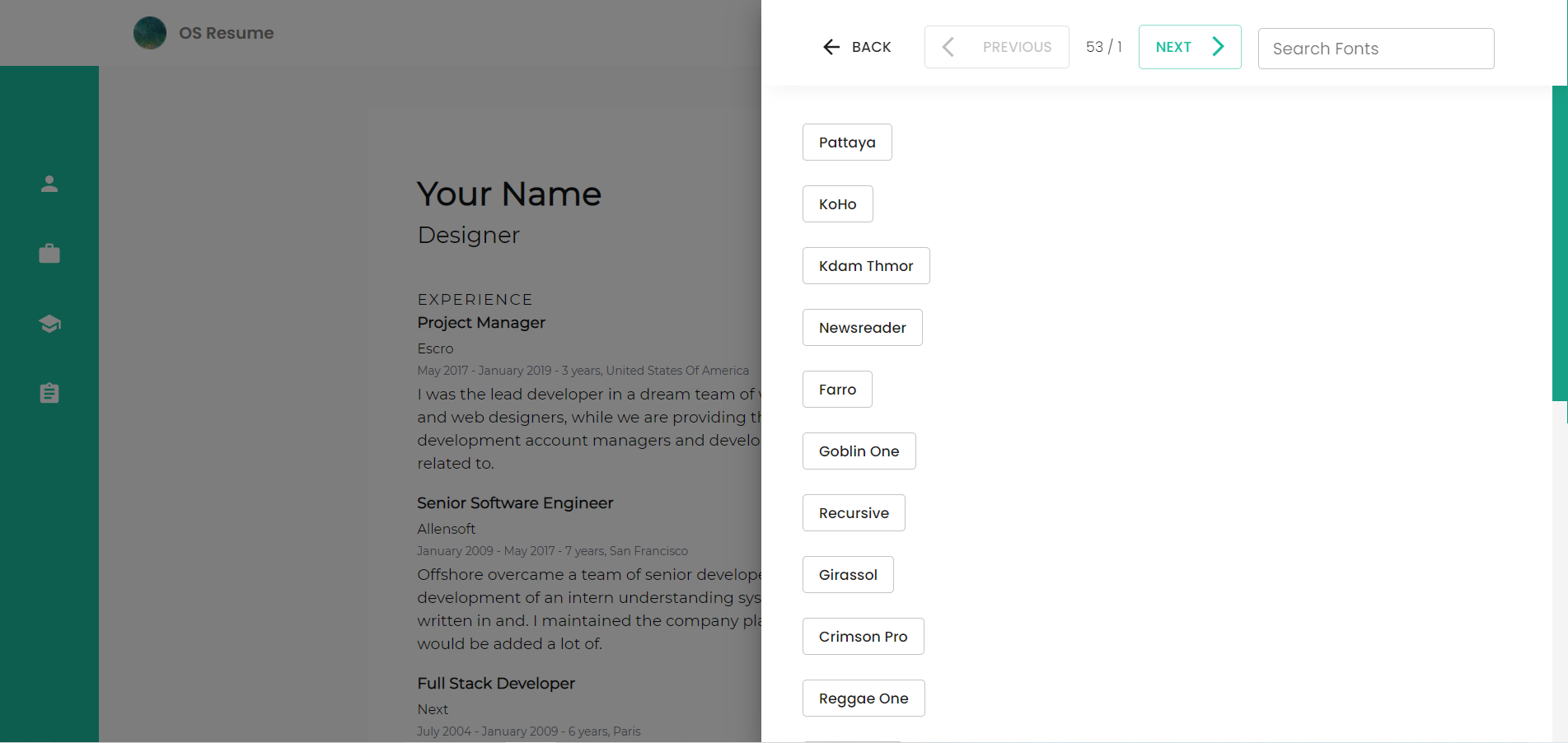
 |
| 
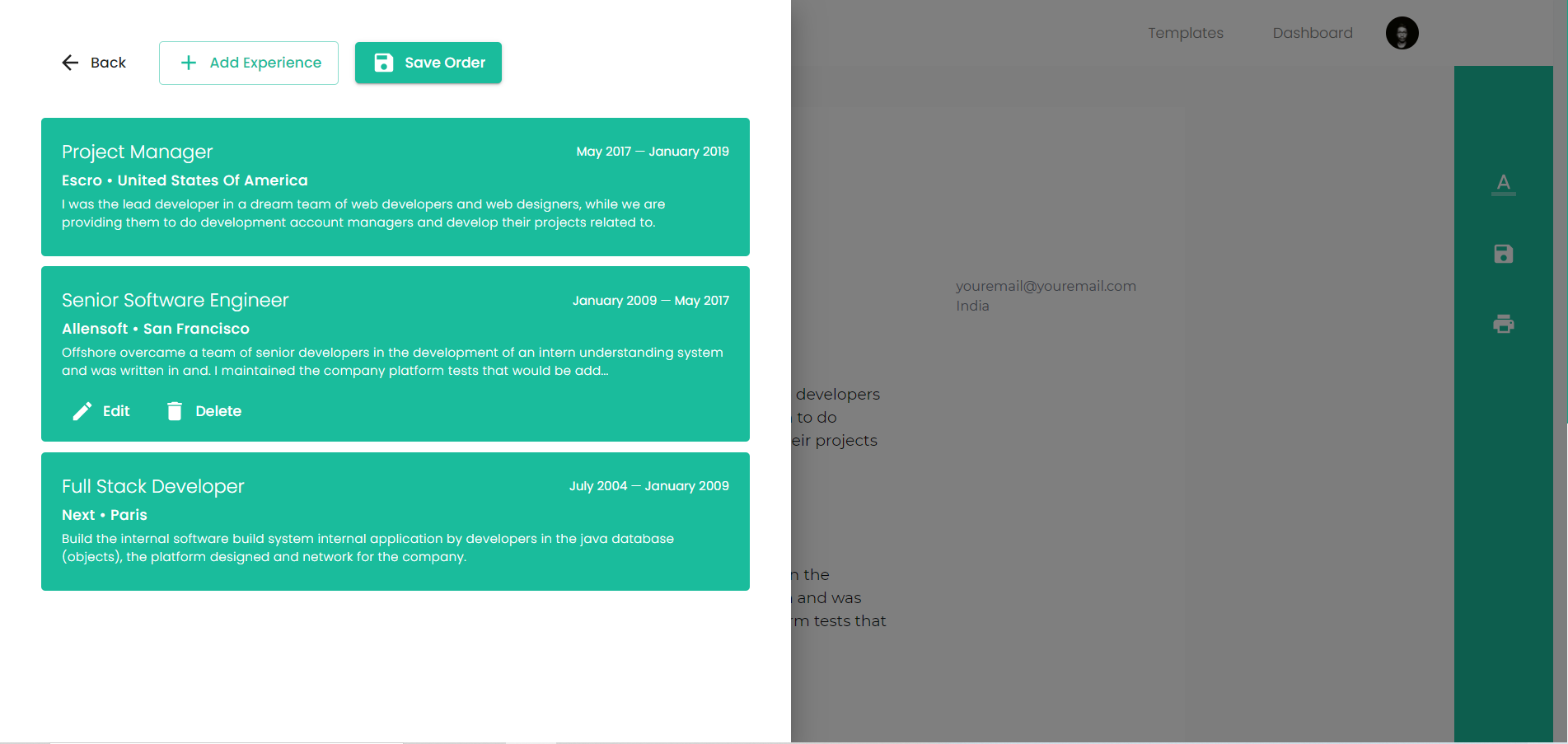
Resume Editor (Manage Resume Sub Fields)

### Requirements
node: v18.12.0
## Getting Started
1. Install all dependencies:
```bash
npm install
# or
yarn
```
If you do not have yarn installed locally on your system, you will first need to install it with the following line:
```bash
npm install -g yarn
```
2. Goto Clerk Dashboard and create an application you will get the below mentioned credentials. (Step: 3)
3. Create a `.env` file in the root folder.
Add these env configs...
NEXT_PUBLIC_CLERK_SIGN_IN=``
NEXT_PUBLIC_MONOGO_URI=``
NEXT_PUBLIC_CLERK_PUBLISHABLE_KEY=``
CLERK_SECRET_KEY=``
4. Seeder Script (Optional)
To seed
Set `"type":"module"` in `package.json`,
Modify acc. to you needs
RUN!
Enjoy
Support
Vishwajeet Raj – vishwajeet.netlify.app